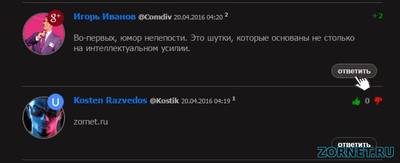
Это совершенно новые комментарий в темном виде для сайта uCoz. Стильно будут смотреться на ресурсе любого тематического интернет ресурса. По умолчанию кто не знал, они шли под светлым дизайн, который можете посмотреть здесь на сайте. Изменение у него кардинальные, это от самих социальных кнопок, которые стали по размеру больше и уже будут стоять на изображение пользователя. Также немного изменен рейтинг в его виде, теперь не просто стрелки, а нормальный и всем понятный зеленый и красный лайк. Но если вы будете комментировать пост другого, то у вас будет подписка, кому адресовано.
Но также под функций нападает, это дата и время, но это больше для отчетности. Но и кнопка ответить, сделана которая на чистых стилях и смотрится красиво. Она без углов и закругленная, если кто подумает что много, то все можно исправить в CSS который идет с основным скриптом. Так вообще этот вид комментариев смотрится уникально, каким он и есть, просто близко похожих к нему нет по его конструкций. Но и при нажатие на ответ, появится окно, где вы можете отписать и когда убирать будите, по оно плавно с эффектом в низ исчезнет.
На центральном перекрепленном изображение фон стоит, здесь мы чисто уже по стилям сделали темнее.

Установка:
Заходим в панель управление и вид материалов полностью меняем и ставим этот код.
Код <div class="comment_inner <?if($COMMENT_RATING$ < -2)?>commret<?endif?>">
<div class="comment_avatar"><?if($NAME$="Анонимно")?><img class="comment-soc" src="https://zornet.ru/Ajaxoskrip/Abaveg/tyn/an.png" title="Анонимный комментарий"><?endif?><?if($SOC_TYPE$)?><img class="comment-soc" src="/.s/img/icon/social/16/$SOC_TYPE$.png" title="<?if($SOC_TYPE$ = "uid")?>Комментарий оставлен через сайт<?endif?><?if($SOC_TYPE$ = "vk")?>Комментарий оставлен через ВКонтакте<?endif?><?if($SOC_TYPE$ = "fb")?>Комментарий оставлен через Facebook<?endif?><?if($SOC_TYPE$ = "tw")?>Комментарий оставлен через Twitter<?endif?><?if($SOC_TYPE$ = "gp")?>Комментарий оставлен через Google+<?endif?><?if($SOC_TYPE$ = "ok")?>Комментарий оставлен через Одноклассники<?endif?><?if($SOC_TYPE$ = "ya")?>Комментарий оставлен через Яндекс<?endif?>"><?endif?><?if($USER_AVATAR_URL$)?><?if($SOC_LINK$)?><a rel="nofollow" href="$SOC_LINK$" title="$USERNAME$"><img alt="$USERNAME$" src="<?if($USER_AVATAR_URL$)?>$USER_AVATAR_URL$<?endif?>"></a><?else?><a rel="nofollow" href="$PROFILE_URL$" title="$USERNAME$"><img alt="$USERNAME$" src="<?if($USER_AVATAR_URL$)?>$USER_AVATAR_URL$<?endif?>"></a><?endif?>
<?else?><img alt="avatar" src="https://zornet.ru/Ajaxoskrip/Forma_skriptov/zZdU4oy.jpg"><?endif?>
</div>
<div class="comment_body">
<div class="comment_title">
<?if($USERNAME$)?><a href="$PROFILE_URL$"><span style="color:#B0BED4;font-size:12.5px">$USERNAME$</span></a><?else?><?if($SOC_LINK$)?><a rel="nofollow" href="$SOC_LINK$"><span>$NAME$</span></a><?else?><span>$NAME$</span><?endif?><?endif?> <span class="timestaaamp comment_date"> $DATE$ $TIME$<a href="#ent$ID$" onclick="prompt('', location.protocol + '//' + location.hostname + location.pathname + '#comEnt$ID$'); if (document.getElementById('comEnt$ID$')){$('body').scrollTo( { top:$('#comEnt$ID$').offset().top-22, left:0}, 500 );return false;}" name="ent$ID$" style="color:#a9a9a9;font-size:12.5px"><b title="Номер комментария"><sup>$NUMBER$</sup></b></a></span>
<div class="comment_moder">
<?if($GOOD_COMMENT_URL$)?><a href="$GOOD_COMMENT_URL$"><img alt="" src="https://zornet.ru/Ajaxoskrip/Abaveg/tyn/ncBB9Lqei-1.png" title="Хороший комментарий" style="margin: 0 4px;vertical-align: middle;"></a><?endif?>
<?if($COMMENT_RATING$<0)?><b style="color:red" title="Рейтинг комментария">$COMMENT_RATING$</b><?else?><?if($COMMENT_RATING$=0)?><b style="color:gray" title="Рейтинг комментария">0</b><?else?><b style="color:green" title="Рейтинг комментария">+$COMMENT_RATING$</b><?endif?><?endif?>
<?if($BAD_COMMENT_URL$)?><a href="$BAD_COMMENT_URL$"><img alt="" src="https://zornet.ru/Ajaxoskrip/Abaveg/tyn/ncBB9Lqei-2.png" title="Плохой комментарий" style="margin: 0 1px;vertical-align: middle;"></a><?endif?>
<?if($MODER_PANEL$)?>$MODER_PANEL$<?endif?>
</div>
</div>
<div class="comment_message">$MESSAGE$</div>
<div class="comment_addition">
<?if($ENTRY_URL$)?><span class="comment_answer"><a href="$ENTRY_URL$">материал</a></span><?endif?>
<span class="comment_answer">
<?if($USER_LOGGED_IN$)?><?if($USERNAME$)?><?if($ANSWER_URL$)?><a href="javascript://" onclick="commNote.openwindow('<?substr($ANSWER_URL$,strrpos($ANSWER_URL$,'{url:')+6,strpos(substr($ANSWER_URL$,strrpos($ANSWER_URL$,'{url:')+7),'}'))?>', '$USERNAME$')">ответить</a><?endif?><?else?><?if($ANSWER_URL$)?><a href="$ANSWER_URL$" onmouseover="$(this).attr('onclick', $(this).attr('onclick').replace('resize:0', 'modal:true,autosize:1,notaskbar:1,fadetype:2,fadespeed:500,fadeclosetype:2,fadeclosespeed:500').replace('-570', '650').replace('-100', '280'))">ответить</a><?endif?><?endif?><?else?><?if($ANSWER_URL$)?><div class="uc-answer-link"><a href="$ANSWER_URL$" onmouseover="$(this).attr('onclick', $(this).attr('onclick').replace('resize:0', 'modal:true,autosize:1,notaskbar:1,fadetype:2,fadespeed:500,fadeclosetype:2,fadeclosespeed:500').replace('-570', '650').replace('-100', '280'))">ответить</a></div><?endif?><?endif?></span>
</span>
</div>
</div></div>
Не куда не уходим и в самый низ, прописываем js и сохраняем.
Код <script type="text/javascript" src="https://zornet.ru/Ajaxoskrip/Abaveg/tyn/comments_notes.js"></script>
Осталось поставить в CSS стили, можно в самый низ.
Код .comment_inner{margin: 0px 12px;padding: 14px 0px;border-bottom: 1px solid #484848;}
.comment_avatar{float: left; width: 70px; margin-right: 7px;position: relative;}
.comment_avatar img{width:70px; height: 65px; margin: 3px 10px 0 0;-webkit-border-radius: 50%; -moz-border-radius: 50%; border-radius: 50%;}
.comment-soc{width:23px!important; height:23px!important;border-radius: 0%!important;border:0px!important;}
.comment-soc{position: absolute; right:-3px; top:-5px;}
.ucf-avatar img {width: 50px!important;height: 50px!important;-webkit-border-radius: 50%!important;-moz-border-radius: 50%!important;border-radius: 10%!important;border: 2px solid #9E9E9E;}
.comment_body{padding:0px; margin-left: 60px;}
.comment_title a{text-decoration:none;color: #0078D7;padding-left:3px;font-size: 15px;font-weight:bold}
.comment_message{padding: 19px 29px;color:#D6C9C9; font-size: 14px;}
.comment_message_otvet{padding: 0px 29px;color:#666; font-size: 14px;}
.comment_avatar {display:table-cell;vertical-align:top;width:64px;padding-right:15px}
.comment_avatar img {border: 2px solid #656565;}
.comment_date{color: #a9a9a9; font: normal 11px/13px "Tahoma";}
.comment_addition{padding: 0px 10px; font: bold 11px/13px "Arial","Tahoma";text-align: right;}
.comment_moder{float:right;}
.comment_answer a {background: #3E3E3E;color: #FFFFFF;border: 1px solid;border-color: #6D6D6D;line-height:13px;padding: 5px 10px;display: inline-block;border-radius: 30px;outline: none;font-size: 13px;font-family: 'Open Sans', sans-serif;text-decoration: none;}
.comment_answer a:hover {background: #383434;border-color: #6F6B6B;color: #DCDCDC;text-decoration: none;}
.comment_answer a:active {background: #a9a9a9; border-color: #a9a9a9; color: #ffffff;text-decoration: none;}
На этом вся установка, как заметили в стилях нет не одной ссылки.
Источник: WebMaster-uCoz.Ru |

