Вертикальное меню сайта с переливом CSS
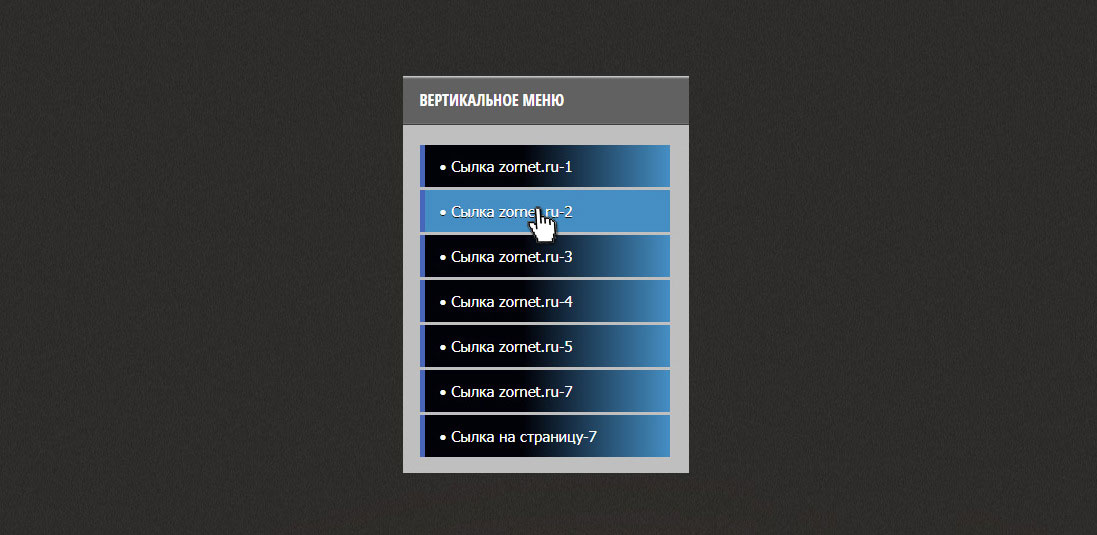
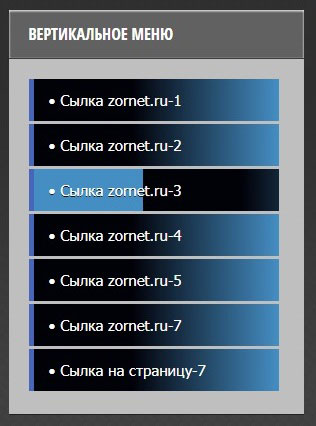
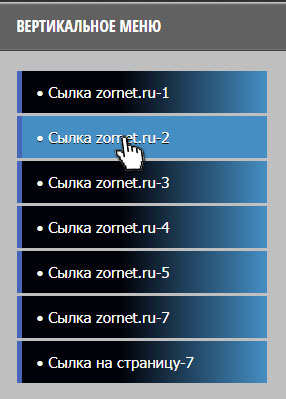
| Отличное решение на вертикальное меню для сайта, где применяется эффект перелива или анимации, что полностью дизайн состоит в CSS. Тематическое наклонение широкое, так как по своей структуре может подойти на софт портал и безусловно на игровой блог. При наведении у него выезжает цветность с левой стороны, что визуально смотрится великолепно. По умолчанию выставляется в темно синее, что начинается с одной гаммы и идет красивый перелив. Простое в установке и редактирование под любую площадку, это как черным, светлым, под каждую производится своя формация Проверка на тестовом: При провождении клика:  Производства на перелистывание:  HTML: Код <ul class="zornet_ru"> <li><a href="http://zornet.ru/load/81">Скрипты для сайта</a></li> <li><a href="http://zornet.ru/load/142">Шаблоны для сайта</a></li> <li><a href="http://zornet.ru/load/142">Сылка на страницу</a></li> <li><a href="http://zornet.ru/load/144">Дизайн для портала</a></li> <li><a href="http://zornet.ru/load/85">Ajax окна для uCuz</a></li> <li><a href="http://zornet.ru/load/80">Мини профиль для uCoz</a></li> <li><a href="http://zornet.ru/load/145">Инструкции на uCoz</a></li> </ul> CSS: Код ul.zornet_ru {-webkit-margin-before: 0;-webkit-margin-after: 0;-webkit-padding-start: 0;padding: 0px;} ul.zornet_ru li {list-style: none;} ul.zornet_ru li a {text-decoration: none;background-color: #fff;display: block;font-size: 15px;margin-bottom: 3px;border-left: solid 5px #4766b9;padding: 12px 0 12px 15px;color: #ffffff;background-size: 200.22% auto;-webkit-background-size: 200.22% auto;-moz-background-size: 200.22% auto;background-position: -0 0;background-image: linear-gradient(to right,rgb(1, 1, 8) 20%,rgb(69, 142, 195) 50%);transition: background-position .5s ease-out;-webkit-transition: background-position .5s ease-out;width: 250px;} ul.zornet_ru li a:hover {background-position: -99.99% 0;color: #fff;text-shadow: 0 1px 0 #171616;} Между разделами, категориями небольшое расстояние, где веб мастера есть тема сделать слитным, что уникально получиться. Источник: d-melochi.ru | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |