Светлое модальное окно Workman для uCoz | |
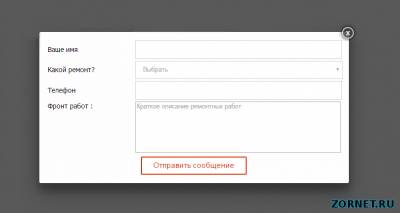
| Очередное простое и в тоже время полностью рабочее модальное окно на ваш сайт. Где вы можете разместить любую функцию, от заказа до до информер на сайте. Ставят его основном, чтоб ваш портал был функционален, что делает его для пользователя приемлемым и удобным. Здесь мы не чего заливать не будем, а разместим сам скрипт и стили на его. Также у него кнопка отключить прозрачная, что сразу можно заметить. Теперь вы можете вывести любую вам информацию в нем, а не где то на странице прописывать. При появление, становиться светло темный фон вокруг его, что все внимание идет, на информацию, размещенная в окне, что не чего не отвлекает. Установка: В низ сайта, что в этом коде и будете писать или ставить под название. Код <a href="#x" class="overlay" id="win1"></a><div class="popup">Здесь то, что будет в окне. Можно форму обратной связи<a class="close"title="Закрыть" href="#close"></a></div> Эту ссылку по месту вызова Код <a href="#win1" rel="nofollow">Открыть окно</a> CSS: Код .overlay{top:0;right:0;bottom:0;left:0;z-index:10;display:none;background-color:rgba(0,0,0,0.65);position:fixed;cursor:default} .overlay:target{display:block} .popup{top:-100%;right:0;left:50%;font-size:14px;z-index:20;margin:0;width:85%;min-width:320px;max-width:600px;position:fixed;padding:15px;border:1px solid #383838;background:#FEFEFE;-webkit-border-radius:4px;-moz-border-radius:4px;-ms-border-radius:4px;border-radius:4px;font:14px/18px 'Tahoma',Arial,sans-serif;-webkit-box-shadow:0 15px 20px rgba(0,0,0,.22),0 19px 60px rgba(0,0,0,.3);-moz-box-shadow:0 15px 20px rgba(0,0,0,.22),0 19px 60px rgba(0,0,0,.3);-ms-box-shadow:0 15px 20px rgba(0,0,0,.22),0 19px 60px rgba(0,0,0,.3);box-shadow:0 15px 20px rgba(0,0,0,.22),0 19px 60px rgba(0,0,0,.3);-webkit-transform:translate(-50%,-500%);-ms-transform:translate(-50%,-500%);-o-transform:translate(-50%,-500%);transform:translate(-50%,-500%);-webkit-transition:-webkit-transform .6s ease-out;-moz-transition:-moz-transform .6s ease-out;-o-transition:-o-transform .6s ease-out;transition:transform .6s ease-out} .overlay:target+.popup{-webkit-transform:translate(-50%,0);-ms-transform:translate(-50%,0);-o-transform:translate(-50%,0);transform:translate(-50%,0);top:20%} .close{top:-10px;right:-10px;width:20px;height:20px;position:absolute;padding:0;border:2px solid #CCC;-webkit-border-radius:15px;-moz-border-radius:15px;-ms-border-radius:15px;-o-border-radius:15px;border-radius:15px;background-color:rgba(61,61,61,0.8);-webkit-box-shadow:0 0 10px #000;-moz-box-shadow:0 0 10px #000;box-shadow:0 0 10px #000;text-align:center;text-decoration:none;font:13px/20px 'Tahoma',Arial,sans-serif;font-weight:bold;-webkit-transition:all ease .8s;-moz-transition:all ease .8s;-ms-transition:all ease .8s;-o-transition:all ease .8s;transition:all ease .8s} .close:before{color:rgba(255,255,255,0.9);content:"X";text-shadow:0 -1px rgba(0,0,0,0.9);font-size:12px} .close:hover{background-color:rgba(252,20,0,0.8);-webkit-transform:rotate(360deg);-moz-transform:rotate(360deg);-ms-transform:rotate(360deg);-o-transform:rotate(360deg);transform:rotate(360deg)} Кому нужно добавить несколько окон, то меняем ID окна и ID ссылки вызова. Например: здесь id="win1" и здесь href="#win1" Посмотреть вы можете на сайте, просто нажмите заказ и оно появиться сверху по центру установиться. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 18 | |
|
| |