Светлое всплывающее окно на JavaScript | |
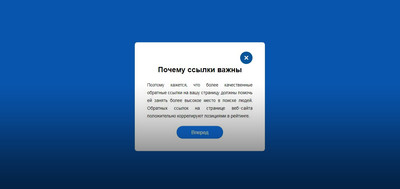
| В данной статье узнаете, как самостоятельно сделать автоматическое всплывающее окно для сайтов и блога, которое создано из HTML, CSS и JavaScript. Иногда вы вероятно замечали, что при входе на сайт в автоматическом режиме появляется модальное окно с разной информацией. Теперь вы также можете выставить на свой интернет ресурс, где аналогичная функция будет работать. Сама конструкция выстроена на стилистике CSS, а также корпус HTML, но и безусловно под функции идет JavaScript. По сути, эта функция будет полезна на многие направление, как отображения формы подписки или формы регистрации, но все зависит от администрации и не исключение, это направление сайта по основной тематике. Как известно, что есть несколько вариантов окон, а точнее 2 варианта, как всплывающие окно, которое вы можете увидеть, когда пользователь нажимает кнопку или ссылку. Но также есть в некоторых случаях доступны автоматически фиксированные временные интервалы, где появление появиться через заданный временной отрезок, в нашем случай окно появится сразу при загрузке страницы. Установка: HTML Код <div class="supernatan"> <button id="solution">×</button> <h2>Почему ссылки важны</h2> <p> Здесь идет описание по вашей тематике или что вы хотели донести до пользователя. </p> <a href="#">Вперед</a> </div> CSS Код .supernatan{ background-color: #ffffff; width: 420px; padding: 30px 40px; position: absolute; transform: translate(-50%,-50%); left: 50%; top: 50%; border-radius: 8px; font-family: "Poppins",sans-serif; display: none; text-align: center; } .supernatan button{ display: block; margin: 0 0 20px auto; background-color: transparent; font-size: 30px; color: #ffffff; background: #03549a; border-radius: 100%; width: 40px; height: 40px; border: none; outline: none; cursor: pointer; } .supernatan h2{ margin-top: -20px; } .supernatan p{ font-size: 14px; text-align: justify; margin: 20px 0; line-height: 25px; } a{ display: block; width: 150px; position: relative; margin: 10px auto; text-align: center; background-color: #0f72e5; border-radius: 20px; color: #ffffff; text-decoration: none; padding: 8px 0; } JS Код <script type="text/javascript"> window.addEventListener("load", function(){ setTimeout( function open(event){ document.querySelector(".supernatan").style.display = "block"; }, 2000 ) }); document.querySelector("#solution").addEventListener("click", function(){ document.querySelector(".supernatan").style.display = "none"; }); </script> Теперь вам известно из данной статьи, как не сложно создается это автоматическое всплывающее окно, где только задействовали HTML, CSS и JavaScript. Демонстрация | |
07 Мая 2022 Загрузок: 1 Просмотров: 921
Поделиться в социальных сетях
Материал разместил