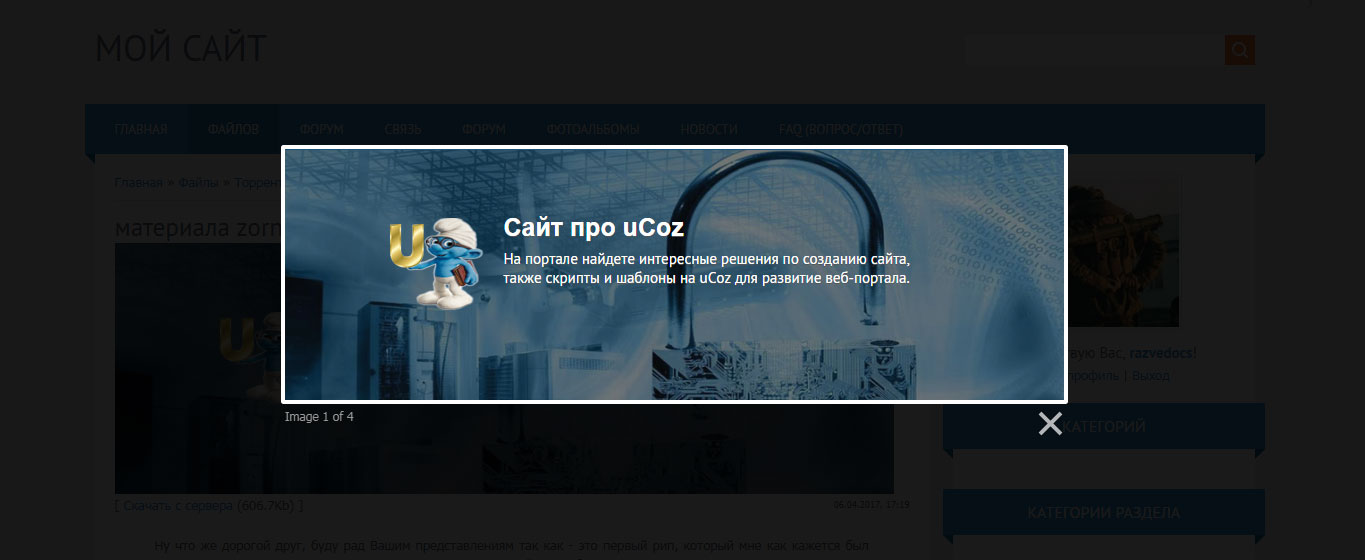
Увеличение изображения кликом Lightbox
| Скрипт по функций увеличение изображение на сайта в полном виде, где идет светлый обвод с тенью по сторонам и крестик закрыть картинку. Вы можете его поставить на любой модуль интернет ресурса, это как каталог файлов, что проверял на работоспособность на странице материала и комментариев к нему. Но больше всего можно увидеть на фотоальбоме, так как в самом коде прописан один оператор, что будет увеличение на одну картинку идти. Сам эффект производиться по клику и безусловно оригинально смотрится и также его можно настроить по гаме цвета или по фону, который идет светло темный по умолчанию, здесь можно вообще все затемнить и одна картинка видна будет или просто выставить под свою стилистику. А это, если вам дизайн в синем оттенке и фон прозрачно синий сделать. Он полностью рабочий, и как уже сказал поверил его. Так что если решили изменить эту функцию и убрать стандартную, то этот скрипт будет отличным решением на замену. Приступаем к установке: Для начало выбираем, где будет увеличение, на какой странице. Но прежде нужно скачать архив и там 3 папки, их загружаем под из имена файловый менеджер. Потом на странице в head код /head прописываем код. Код <link href="/css/lightbox.css" rel="stylesheet"> Не куда не уходим, а опускаем ниже страницу и там находим /body, что перед ним ставим. Код <script src="/js/lightbox.js"></script> Остается найти IMG_URL1 и меняем на этот. Код <a href="$IMG_URL1$" data-lightbox="example-1"> <img class="example-image" src="$IMG_URL1$" alt="$TITLE$" /> </a> После все сохранить и все, после этого у вас главная картинка будет под уникальным увеличением. Здесь нужно подчеркнуть еще раз, что когда загружал второе изображение, то там уже по стандартному было. | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 5 | |
|
| |