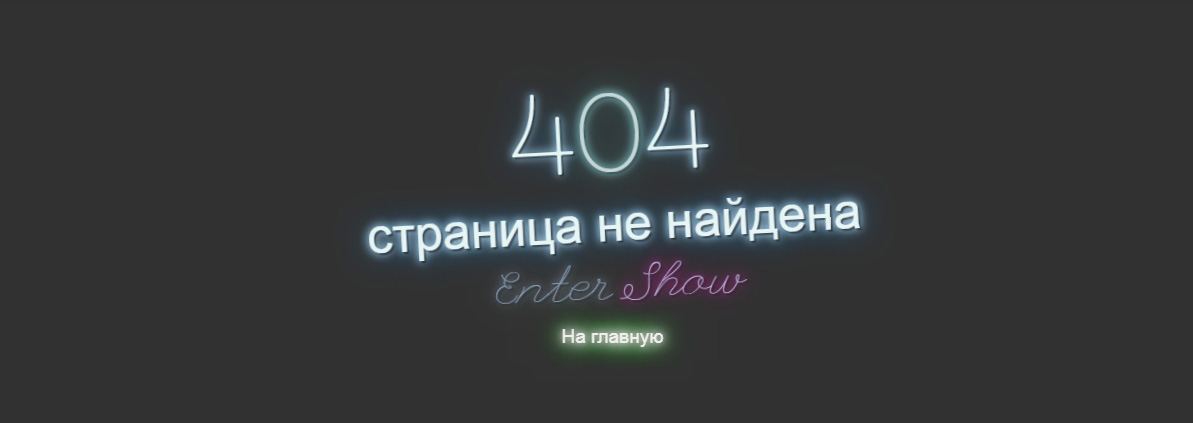
Страница ошибки 404 под неоновый стиль CSS
| На каждом сайте должна в обязательном порядке быть страница под номером 404, как ошибка, где желательно, чтоб она соответствовала дизайн. Так как бывает такое, что вы удаляете материал, но в поисковой системе остается на какое-то время запрос, что от него могут прийти гости по этой ссылки. Где они попадут на эту страницу, так как вы если удаляете материал, то автоматически вместо его появится такой дизайн страницы, вообще тот, который вы установите. Как можно и правильно установить страницу 404 описывал на форуме, где не чего сложного нет. Есть некий поиск, чтоб по тематике на ваш ресурс она подошла. Где хочу представить неоновый стиль, где все знаки имеют свою палитру, где изначально ее создавали под интернет магазин. Но как знает, стоит только поменять тот или другой оттенок и написать свои ключевые слова на ней, то она автоматически может поменять стилистику, но главное это тематическое направление. Безусловно потребуется время и фантазия виде усилия, так, чтобы каждый посетитель, но главное гость вашего сайта остался на интернет площадке. Где для этого выстраивают переходы, чтоб не потерять потенциального пользователя, что эта страница несет свое сложение в развитие вашего ресурса. Где будет каждый посетитель изначально имеет очень важное значение, это возможность превратить их гостя, в покупателя или в активного пользователя, который будет участвовать в развитие ресурса. При проверки на все функций, страница полностью проверена, где после установки так будет смотреться.  Приступаем к установке: HTML Код <div class="dukonegosaton"> <div class="kensuringsakin"> <div class="tumplem-entation" id="title">4<span id="fade">0</span>4</div> <div class="tumplem-entation">страница не найдена<br> <span class="mospe-ropateus" id="trav">Enter</span> <span class="satuteu-sreparatin">Show</span></div> </div> </div> <a href="/" target="_blank" class="saepesam">На главную</a> CSS Код .dukonegosaton { display: flex; flex-direction: row; flex-wrap: wrap; justify-content: center; align-items: center; } .kensuringsakin { -ms-transform: rotate(-3deg); -webkit-transform: rotate(-3deg); transform: rotate(-3deg); } body { margin: 70px; background: #313131; font-family: 'Nixie One', Helvetica, Arial, sans-serif; font-size: 50px; } #title { font-size: 110px; } #trav { -webkit-animation: blink 0.01s infinite alternate; -moz-animation: blink 0.01s infinite alternate; -o-animation: blink 0.01s infinite alternate; animation: blink 0.01s infinite alternate; } #fade { opacity: 0.8; color: #ebffff; text-shadow: 2px 2px 1px rgba(0,0,0,0.3), 0 0px 15px #fff, 0 0 10px #38eeff, 0 0 50px #38eeff; -webkit-animation: fade 3s infinite alternate; -moz-animation: