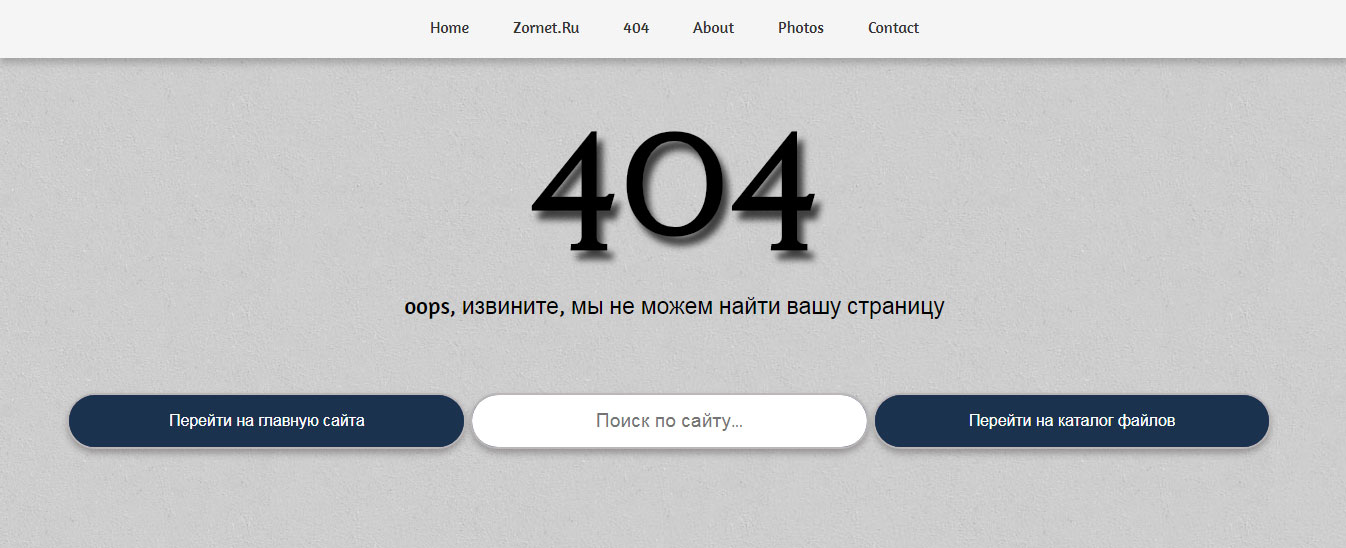
Светлая 404 страница ошибки с навигацией
| Красиво выполнена страницы на 404 ошибку для сайта, где идет анимация, также кнопки для перехода, и в самом верху выставлена навигация. Изначально она шла по стандарту, но функционал присутствовал, потому это полноценная страницы, где горизонтальное меню присутствует. Что можно задать как можно больше ключевых фраз, по которым можно перейти на основу интернет ресурса. Само она выполнена в белом дизайне цвета. Где немного изменил, а точнее добавил фон с небольшим изображением, который при складке получает один прекрасный обзор. Когда гость на ее попадет, то ему станет безусловно интересно на ней находится, что в плюс идет, так как большая вероятность, что он перейдет на главную страницу и станет потенциальным пользователем сайта. Для чего идет страница 404? Если вам неизвестно, то здесь она будет являться одним из важных, со стандартным кодом для ответов в HTTP, где будет информировать гостей и пользователей, что они нажали на неработающую ссылку, а точнее здесь уже нет того материала, где был ранее. Так как веб мастер может его удалить, но его запрос большое время остается на всех поисковых систем, а точнее на тех, которые его проиндексировали. И здесь появляются такие переходы, и для этого и сделана 404 страница, так как вы удалили материал, на его место автоматически переходит эта страница. Здесь разделим функции, где представлен вверх, что добавлены тени для обзора.  Это почти в самом низу, что по сторонам кнопки, а по центру поиск по сайту.  HTML Код <div class="nukosolam designomusolpan"> <nav> <ul> <li>Главная</li> <li>Скрипты</li> <li>Дизайн</li> <li>Шаблоны</li> <li>Стили</li> <li>Контакты</li> </ul> </nav> <br> <div class="movekaru-quickluk"> <h3>404</h3> <p class="p">oops, извините, мы не можем найти вашу страницу</p> </div> <div class="mavustomers"> <div class="mokuace-poukusiem peckyben"> <button>Перейти на главную страницу</button> </div> <div class="msakuakim peckyben"> <input type="text" name="msakuakim" placeholder="Поиск по сайту..."