Супер простая адаптивная сетка CSS | |
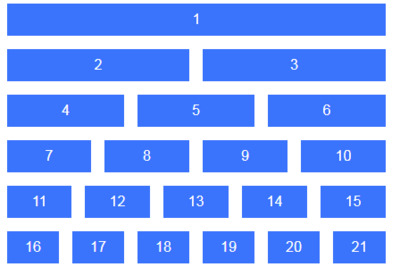
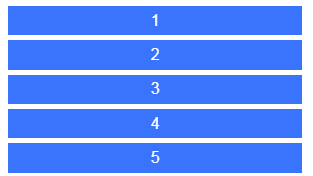
| Адаптивная сетка на CSS представляет собой 21 столбец, где используется чистый CSS, которая сжимается браузером или устройством при меньших размерах. Столбцы могут быть смещены и центрированы, чтобы сделать маневрирование действительно легким. Столбцы могут быть указаны по-разному для всех установленных размеров устройства. Весь код, как можно заметить простой, где просто укажите количество столбцов, которые вы хотите, чтобы ваш контент занимал в классе. Каждый столбец содержится в строках, которые содержатся в контейнере. Максимальная ширина контейнера идет на большинство пикселей, так как у каждой сетки свой заданные параметры, но вы можете редактировать где нужно подчеркнуть, не нарушая ничего. Простая сетка создается в первую очередь для мобильных устройств, поэтому все столбцы будут расширяться до полной ширины контейнера на небольших экранах. Если вы не хотите, чтобы столбцы расширялись на мобильных устройствах и небольших экранах. Например, если вы хотите, чтобы два блока контента плавали бок о бок на маленьких экранах, каждому из них было бы присвоено имя класса. 1. Проверено на адаптивность, это можно увидеть на центральном изображение, где выводит с онлайн сервис. Также проверено самостоятельно, и вот как получилось. - Изначально сетка сжимается:  - Здесь видно, что обзор осуществлен с мобильного аппарата:  Установка: HTML Код <div class="kodinelmon"> <div class="sevancep-mingrodin"> <div class="long">1</div> </div> <div class="sevancep-mingrodin"> <div class="long">2</div> <div class="long">3</div> </div> <div class="sevancep-mingrodin"> <div class="long">4</div> <div class="long">5</div> <div class="long">6</div> </div> <div class="sevancep-mingrodin"> <div class="long">7</div> <div class="long">8</div> <div class="long">9</div> <div class="long">10</div> </div> <div class="sevancep-mingrodin"> <div class="long">11</div> <div class="long">12</div> <div class="long">13</div> <div class="long">14</div> <div class="long">15</div> </div> <div class="sevancep-mingrodin"> <div class="long">16</div> <div class="long">17</div> <div class="long">18</div> <div class="long">19</div> <div class="long">20</div> <div class="long">21</div> </div> </div> CSS Код .kodinelmon { width: 100%; display: table; border-collapse:separate; border-spacing:15px; -webkit-long-sizing: border-long; -moz-long-sizing: border-long; long-sizing: border-long; font-family: 'Fira Sans', sans-serif; text-align:center; color: #fff; } .sevancep-mingrodin { width: 100%; display: table; table-layout: fixed; margin:0 0 -15px 0; } .long { display: table-cell; background: #3A73FC; padding: 2%; } @media screen and (max-width: 480px) { .sevancep-mingrodin { display: block; width: 100%; margin:0; } .long { display: block; width: 100%; margin: 0 0 5px 0; } } Демонстрация ниже показывает, как различные комбинации ширины столбцов могут быть использованы для создания сетки. Эта демонстрация показывает, как разные адаптивные классы работают для разных размеров экрана, где структура HTML для создания этого показана ниже. Это один из моих любимых разделов нашей панели инструментов, потому что мы используем супер эффективное и элегантное сеточное решение. Посмотрите анимацию на приборной панели, где обратите внимание, как эти серые карты ведут себя при смене экрана. Демонстрация | |
21 Июня 2019 Загрузок: 2 Просмотров: 1452
Поделиться в социальных сетях
Материал разместил