fade 3s infinite alternate; -o-animation: fade 3s infinite alternate; animation: fade 3s infinite alternate; } .tumplem-entation { margin: 0 auto; text-align: center; color: #e7f5f5; text-shadow: 2px 2px 1px rgba(21, 20, 20, 0.59), 0 0px 15px #f3eeee, 0 0 10px #36a4e8, 0 0 50px #2690dc; } .mospe-ropateus { font-family: 'League Script', Helvetica, Arial, sans-serif; font-size: 50px; margin: 0 auto; text-align: center; color: #a9c7ec; text-shadow: 2px 2px 1px rgba(27, 25, 25, 0.8), 0 0 20px #c4d9f3, 0 0 10px #b8d9f1, 0 0 50px #acd4f1; } .satuteu-sreparatin { font-family: 'League Script', Helvetica, Arial, sans-serif; font-size: 50px; margin: 0 auto; text-align: center; color: #c4c4f1; text-shadow: 2px 2px 1px rgba(21, 19, 19, 0.59), 0 0 20px #f325bd, 0 0 10px #f128c2, 0 0 50px #f527b5; } @-moz-keyframes blink { 70% { opacity: 0.7; } } @-webkit-keyframes blink { 45% { opacity: 0.5; } } @-o-keyframes blink { 70% { opacity: 0.7; } } @keyframes blink { 70% { opacity: 0.7; } } @-moz-keyframes fade { 40% { opacity: 0.8; } 42% { opacity: 0.1; } 43% { opacity: 0.8; } 45% { opacity: 0.1; } 46% { opacity: 0.8; } } @-webkit-keyframes fade { 40% { opacity: 0.8; } 42% { opacity: 0.1; } 43% { opacity: 0.8; } 45% { opacity: 0.1; } 46% { opacity: 0.8; } } @-o-keyframes fade { 40% { opacity: 0.8; } 42% { opacity: 0.1; } 43% { opacity: 0.8; } 45% { opacity: 0.1; } 46% { opacity: 0.8; } } @keyframes fade { 40% { opacity: 0.8; } 42% { opacity: 0.1; } 43% { opacity: 0.8; } 45% { opacity: 0.1; } 46% { opacity: 0.8; } } .saepesam { text-decoration: none; position: absolute; left: 50%; width: 800px; margin-left: -400px; cursor: pointer; font-family: 'League Script', Helvetica, Arial, sans-serif; font-size: 19px; display: inline-block; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; padding: 10px; border: none; color: rgba(245, 240, 240, 0.96); text-decoration: normal; text-align: center; -o-text-overflow: clip; text-overflow: clip; white-space: pre; text-shadow: 0 0 10px rgba(245, 243, 243, 0.95), 0 0 20px rgba(243, 241, 241, 0.98), 0 0 30px rgb(249, 245, 245), 0 0 40px #10e839, 0 0 70px #28f111, 0 0 80px #1cf123, 0 0 100px #4ff144; -webkit-transition: all 200ms cubic-bezier(0.42, 0, 0.58, 1); -moz-transition: all 200ms cubic-bezier(0.42, 0, 0.58, 1); -o-transition: all 200ms cubic-bezier(0.42, 0, 0.58, 1); transition: all 200ms cubic-bezier(0.42, 0, 0.58, 1); } .saepesam:hover { text-shadow: 0 0 10px rgba(255,255,255,1) , 0 0 20px rgba(255,255,255,1) , 0 0 30px rgba(255,255,255,1) , 0 0 40px #00ffff , 0 0 70px #00ffff , 0 0 80px #00ffff , 0 0 100px #00ffff ; } Так, что веб разработчика, эта пользовательская страница 404 для своего сайта очень важный элемент. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 1 | |
|
| |