> </div> <div class="gukoulus-iemapod peckyben"> <button>Каталог файлов на сайта</button> </div> </div> </div> CSS Код .nukosolam { width: 87%; margin: 0 auto; padding-bottom: 5rem; } body { margin: 0; padding-bottom: 4rem; min-height: 100%; } nav { background: rgba(212, 208, 208, 0.9); color: #353131; width: 100%; list-style-type: none; box-shadow: 0px 7px 15px rgba(47, 44, 44, 0.47); position: fixed; top: 0; left: 0; z-index: 9999; } nav ul {text-align: center;} nav ul li { display: inline-block; margin: 19px; font-size: 15px; font-family: 'Amaranth', sans-serif; border-bottom: 1px solid rgba(8, 8, 8, 0); transition: all 0.5s; font-weight: bold; color: #295d82; } nav ul li:hover { text-decoration: line-through; cursor:pointer; border-bottom: 1px solid #000; } h3 { font-family: 'Cinzel Decorative', cursive; font-size: 9em; margin: 0; text-shadow: 0px 7px 15px rgba(27, 28, 29, 0.5); animation: error 5s linear infinite alternate; } @keyframes error { 0% {text-shadow: 10px 5px 10px rgba(0,0,0,0.5); } 25% {text-shadow: 0px 15px 10px rgba(0,0,0,5.5);} 50% {text-shadow: 10px 0px 10px rgba(0,0,0,0.5); } 75% {text-shadow: 10px 15px 10px rgba(0,0,0,10.5);} 100% {text-shadow: 0px 5px 10px rgba(3,0,0,8.5);} } .p { font-size: 23px; font-family: 'Amaranth', sans-serif; } .movekaru-quickluk{ text-align: center; margin-top: 3%; } .mavustomers{ margin-top: 7%; /* padding-bottom: 30px; */ } /* peckyben */ .mavustomers .peckyben{ width: 32%; height: 3em; border: 1px solid #171616; margin: 3% auto; display: inline-block; background: #171616; color: #eaeaea; font-family: 'Exo', sans-serif; overflow: hidden; font-size: 110%; border-radius: 53px; border: 2px solid #bbb7b7; box-shadow: 0px 4px 10px rgba(93, 88, 88, 0.43), 0px 10px 30px -15px rgba(27, 25, 25, 0.24); } .peckyben input{ width: 100%; height: 100%; font-size: 19px; font-family: 'Exo', sans-serif; transition: 0.3s; border: none; outline: none; text-align: center; } input[type=text]:focus { width: 100%; background: #161617; color: #eaeaea; transform:translate(0px,-5px); } .peckyben button { width: 100%; height: 109%; margin: 0; padding: 0; border: 0px; background: #193752; color: #dfdff3; outline: none; font-size: 15px; cursor: pointer; transition: all 0.5s; font-family: 'Exo', sans-serif; } .peckyben button:hover { transform: translate(10, 10); background: #103809; color: #d3d3ef; transform: translate(0px,0px); } Если вы разрабатываете интернет ресурс, то вам нужно обязательно устанавливать такой формат, здесь в обновлении начали учитывать поисковик Яндекса и Google и другие. Безусловно 404 страницы с ошибками стали небольшим источником разочарования, но все же это лучший вариант, чем открыть совершенно пустой формат страницы. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |