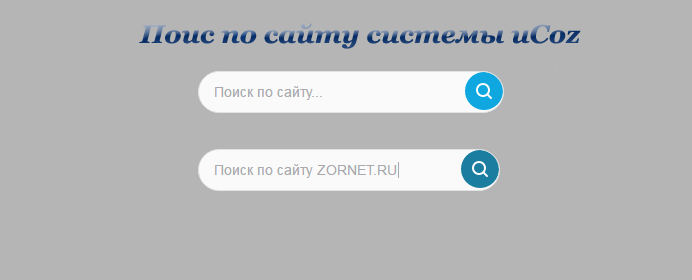
Светлый поиск по сайту с кнопкой на uCoz
| Сложно представить сайт без поиска по нему материала и здесь простой скрипт рабочий и плюс к нему идут стили на кнопку по оттенку цвета. Вы можете просто поменять под свою стилистику гамму, также есть на нем эффект преобразование другого оттенка про наведение его. По умолчанию идет в нем надпись. Что если у вас тематика особая или редкая, вы можете вписать прямо в форму поиска, только там нужно будет все записи продублировать, и чтоб они одинаковы были. Чтоб при клике они автоматически исчезали. Но также стоит небольшая иконка виде лупы в светлом оттенке, чтоб понятно было и на один пиксель он полностью обведен, где можно сделать его ярче, но все зависит от самоuо портала, куда устанавливать будите. Установку можно проводить как вверх или в шапке, или просто поставить в блок и в стилях сделать размер по какой нужен. Установка: Где считаете нужным и там устанавливаем этот код. Код <div class="search_bl"> <?if($SEARCH_FORM$)?> <form class="searchForm" onsubmit="document.getElementById('sfSbm').disabled=true" method="get" action="/search/"> <input type="text" name="q" value="Поиск по сайту..." onfocus="if (value == 'Поиск по сайту...') {value = ''}" onblur="if (value == '') {value = 'Поиск по сайту...'}"> <button type="submit" class="aicon-search"></button> <input type="hidden" name="t" value="0"> </form> <?endif?> </div> CSS: Код /* SEARCH --------------------------------------------------------------------*/ .search_bl {float: left; padding: 0px 20px; } .searchForm {border: 1px solid #e2e2e2;border-radius: 50px;position: relative;width: 300px;overflow: hidden;background: #fafafa;} .searchForm input[type="text"]{border: 0; width: 85%;line-height: 38px; height: 38px;padding-left: 15px; color: #a9a9ae; background: transparent; font-size: 14px;} .searchForm button[type="submit"] {cursor: pointer;width: 38px;height: 38px;position: absolute;right: 0;top: 0;border-radius: 50%;border: 0;background: #0EA7DF url(http://zornet.ru/CSS-ZORNET/Abvan/sch.png) 50% 50% no-repeat;color: #3a3535;font-size: 18px;transition: all 0.3s cubic-bezier(0.25, 0.1, 0.12, 1.04) 0s;} .searchForm button[type="submit"]:hover {color: #fff;background: #fd8d09;} .searchForm button[type="submit"]:hover {color: #fff;background: #1b7da0 url(http://zornet.ru/CSS-ZORNET/Abvan/sch.png) 50% 50% no-repeat;} На этом вся установка. | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 7 | |
|
| |