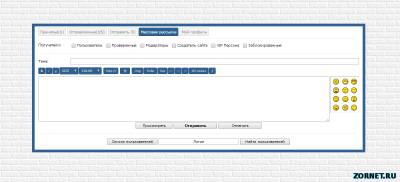
Всегда найдутся люди, которые не довольны дизайн, а если вы получаете сообщение, то можете сменить на стильный. Выполнена оригинальном стили и в светлом оттенке форма личных сообщений на сайт uCoz. Так как недавно установил на сайт, по было время на ней поработать, все отлично по своим функциям.
Во общем раньше в интернете видит точно такую же, но она была мягко говоря не в топе, все как то не аккуратно сделано, но здесь код попался уже полностью отрегулирован, только что добавил, это поменял оттенок цвета под свой сайт.

Код </div>
<title></title>
<link href="/.s/src/css/971.css" rel="StyleSheet" type="text/css" />
<table align="center" style="border-collapse:collapse;border:8px solid #384048;background-color:#FFFFFF;" width="1000px">
<tbody>
<tr>
<td style="padding:10px;">$BODY$</td>
</tr>
</tbody>
</table>
<script >
$(document).ready(function(){
$('.pmCatLink').css({'text-decoration':'none', 'padding':'5px', 'border':'1px solid #d2d2d2', 'background-color':'#f2f2f2'});
$('.pmCatLinkActive').css({'text-decoration':'none', 'padding':'5px', 'border':'1px solid #22272c', 'background-color':'#384048', 'color':'#FFFFFF'});
$('.pmCatLink').parent().html($('.pmCatLink').parent().html().replace(/\[/g,'').replace(/\]/g,'').replace(/\|/g,' '));
});
</script>
<style type="text/css">hr{
margin:10px;
border:1px dotted #FFFFFF;
border-bottom:1px dotted #d2d2d2;
}
a b.unread {
color:#384048;
}
.codeButtons {
background-color:#384048;
border:1px solid #22272C;
padding:3px;
margin-top:5px;
margin-bottom:5px;
border-radius: 3px;
}
</style>
Просто с ней идут стили, но они только на кнопки, основном все меняется файле, чтоб не тратили время, также можете поставить темные, так как они считаются основными и к ним уже все привыкли. С моей стороны только был добавлен стиль, это фон, он там первый стоит и вам найти по надписи.
Хотя оставлю ссылку, и она может кому и нужна будет, ставил под темный обои, и также отлично смотрится. Нет прокрутить, а стоит ровно по центру, как выставлено в самом коде. Также можете скачать, и потом копируем код и идем в админ панель - пользователи и Личные Сообщение и там полностью меняем. |

