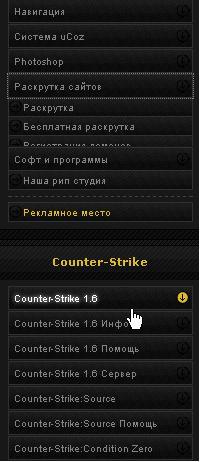
Вертикальное раздвижное темное меню Cайта ZR
| Само меню удобное под разделы, где можно держать всю информацию если у вас сайт одной тематики. Выполнено оно в темных тонах, можно даже сказать очень темных тонах. Так что оно на любителя и не каждому порталу подойдет по дизайн. Так же присутствует ярко золотистый оттенок цвета. Сто очень красиво сочетается по гамме. Удалено! | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |