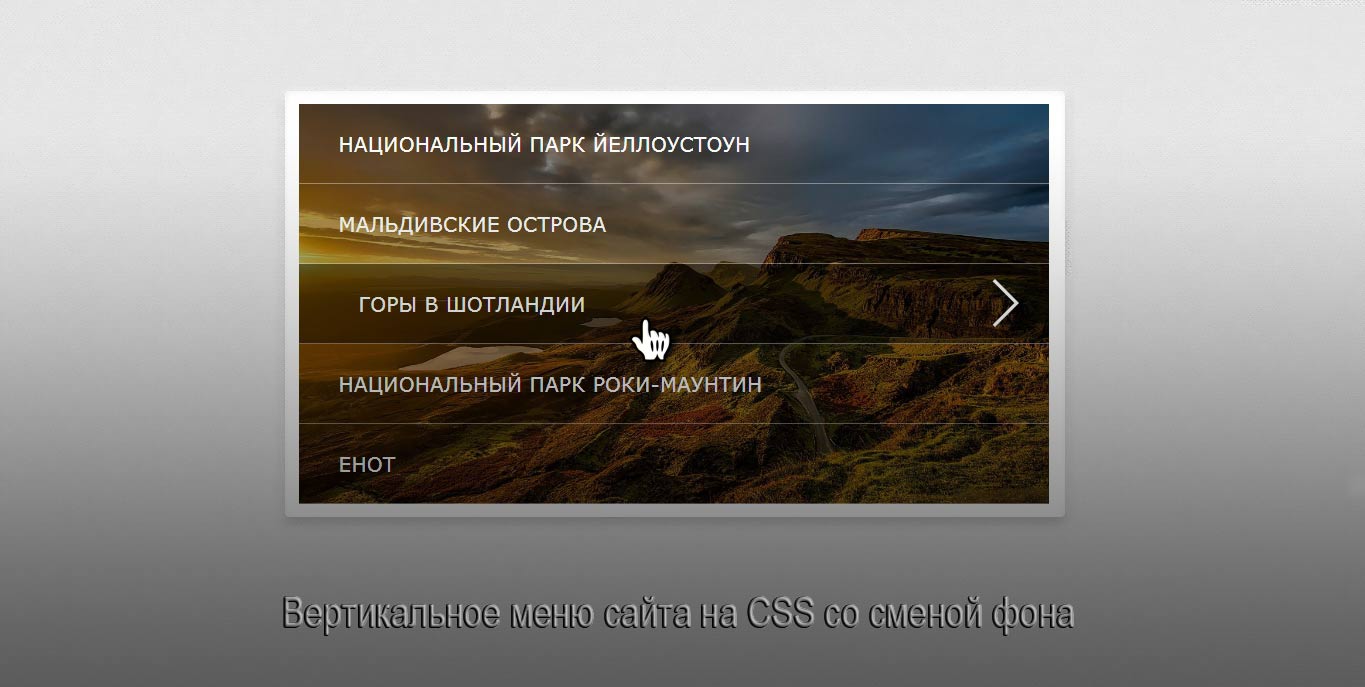
Вертикальное меню на CSS при смене фона
| Давайте реализуем оригинальный стиль с эффектом на вертикальном меню, где при наведении на один из запросов, будет проявляться заданный фон картинки. И все это исполним на чистом CSS, где получим навигацию, которая состоит на графическом фоне. Также такой стиль называют, как блочное меню, где идет изменение фона, что может сопровождать тематическое направление, но или просто смотрится красиво. Ведь мы при изображении будем иметь значок, который поставлен виде стрелки, что аналогично подключен к основному эффекту. Вам только остается выбрать формат изображение, которое устанавливается в закрепленной стилистике CSS, где под каждую категорию мы привыкли видеть название, то здесь еще при наведении будем наблюдать красивый трюк с появлением картинки. Так навигация выглядит, где навели на один из пунктов, который немного затемнился, и автоматически по правую сторону появится стрелка, что под такой формат, более на светлое изображение настроено.  Приступаем к установке: HTML Код <div class="sukdsan_azmesain"> <ul class="blukova_manuka"> <li> <a href="#link"> <div class="naimenovane">Эффективные стратегии SEO для создания</div> <div class="strelka_ukazatel"> <svg viewBox="0 0 60 60"><polyline points="29.8,2.6 57.3,30 29.8,57.5 "/></svg> </div> </a> </li> <li> <a href="#link"> <div class="naimenovane">Оптимизация голосового поиска: почему</div> <div class="strelka_ukazatel"> <svg viewBox="0 0 60 60"><polyline points="29.8,2.6 57.3,30 29.8,57.5 "/></svg> </div> </a> </li> <li> <a href="#link"> <div class="naimenovane">Сколько времени занимает SEO?</div> <div class="strelka_ukazatel"> <svg viewBox="0 0 60 60"><polyline points="29.8,2.6 57.3,30 29.8,57.5 "/></svg> </div> </a> </li> <li> <a href="#link"> <div class="naimenovane">UX vs. UI: что может сработать</div> <div class="strelka_ukazatel"> <svg viewBox="0 0 60 60"><polyline points="29.8,2.6 57.3,30 29.8,57.5 "/></svg> </div> </a> </li> <li> <a href="#link"> <div class="naimenovane">Как проводить многоязычные исследования</div> <div class="strelka_ukazatel"> <svg viewBox="0 0 60 60"><polyline points="29.8,2.6 57.3,30 29.8,57.5 "/></svg> </div> </a> </li> <div class="abokuneg_sokunemed"></div> </ul> </div> CSS Код .sukdsan_azmesain { width: 64%; height: 80px; } .blukova_manuka { padding: 0; position: relative; list-style-type: none; margin: 20px 0; } .blukova_manuka li a { width: 100%; height: 76px; background-color: rgba(4, 4, 4, 0.3); border-bottom: 1px solid rgba(245, 245, 245, 0.4); position: relative; box-sizing: