Вертикальное меню с красивой анимацией CSS | |
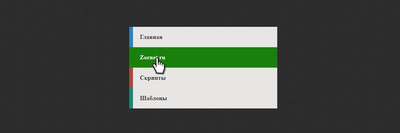
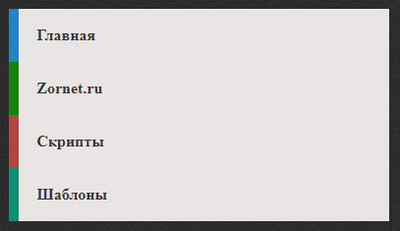
| Вашему вниманию вертикальное меню, которое полностью выполнено на чистом стиле, где присутствует красивая анимация цветовой палитры на CSS. От стандартного оно отличается своей гаммой цвета, так как она не одна присутствует в меню. Здесь под каждый запрос идет свой оттенок цвета, что можно поставить под разную палитру. Сделано на светлом каркасе, где полевую сторону на 8 пикселей выставлен цвет. Но и безусловно сами запросы на белом оттенке написаны. Что остается навести на любой, где по левую сторону начнем появятся цветная полоса по ширине, что по заданной скорости заполняет пространство, что смотрится просто волшебно. Здесь больше зависит от скорости заполнение, где ее немного уменьшил, так больше эффект просматривается. Но вы сами можете все выстроить как вы ведите. Можно заметить, что нет не одного класса, но если что-то менять или ставить под оформление, то все очень понятно. Здесь можно использовать как селектор, который помогает при выборе для перехода, но главное, это быстро найти ту информацию, что ищете на ресурсе. Все проверенно на работоспособность эффектов:  Приступаем к установке: HTML Код <nav> <ul> <li><a href="https://zornet.ru/">Главная</a></li> <li><a href="">Zornet.ru</a></li> <li><a href="">Скрипты</a></li> <li><a href="">Шаблоны</a></li> </ul> </nav> CSS Код nav{ float: none; clear: both; width: 29%; margin: 5% auto; background: #e8e5e5; } nav ul { list-style: none; margin: 0px; padding: 0px; } nav li{ float: none; width: 100%; } nav li a { display: block; width: 100%; padding: 18px; border-left: 4px solid; position: relative; z-index: 3; text-decoration: none; color: #383333; box-sizing: border-box; -moz-box-sizing: border-box; -webkit-box-sizing: border-box; font-size: 16px; font-weight: bold; } nav li a:hover{ border-bottom: 0px; color: #f3eded;} nav li:first-child a{ border-left: 8px solid #2782bf; } nav li:nth-child(2) a{ border-left: 8px solid #19800d; } nav li:nth-child(3) a{ border-left: 8px solid #ad473e; } nav li:last-child a{ border-left: 8px solid #128c74; } nav li a:after { content: ""; height: 100%; left: 0; top: 0; width: 0px; position: absolute; transition: all 0.7s ease 0s; -webkit-transition: all 0.7s ease 0s; z-index: -1; } nav li a:hover:after{ width: 100%; } nav li:first-child a:after{ background: #2782bf; } nav li:nth-child(2) a:after{ background: #19800d } nav li:nth-child(3) a:after{ background: #ad473e; } nav li:last-child a:after{ background: #128c74; } Если решите добавить, то в коде выставляем, и в стилях нужно оттенок прописать. Первый идет на вертикальную полосу, что по умолчанию он просматривается, второй это уже идет под эффект. Здесь можно сказать, что это не 100% меню, эта навигация, которую можно использовать как на современном дизайне, так на стандартной интернет площадке. Демонстрация | |
15 Сентября 2018 Просмотров: 1139
Поделиться в социальных сетях
Материал разместил