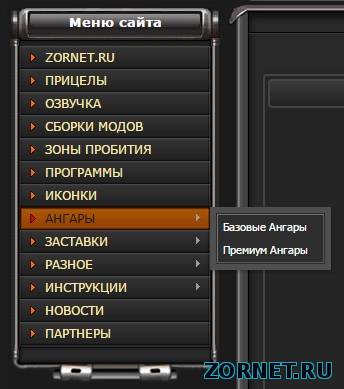
Вертикальное темное меню Bras для uCoz
| Представляю вам вертикальное темное меню для сайта uCoz, создана она в черно-оранжевом оттенке, подойдет под любую тематику вашего сайта. Стили сайта очень легко меняются, можно что-нибудь изменить под себя. Так как навигация считается основой сайта, и если в ней состоит много информация, то для пользователя это очень удобно, что здесь и прилагается. В блок: Код <div id="uMenuDiv1" class="uMenuV" style="position:relative;"><ul class="uMenuRoot"> <li><div class="umn-tl"><div class="umn-tr"><div class="umn-tc"></div></div></div><div class="umn-ml"><div class="umn-mr"><div class="umn-mc"><div class="uMenuItem"><a href="/load/mody/200"><span>МОДЫ</span></a></div></div></div></div><div class="umn-bl"><div class="umn-br"><div class="umn-bc"><div class="umn-footer"></div></div></div></div></li> <li><div class="umn-tl"><div class="umn-tr"><div class="umn-tc"></div></div></div><div class="umn-ml"><div class="umn-mr"><div class="umn-mc"><div class="uMenuItem"><a href="/load/priceli/201"><span>ПРИЦЕЛЫ</span></a></div></div></div></div><div class="umn-bl"><div class="umn-br"><div class="umn-bc"><div class="umn-footer"></div></div></div></div></li> <li><div class="umn-tl"><div class="umn-tr"><div class="umn-tc"></div></div></div><div class="umn-ml"><div class="umn-mr"><div class="umn-mc"><div class="uMenuItem"><a href="/load/ozvuchka/202"><span>ОЗВУЧКА</span></a></div></div></div></div><div class="umn-bl"><div class="umn-br"><div class="umn-bc"><div class="umn-footer"></div></div></div></div></li> <li><div class="umn-tl"><div class="umn-tr"><div class="umn-tc"></div></div></div><div class="umn-ml"><div class="umn-mr"><div class="umn-mc"><div class="uMenuItem"><a href="/load/raznoe/sborniki/218"><span>СБОРКИ МОДОВ</span></a></div></div></div></div><div class="umn-bl"><div class="umn-br"><div class="umn-bc"><div class="umn-footer"></div></div></div></div></li> <li><div class="umn-tl"><div class="umn-tr"><div class="umn-tc"></div></div></div><div class="umn-ml"><div class="umn-mr"><div class="umn-mc"><div class="uMenuItem"><a href="/load/zona_probitij/206"><span>ЗОНЫ ПРОБИТИЯ</span></a></div></div></div></div><div class="umn-bl"><div class="umn-br"><div class="umn-bc"><div class="umn-footer"></div></div></div></div></li> <li><div class="umn-tl"><div class="umn-tr"><div class="umn-tc"></div></div></div><div class="umn-ml"><div class="umn-mr"><div class="umn-mc"><div class="uMenuItem"><a href="/load/raznoe/programmy/217"><span>ПРОГРАММЫ</span></a></div></div></div></div><div class="umn-bl"><div class="umn-br"><div class="umn-bc"><div class="umn-footer"></div></div></div></div></li> <li><div class="umn-tl"><div class="umn-tr"><div class="umn-tc"></div></div></div><div class="umn-ml"><div class="umn-mr"><div class="umn-mc"><div class="uMenuItem"><a href="/load/raznoe/ikonki/216"><span>ИКОНКИ</span></a></div></div></div></div><div class="umn-bl"><div class="umn-br"><div class="umn-bc"><div class="umn-footer"></div></div></div></div></li> <li style="position:relative;"><div class="umn-tl"><div class="umn-tr"><div class="umn-tc"></div></div></div><div class="umn-ml"><div class="umn-mr"><div class="umn-mc"><div class="uMenuItem"><div class="uMenuArrow"></div><a href="/load/angary/197"><span>АНГАРЫ</span></a></div></div></div></div><div class="umn-bl"><div class="umn-br"><div class="umn-bc"><div class="umn-footer"></div></div></div></div><ul style="display:none;"> <li><div class="uMenuItem"><a href="/load/angary/obychnye_angary/198"><span>Базовые Ангары</span></a></div></li> <li><div class="uMenuItem"><a href="/load/angary/premiumnye_angary/199"><span>Премиум Ангары</span></a></div></li></ul></li> <li style="position:relative;"><div class="umn-tl"><div class="umn-tr"><div class="umn-tc"></div></div></div><div class="umn-ml"><div class="umn-mr"><div class="umn-mc"><div class="uMenuItem"><div class="uMenuArrow"></div><a href="/load/zastavki/203"><span>ЗАСТАВКИ</span></a></div></div></div></div><div class="umn-bl"><div class="umn-br"><div class="umn-bc"><div class="umn-footer"></div></div></div></div><ul style="display:none;"> <li><div class="uMenuItem"><a href="/load/zastavki/zagruzochnyj_ehkran/204"><span>Загрузочные экраны</span></a></div></li> <li><div class="uMenuItem"><a href="/load/zastavki/skrinsejvery/205"><span>Скринсейверы </span></a></div></li> <li><div class="uMenuItem"><a href="/load/zastavki/oboi/305"><span>Обои</span></a></div></li></ul></li> <li style="position:relative;"><div class="umn-tl"><div class="umn-tr"><div class="umn-tc"></div></div></div><div class="umn-ml"><div class="umn-mr"><div class="umn-mc"><div class="uMenuItem"><div class="uMenuArrow"></div><a href="/load/raznoe/211"><span>РАЗНОЕ</span></a></div></div></div></div><div class="umn-bl"><div class="umn-br"><div class="umn-bc"><div class="umn-footer"></div></div></div></div><ul style="display:none;"> <li><div class="uMenuItem"><a href="/load/raznoe/znaki_na_korpuse/213"><span>Знаки на корпусе</span></a></div></li> <li><div class="uMenuItem"><a href="/load/raznoe/traki/214"><span>Траки</span></a></div></li> <li><div class="uMenuItem"><a href="/load/raznoe/flagi/215"><span>Флаги</span></a></div></li></ul></li> <li style="position:relative;"><div class="umn-tl"><div class="umn-tr"><div class="umn-tc"></div></div></div><div class="umn-ml"><div class="umn-mr"><div class="umn-mc"><div class="uMenuItem"><div class="uMenuArrow"></div><a href="/load/instrukcii_wot/219"><span>ИНСТРУКЦИИ</span></a></div></div></div></div><div class="umn-bl"><div class="umn-br"><div class="umn-bc"><div class="umn-footer"></div></div></div></div><ul style="display:none;"> <li><div class="uMenuItem"><a href="/load/instrukcii_wot/ustanovki/220"><span>Установка модов</span></a></div></li> <li><div class="uMenuItem"><a href="/load/instrukcii_wot/modelirovanie/221"><span>Сделай сам</span></a></div></li></ul></li> <li><div class="umn-tl"><div class="umn-tr"><div class="umn-tc"></div></div></div><div class="umn-ml"><div class="umn-mr"><div class="umn-mc"><div class="uMenuItem"><a href="/load/novosti/229"><span>НОВОСТИ</span></a></div></div></div></div><div class="umn-bl"><div class="umn-br"><div class="umn-bc"><div class="umn-footer"></div></div></div></div></li> <li><div class="umn-tl"><div class="umn-tr"><div class="umn-tc"></div></div></div><div class="umn-ml"><div class="umn-mr"><div class="umn-mc"><div class="uMenuItem"><a href="/index/nashi_partnery/0-18"><span>ПАРТНЕРЫ</span></a></div></div></div></div><div class="umn-bl"><div class="umn-br"><div class="umn-bc"><div class="umn-footer"></div></div></div></div></li></ul></div><script type="text/javascript">$(function(){_uBuildMenu('#uMenuDiv1',0,document.location.href+'/','uMenuItemA','uMenuArrow',2500);})</script> Это в CSS: Код /* Site Menus rip xemordio */ .uMenuH li {float:left;padding:0 5px;} /* .uMenuV .uMenuItem {font-weight:normal;} .uMenuV li a:link {text-decoration:none; color:#FBEAB2} .uMenuV li a:active {text-decoration:none; color:#FBEAB2} .uMenuV li a:visited {text-decoration:none; color:#FBEAB2} .uMenuV li a:hover {text-decoration:none; color:#F17C1C} */ .uMenuV, .uMenuRoot { margin: 0px; padding: 0px; list-style-type: none; } .uMenuV .uMenuRoot .uMenuItem span { margin-left: 25px; margin-right: 10px; padding-right: 5px; } .u-menu span { margin-left: 0px; } .uMenuV .uMenuRoot li { height: 23px; line-height: 23px; width: 190px; margin-left: 0px; overflow: hidden; } .uMenuV .uMenuRoot a { outline: none; position: absolute; height: 23px; width: 190px; text-decoration: none; color: #FBEAB2; background: url(http://i.imgur.com/8PrHFUa.png); } .uMenuV .uMenuRoot a:hover { color: #101010; text-decoration: none; background: url(http://i.imgur.com/8PrHFUa.png); background-position: 380px 0px; } .uMenuV .uMenuRoot a:active { background: url(http://i.imgur.com/8PrHFUa.png); background-position: 190px 0px; } .uMenuV .uMenuRoota.uMenuItemA { background: url(/.s/t/793/16-3.png); color: #FBEAB2; background-position: 380px 0px; } .uMenuV .uMenuRoot .uMenuArrow { position: absolute; height: 7px; width: 4px; top: 7px; right: 10px; z-index: 2; background: url(/.s/t/793/17.gif) no-repeat; } /* .uMenuV .uMenuItemA {font-weight:bold;} .uMenuV a.uMenuItemA:link {text-decoration:none; color:#F17C1C} .uMenuV a.uMenuItemA:visited {text-decoration:none; color:#F17C1C} .uMenuV a.uMenuItemA:hover {text-decoration:none; color:#FFFFF} .uMenuV .uMenuArrow {position:absolute;width:10px;height:10px;right:0;top:3px;background:url('/.s/img/wd/1/ar1.gif') no-repeat 0 0;} .uMenuV li {margin: 0; padding: 0 0 0 17px; background: url('/.s/t/171/22.gif') no-repeat 0px 3px; margin-bottom: .6em;} */ /* --------- */ #uMenuDiv1 .u-menuvitem {margin:1px;background:#2d2d2d;} #uMenuDiv1 .xw-tl {background:#4f4f4f;} #uMenuDiv1 .xw-tc {background:#4f4f4f;} #uMenuDiv1 .xw-tr {background:#4f4f4f;} #uMenuDiv1 .xw-ml {background:#4f4f4f;} #uMenuDiv1 .xw-mc {background:#2d2d2d;border-right:1px solid #2d2d2d;border-bottom:1px solid #2d2d2d;border-top:1px solid #2d2d2d;border-left:1px solid #2d2d2d;} #uMenuDiv1 .xw-mr {background:#4f4f4f;} #uMenuDiv1 .xw-bl {background:#4f4f4f;} #uMenuDiv1 .xw-bc {background:#4f4f4f;} #uMenuDiv1 .xw-br {background:#4f4f4f;} #uMenuDiv1 .u-menuitemhl {margin:1px;background:#ae5201;} | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 3 | |
|
| |