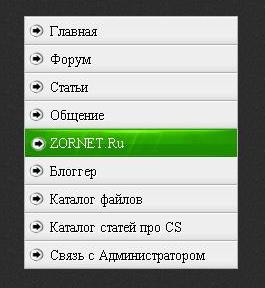
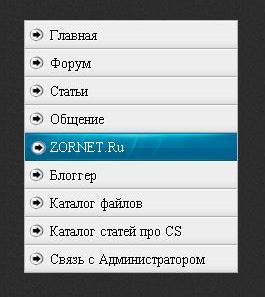
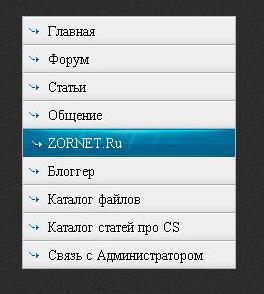
Безусловно каждый хочет поставить на свой сайт скрипт Вертикальное меню для uCoz в трех видах и чтоб по своему дизайну отлично вписался в основу. И здесь будет представлен оригинал в зеленном оттенке и у него будут стрелка на категорию. Остальные навигаций немного переделаны в разных планах, это кнопка, которая будет стоять с левой стороны и перекрашен в зеленый. Смотря на них, вы можете понять, что тематика очень большая подойдет под них. А так было взято с игрового, где сам шаблон был переделан. Каркас как основа будет один и только стили у всех разные и под каждым скиншотом вы найдете их.
Код <div class="block_menu">
<ul>
<li><a href="http://zornet.ru/">Главная</a></li>
<li><a href="/forum">Форум</a></li>
<li><a href="/publ">Статьи</a></li>
<li><a href="/forum/30">Общение</a></li>
<li><a href="/">ZORNET.Ru</a></li>
<li><a href="/">Блоггер</a></li>
<li><a href="/">Каталог файлов</a></li>
<li><a href="/">Каталог статей про CS</a></li>
<li><a href="/">Связь с Администратором</a></li>
</ul>
</div>

Код .block_menu {margin:0 auto;width:214px; padding-top:5px; padding-bottom:5px;}
.block_menu ul {padding:0;margin:0;border-top:1px solid #b8b8b8;}
.block_menu li {display:block;height:28px;width:214px;line-height:28px;}
.block_menu li a {text-decoration:none;text-shadow:1px 1px #ffffff; border-right:1px solid #b8b8b8; border-left:1px solid #b8b8b8; display:block;height:28px; background:url('http://zornet.ru/CSS-ZORNET/Grety/Menu-1/menu_fon-1.png');width:187px;padding-left:25px;color:#000000;font-size:14px;}
.block_menu li a:hover {text-decoration:none;text-shadow:0px 0px #016905;padding-left:25px;background:url('http://zornet.ru/CSS-ZORNET/Grety/Menu-1/menu_hover-2.png');color:#ffffff;}


Код .block_menu {margin:0 auto;width:214px; padding-top:5px; padding-bottom:5px;}
.block_menu ul {padding:0;margin:0;border-top:1px solid #b8b8b8;}
.block_menu li {display:block;height:28px;width:214px;line-height:28px;}
.block_menu li a {text-decoration:none;text-shadow:1px 1px #ffffff; border-right:1px solid #b8b8b8; border-left:1px solid #b8b8b8; display:block;height:28px; background:url('http://zornet.ru/CSS-ZORNET/Grety/Menu-1/menu_fon-1.png');width:187px;padding-left:25px;color:#000000;font-size:14px;}
.block_menu li a:hover {text-decoration:none;text-shadow:0px 0px #016905;padding-left:25px;background:url('http://zornet.ru/CSS-ZORNET/Grety/Menu-1/menu_hover-1.png');color:#ffffff;}


Код .block_menu {margin:0 auto;width:214px; padding-top:5px; padding-bottom:5px;}
.block_menu ul {padding:0;margin:0;border-top:1px solid #b8b8b8;}
.block_menu li {display:block;height:28px;width:214px;line-height:28px;}
.block_menu li a {text-decoration:none;text-shadow:1px 1px #ffffff; border-right:1px solid #b8b8b8; border-left:1px solid #b8b8b8; display:block;height:28px; background:url('http://zornet.ru/CSS-ZORNET/Grety/Menu-1/menu_fon.png');width:187px;padding-left:25px;color:#000000;font-size:14px;}
.block_menu li a:hover {text-decoration:none;text-shadow:0px 0px #016905;padding-left:25px;background:url('http://zornet.ru/CSS-ZORNET/Grety/Menu-1/menu_hover.png');color:#ffffff;}
 | 
