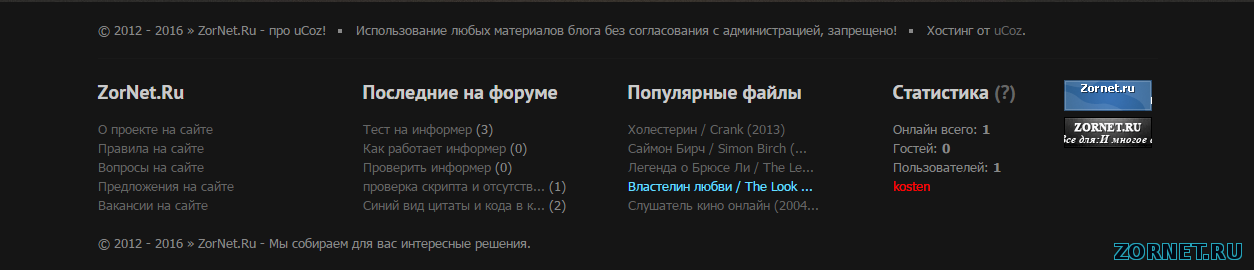
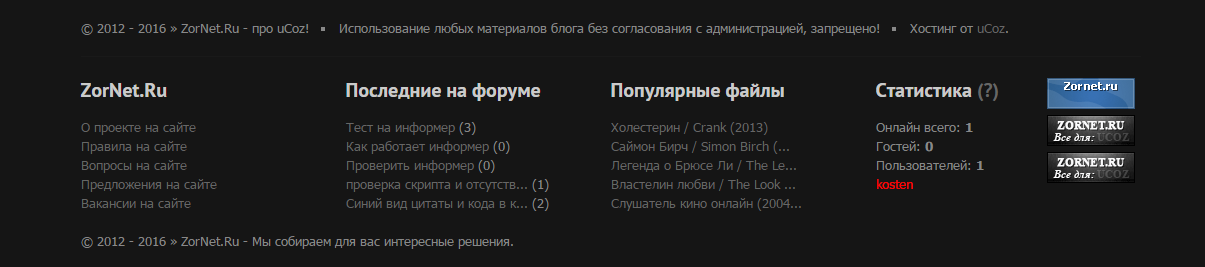
Темный низ сайта (footer) с информер для uCoz
| Сейчас трудно представить низ сайта для uCoz, чтоб там не было информер. Здесь будет прописано 2 из них, которые по своим функциям актуальные для ресурса. Сам Footer выполнен в темной гамме цвета, что можно предположить на любую тематику подойдет и сам сайт в этом плане может быть соответствовать скрипту по оттенку. Также в нем будет простая статистика на операторах, которая отлично впишется в дизайн. В правой стороне вы можете поставить баннер и не один, как видите стоят 2 их, и по его ширине, предполагаю и третий можно установить. В самом начале вы можете сделать раздел на самые посещаемые материалы, но а также прописать, то что вам нужно. А это может быть как навигация, только которая будет вести или к отдельному материалу и категорий. В нем в самом верх можно прописать кратко о сайте, также идет полоса, которая как можно заметить сделана не на весь фон. В стилях настроен он на весь экран, вот потому у него есть небольшое пространство, кто немного знает их, сделает по форме, как ему нужно, а это по категорий главной страницу. Установка: Низ сайта: Код <footer> <div class="footer-fix"> <div class="footerInfoText"> <span class="cc">© 2012 - 2016 » ZorNet.Ru - про uCoz!</span> <span class="cc">Использование любых материалов блога без согласования с администрацией, запрещено!</span> <span class="ccs"><!-- "' --><span class="pbXQ0eyx">$POWERED_BY$.</span> </div> <div class="footerInfoBlock"> <div class="footerColumn"> <div class="footerColumnTitle">ZorNet.Ru</div> <div class="footerInfoLinks"> <ul> <li><a href="#">О проекте на сайте</a></li> <li><a href="#">Правила на сайте</a></li> <li><a href="#">Вопросы на сайте</a></li> <li><a href="#">Предложения на сайте</a></li> <li><a href="#">Вакансии на сайте</a></li> </ul> </div> </div> <div class="footerColumn"> <div class="footerColumnTitle">Последние на форуме</div> <div class="footerInfoLinks"> <ul> <li>$MYINF_11$</li> </ul> </div> </div> <div class="footerColumn"> <div class="footerColumnTitle">Популярные файлы</div> <div class="footerGoodGame"> <ul> <li>$MYINF_12$</ul> </div> </div> <div class="footerColumn"> <div class="footerColumnTitle"> <div style="float: right; margin: 1px 0 0;"> <div id="banners"> <a href="http://zornet.ru/"><img src="http://zornet.ru/Ajaxoskrip/3835891.gif" border="0" title="Скрипты и шаблоны uсoz | оптимизация и безопасность ПК" width="88" height="31"></a> <br> <a href="http://zornet.ru/"><img src="http://zornet.ru/zornet_ru4/50511465.gif" border="0" title="Скрипты и шаблоны uсoz | Безопасность ПК" width="88" height="31"></a> </div></div> Статистика <a href="javascript://" onclick="new _uWnd('TdUsrLst',' ',210,200,{autosize:0},{url:'/index/62-2'});return false;" class="UserList">(?)</a> </div> <div class="footerOnline"> <div class="tOnline" id="onl1">$ONLINE_COUNTER$$ONLINE_USERS_LIST$ </div> </div> </div> </div> <div class="footerTags"> © 2012 - 2016 » ZorNet.Ru - Мы собираем для вас интересные решения. </div> </div> </footer> CSS: Код footer{ background:#151515; padding:20px 0; font-size:13px} footer .footer-fix{ width:1060px; margin:0 auto; color:#888; overflow:hidden} footer .footer-fix .footer-nav{ margin:20px 0 0; overflow:hidden} footer .footer-fix a{ color:#666} footer .footer-fix .footer-nav ul, footer .footer-fix .footer-nav ul li{ display:block; list-style:none; padding:0; margin:0} footer .footer-fix .footer-nav ul li a{ display:block; float:left; margin:0 20px 0 0; text-decoration:underline; color:#666} footer .footer-fix .footer-nav ul li a:hover{ color:#aaa; text-decoration:none} footer .footer-fix .footer-nav ul li a.whited{ color:#ddd} .footerInfoBlock{overflow:hidden; margin:20px 0 0; border-top:1px solid #191919; padding:20px 0 0;line-height: 1.5;} .footerColumn{float:left; width:25%} .footerColumnTitle{font:bold 20px 'PT Sans';color: #CACACA;margin: 0 0 15px;} .footerGoodGame ul, .footerGoodGame ul li, .footerInfoLinks ul, .footerInfoLinks ul li{display:block; list-style:none; padding:0; margin:0} .footerGoodGame ul li a:hover, .footerInfoLinks ul li a:hover, .footerTags a:hover{color:#68ddff; text-decoration:none} .footerTags{overflow:hidden; margin:20px 0 0} .footerTags a{display:inline-block} .footerInfoText{overflow:hidden} .footerInfoText span.ccs{display:inline-block; position:relative} .footerInfoText span.cc{display:inline-block; position:relative; padding:0 16px 0 0; margin:0 10px 0 0} .footerInfoText span.cc:after{position:absolute; width:4px; height:4px; right:0px; top:50%; margin:-1px 0px 0px; content:""; background:none repeat scroll 0% 0% #888} Информер: [ Форум · Материалы · Последние обновленные темы · Материалы: 5 · Колонки: 1 · Длина заголовка: 27 ] Код <li><a href="$THREAD_URL$">$THREAD_TITLE$</a> <span>($REPLIES$)</span></li> [ Каталог файлов · Материалы · Количество просмотров D · Материалы: 5 · Колонки: 1 · Длина заголовка: 27 ] Код <table cellpadding="0" cellspacing="0" width="100%" style="padding: 2.5 0 2.5 0;"> <td align="left"> <a href="$ENTRY_URL$">$TITLE$</a></td> <td align="right"></td> </table> Также можете скачать. | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 9 | |
|
| |