border-box; display: block; } .blukova_manuka li a:hover { background-color: rgba(23, 23, 23, 0.6); } .blukova_manuka li:nth-child(1):hover ~ .abokuneg_sokunemed { background-image: url('http://zornet.ru/zorner_ru_1/ABVUSA/lopasden/c90csan.jpg'); } .blukova_manuka li:nth-child(2):hover ~ .abokuneg_sokunemed { background-image: url('http://zornet.ru/zorner_ru_1/ABVUSA/lopasden/medved.jpg'); } .blukova_manuka li:nth-child(3):hover ~ .abokuneg_sokunemed { background-image: url('http://zornet.ru/zorner_ru_1/ABVUSA/lopasden/asdef8oJ.jpg'); } .blukova_manuka li:nth-child(4):hover ~ .abokuneg_sokunemed { background-image: url('http://zornet.ru/zorner_ru_1/ABVUSA/lopasden/asz7Kl.jpg'); } .blukova_manuka li:nth-child(5):hover ~ .abokuneg_sokunemed { background-image: url('http://zornet.ru/zorner_ru_1/ABVUSA/lopasden/kas87e.jpg'); } .blukova_manuka li .naimenovane { position: absolute; display: flex; align-items: center; height: 76px; left: 38px; text-transform: uppercase; font-family: Verdana, sans-serif; font-size: 18px; line-height: 24px; color: white; margin-right: 76px; } .blukova_manuka li .strelka_ukazatel { position: absolute; right: 60px; top: 14px; height: 58px; width: 58px; opacity: 0; transition: all 0.2s ease-in; } .blukova_manuka li .strelka_ukazatel svg { width: 48px; height: 48px; fill: none; stroke: white; stroke-width: 4; } .blukova_manuka li:hover .naimenovane { left: 58px; margin-right: 58px; transition: all 0.2s ease-in; } .blukova_manuka li:hover .strelka_ukazatel { right: 20px; opacity: 1; } .blukova_manuka .abokuneg_sokunemed { width: 100%; height: 100%; position: absolute; top: 0; z-index: -1; background-color: #0c0c0c; background-size: cover; background-position: center center; background-image: url('http://zornet.ru/zorner_ru_1/ABVUSA/lopasden/zorndsa.jpg'); } Если понадобиться новый запрос пункта для меню, то здесь аналогичные классы прописываем, только значение меняем, а также добавляем изображение. Код .blukova_manuka li:nth-child(6):hover ~ .abokuneg_sokunemed { background-image: url('http://zornet.ru/_fr/75/7770470.jpg'); } Также вы можете изначально поставить изображение, что по умолчанию находится при открытии сайта, где как раз оно будет меняться под заданные картинки, что изначально можно все посмотреть на demo странице. Где сама навигация немного величина, это сделано для того, чтоб как можно лучше понять замысел. Чтоб больше или меньше по размеру выставить, то это нужна редакция в CSS, которая закреплена за основный кодом каркаса меню. Демонстрация Доработка: atuin.ru | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |