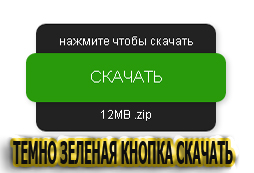
Темно зеленая кнопка скачать
| По своему дизайну светло зеленый цвет и темный оттенок очень гармонируют по дизайну. То что и учел дизайнер создавая эту кнопку скачать. На ней написано сколько весит файл что очень важно. Не надо писать, код сам выдаст цифру. По своему дизайну выполнена оригинально. По установке не сложно ее поставить. Установка: Там где хотите разместить эту кнопку, основном это вид материала и комментариев к нему у файлов ставят такие коды на скачивание. Код <div class="button"> <a href="#">Скачать</a> <p class="top">нажмите чтобы скачать</p> <p class="bottom">12MB .zip</p> </div> Этот стиль выводим в CSS Код .button { width: 200px; margin: 150px auto; } .button a { display: block; height: 50px; width: 200px; /*ТИП*/ color: white; font: 17px/50px Helvetica, Verdana, sans-serif; text-decoration: none; text-align: center; text-transform: uppercase; /*ГРАДИЕНТ*/ background: #299a0b; /* Old browsers */ background: -moz-linear-gradient(top, #299a0b 0%, #299a0b 100%); /* FF3.6+ */ background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#299a0b), color-stop(100%,#299a0b)); /* Chrome,Safari4+ */ background: -webkit-linear-gradient(top, #299a0b 0%,#299a0b 100%); /* Chrome10+,Safari5.1+ */ background: -o-linear-gradient(top, #299a0b 0%,#299a0b 100%); /* Opera 11.10+ */ background: -ms-linear-gradient(top, #299a0b 0%,#299a0b 100%); /* IE10+ */ background: linear-gradient(top, #299a0b 0%,#299a0b 100%); /* W3C */ filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#299a0b', endColorstr='#299a0b',GradientType=0 ); /* IE6-9 */ } .button a, p { -webkit-border-radius: 10px; -moz-border-radius: 10px; border-radius: 10px; -webkit-box-shadow: 2px 2px 8px rgba(0,0,0,0.2); -moz-box-shadow: 2px 2px 8px rgba(0,0,0,0.2); box-shadow: 2px 2px 8px rgba(0,0,0,0.2); } p { background: #222; display: block; height: 40px; width: 180px; margin: -50px 0 0 10px; /*ТИП*/ text-align: center; font: 12px/45px Helvetica, Verdana, sans-serif; color: #fff; /*ПОЛОЖЕНИЕ*/ position: absolute; z-index: -1; /*ПЕРЕХОД*/ -webkit-transition: margin 0.5s ease; -moz-transition: margin 0.5s ease; -o-transition: margin 0.5s ease; -ms-transition: margin 0.5s ease; transition: margin 0.5s ease; } /*HOVER*/ .button:hover .bottom { margin: -10px 0 0 10px; } .button:hover .top { margin: -80px 0 0 10px; line-height: 35px; } /*ACTIVE*/ .button a:active { background: #00b7ea; /* Old browsers */ background: -moz-linear-gradient(top, #00b7ea 36%, #009ec3 100%); /* FF3.6+ */ background: -webkit-gradient(linear, left top, left bottom, color-stop(36%,#00b7ea), color-stop(100%,#009ec3)); /* Chrome,Safari4+ */ background: -webkit-linear-gradient(top, #00b7ea 36%,#009ec3 100%); /* Chrome10+,Safari5.1+ */ background: -o-linear-gradient(top, #00b7ea 36%,#009ec3 100%); /* Opera 11.10+ */ background: -ms-linear-gradient(top, #00b7ea 36%,#009ec3 100%); /* IE10+ */ background: linear-gradient(top, #00b7ea 36%,#009ec3 100%); /* W3C */ filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#00b7ea', endColorstr='#009ec3',GradientType=0 ); /* IE6-9 */ } .button:active .bottom { margin: -20px 0 0 10px; } .button:active .top { margin: -70px 0 0 10px; } | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 3 | |
|
| |