Техническая страница для сайта uCoz | |
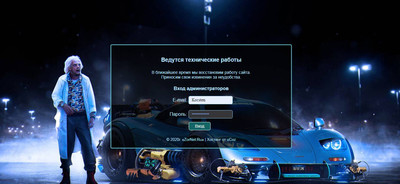
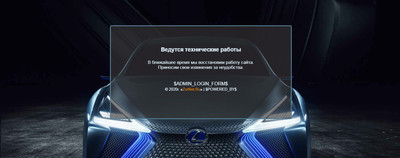
| Простое оформление дизайна для страницы технических работ для сайтов uCoz, которое выполнено вместо заглушки для ознакомления при входе на сайт. Основа состоит из фона, где изначально задает тематическое направление сайта, или простой красивый фон, который выполнен в оригинальном стиле. Так как сам функционал находится в блоке, который выставлен по центру. Где можно закрепить под знаки шрифт, и также шрифтовые кнопки, но здесь все по минимализму. Где описание и функционал идет по вверх темно прозрачной палитре, что также аналогично просматривается рисунок, что присутствует на фоне. Где при просмотре смотрится красиво, но как уже поняли, что все зависит от самого гона, это вся цветовая палитра, что идет под описание, где информирует, кто попал на страницу. Что такой стиль делается просто и доступно веб мастеру, но думаю главное, что понятно для тех, кто вдруг открыл такую страницу. Проверено на работоспособность, где пример обзора, где вместо оператора будет форма входа, так как проверка осуществлялась не на конструкторе uCoz.  Установка: HTML Код <html> <head> <title>Ведутся технические работы | $SITE_NAME$</title> </head> <body> <div class="technical_work"> <div class="rabota_sayta"><center> <h3 style="padding-bottom: 5px;">Ведутся технические работы</h3> <p style="font-size: 15px;padding-bottom: 24px;">В ближайшее время мы восстановим работу сайта. <br>Приносим свои извинения за неудобства.</p> <div class="newok_portal">$ADMIN_LOGIN_FORM$</div> <span class="link_transition">© 2020 год. «<a href="/" title="Ключевые слова">ZorNet.Ru</a>» | $POWERED_BY$</span> </center></div> </body> </html> CSS Код body { font-family: 'Stolzl', sans-serif; background: url(Ссылка на фон изображение) center 0 repeat; color: #daf3ff; } .technical_work { margin-top: 100px; } .rabota_sayta { background: rgba(35, 33, 33, 0.6); padding: 50px; max-width: 534px; margin: 58px auto; border-radius: 3px; border: 3px solid #366880; padding-bottom: 84px; } .link_transition { font-size: 13px; } .link_transition a { color: #87c7f5; text-decoration: initial; font-size: 12.8px; } .link_transition a:hover { color: #f4f4f5; text-decoration: initial; font-size: 12.8px; } .newok_portal a { color: #393939; text-decoration: initial; font-size: 14px; background: #f3be81; border-radius: 3px; padding: 10px 28px; margin: 12px 0; border: none; cursor: pointer; width: 100%; } .newok_portal a:hover { color: #393939; text-decoration: initial; font-size: 14px; background: #f3f4f5; border-radius: 5px; padding: 10px 28px; margin: 10px 0; border: none; cursor: pointer; width: 100%; } .rabota_sayta input:-internal-autofill-selected { border-radius: 5px; padding: 10px 12px; margin: 8px 0; display: inline-block; border: 1px solid #81c4f3; background-color: #2e2e31; color: -internal-light-dark-color #f3be81; box-sizing: border-box; background-image: none; } .rabota_sayta input { font: 400 14px Cuprum; border-radius: 5px; padding: 5px 10px; margin: 8px 0; display: inline-block; border: 1px solid #81c9f3; background: #2b2b2d; color: #81e3f3; box-sizing: border-box; } .rabota_sayta input[type=text], input[type=password] { width: 100%; padding: 7px 10px; margin: 10px 0; display: inline-block; border: 1px solid #81c9f3; background: #2b2b2d; color: #81e3f3; box-sizing: border-box; } Если вам нужно изменить оттенок цвета или что то добавить в плане оформление, то все производится через закрепленные стили CSS, который закреплен к основе HTML кода. Демонстрация Источник: starwebs.ucoz.ru | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 10 | |
|
| |