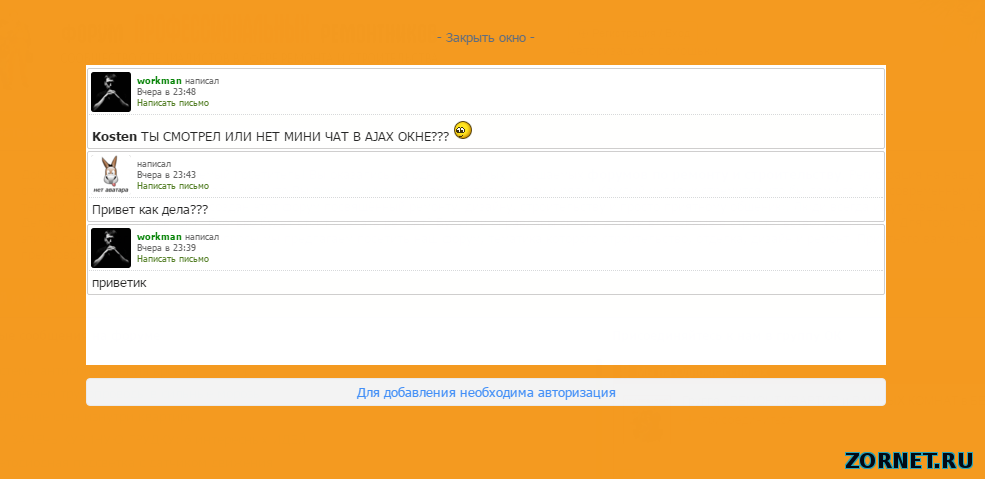
Уникальный Мини чат для uCoz от workman
Если у вас уникальный сайт по своему формату и негде поставит мини чат, то это для вас. Так как можно одним кликом открыть страницу и там можете общение вести. Просто саму кнопку вы можете вывести где вам нужно, и если что то написать решили в чате, то один клик и быстро все откроется.  УП » Редактирование шаблонов » Нижняя часть сайта » В самый низ того, что там видим, но для начала активируем сам мини-чат если он у вас не активирован на сайте своем. Код <!--- миничат ---> <style>.workman_shat{z-index:9999;position:fixed;left:10px;top:45px}</style> <a class="workman_shat" id="demo01" href="#animatedModal"><img src="http://zornet.ru/Ajaxoskrip/Fyrkes/Ftark/knopka_mini_chata.png"/></a> <link rel="stylesheet" href="http://zornet.ru/Ajaxoskrip/Fyrkes/Ftark/animate.min.css"><script type="text/javascript" src="http://zornet.ru/Ajaxoskrip/Fyrkes/Ftark/sed_2.js"></script><script src="http://zornet.ru/Ajaxoskrip/Fyrkes/Ftark/animatedModal.min.js"></script> <div id="animatedModal"><div id="btn-close-modal" class="close-animatedModal">- Закрыть окно -</div><div class="modal-content">$CHAT_BOX$</div></div><script>$("#demo01").animatedModal();$("#demo02").animatedModal({modalTarget:'modal-02',animatedIn:'lightSpeedIn',animatedOut:'bounceOutDown',beforeOpen:function(){console.log("The animation was called")},afterOpen:function(){console.log("The animation is completed")},beforeClose:function(){console.log("The animation was called")},afterClose:function(){console.log("The animation is completed")}});</script> </noindex><!--- /миничат ---> | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 7 | |
|
| |