Страница 404 Parallax эффектом на CSS | |
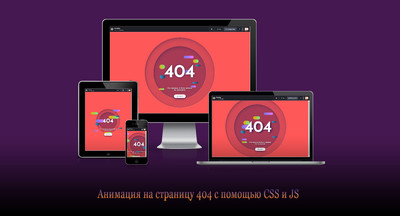
| В представленной статье подробно описано по созданию анимированной страницы 404, где присутствует эффект параллакса, это все при помощи CSS и JS. Ранее на сайте уже размещал материал, что аналогичен этому, но этот все таки отличается от других, где имеет эффект параллакса, который производится при наведении курсора. Сам дизайн выполнен в стильном виде, все оттенки цвета отлично гармонируют с другими, хотя вся конструкция идет под анимацией. Даже кнопка на выход, которая находится в самом низу по центру, чтоб гость или пользователи могли выйти на главную страницу сайта. Когда попадаем по не рабочей ссылке на несуществующую страницу на веб-сайте, то обязательно видим ошибку с кодом 404, которая нам говорит, что такой страницы на данный момент не существует, она была удалена или скрыта, вообще ее больше не найдете. И здесь нам поможет такой формат, где тот код означает, что страница не найдена, где основном веб разработчики на ней создают стильный и заметный дизайн, который переходит под навигацию. А точнее, чтоб не просто сразу закрыть эту страницу и забыть про нее, а присмотреться, где увидите ключевые слова, которые все установлены под ссылками для перехода на основной материал, что находится на интернет портале. Если мы не разместили пользовательскую страницу с ошибкой на нашем веб-сайте, то остается большая вероятность, что мы не потеряем потенциального пользователя. Но и нужно учитывать поисковые системы, которые также просчитывают такую страницу, что обязательно должна быть, как на сайта, так и на форуме с блогом. Это при проверки, где demo ссылка находится внизу:  Установка: Подключаем библиотеку, хотя без них все корректно показывает. Код <script src='https://cdnjs.cloudflare.com/ajax/libs/parallax/3.1.0/parallax.min.js'></script> <script src='https://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js'></script> HTML Код <section class="sukevob-ablakus"> <div class="asundakad"> <div id="PRllax" class="PRllax" data-hover-only="false"> <div class="circle" data-depth="1.2"></div> <div class="one" data-depth="0.9"> <div class="content"> <span class="piece"></span> <span class="piece"></span> <span class="piece"></span> </div> </div> <div class="two" data-depth="0.60"> <div class="content"> <span class="piece"></span> <span class="piece"></span> <span class="piece"></span> </div> </div> <div class="three" data-depth="0.40"> <div class="content"> <span class="piece"></span> <span class="piece"></span> <span class="piece"></span> </div> </div> <p class="p404" data-depth="0.50">404</p> <p class="p404" data-depth="0.10">404</p> </div> <div class="text"> <article> <p>Эта страница не была найдена. <br> Вы проиграли!</p> <button>Иди домой</button> </article> </div> </div> </section> CSS Код body { margin: 0; padding: 0; height: auto; font-family: 'Josefin Sans', sans-serif; background: #d65353; } .sukevob-ablakus { display: grid; grid-template-columns: 1fr; justify-content: center; align-items: center; height: 100vh; overflow-x: hidden; } .sukevob-ablakus .asundakad { margin: 0 auto; transition: all 0.4s ease; display: flex; justify-content: center; align-items: center; position: relative; } .sukevob-ablakus .asundakad .PRllax { position: absolute; width: 100vw; height: 100vh; vertical-align: middle; } .sukevob-ablakus .asundakad .one, .sukevob-ablakus .asundakad .two, .sukevob-ablakus .asundakad .three, .sukevob-ablakus .asundakad .circle, .sukevob-ablakus .asundakad .p404 { width: 60%; height: 60%; top: 20% !important; left: 20% !important; min-width: 400px; min-height: 400px; } .sukevob-ablakus .asundakad .one .content, .sukevob-ablakus .asundakad .two .content, .sukevob-ablakus .asundakad .three .content, .sukevob-ablakus .asundakad .circle .content, .sukevob-ablakus .asundakad .p404 .content { width: 600px; height: 600px; display: flex; justify-content: center; align-items: center; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); animation: content 0.8s cubic-bezier(1, 0.06, 0.25, 1) backwards; } @keyframes content { 0% { width: 0; } } .sukevob-ablakus .asundakad .one .content .piece, .sukevob-ablakus .asundakad .two .content .piece, .sukevob-ablakus .asundakad .three .content .piece, .sukevob-ablakus .asundakad .circle .content .piece, .sukevob-ablakus .asundakad .p404 .content .piece { width: 200px; height: 80px; display: flex; position: absolute; border-radius: 80px; z-index: 1; animation: leftdir 8s cubic-bezier(1, 0.06, 0.25, 1) infinite both; } @keyframes leftdir { 50% { left: 80%; width: 10%; } } @keyframes rightdir { 50% { right: 80%; width: 10%; } } @media screen and (max-width: 799px) { .sukevob-ablakus .asundakad .one, .sukevob-ablakus .asundakad .two, .sukevob-ablakus .asundakad .three, .sukevob-ablakus .asundakad .circle, .sukevob-ablakus .asundakad .p404 { width: 90%; height: 90%; top: 5% !important; left: 5% !important; min-width: 280px; min-height: 280px; } } @media screen and (max-height: 660px) { .sukevob-ablakus .asundakad .one, .sukevob-ablakus .asundakad .two, .sukevob-ablakus .asundakad .three, .sukevob-ablakus .asundakad .circle, .sukevob-ablakus .asundakad .p404 { min-width: 280px; min-height: 280px; width: 60%; height: 60%; top: 20% !important; left: 20% !important; } } .sukevob-ablakus .asundakad .text { width: 60%; height: 40%; min-width: 400px; min-height: 500px; position: absolute; margin: 40px 0; animation: text 0.6s 1.8s ease backwards; } @keyframes text { 0% { opacity: 0; transform: translateY(40px); } } @media screen and (max-width: 799px) { .sukevob-ablakus .asundakad .text { min-height: 400px; height: 80%; } } .sukevob-ablakus .asundakad .text article { width: 400px; position: absolute; bottom: 0; z-index: 4; display: flex; flex-direction: column; justify-content: center; align-items: center; text-align: center; bottom: 0; left: 50%; transform: translateX(-50%); } @media screen and (max-width: 799px) { .sukevob-ablakus .asundakad .text article { width: 100%; } } .sukevob-ablakus .asundakad .text article p { color: white; font-size: 18px; letter-spacing: 0.6px; margin-bottom: 40px; text-shadow: 6px 6px 10px #32243E; } .sukevob-ablakus .asundakad .text article button { height: 40px; padding: 0 30px; border-radius: 50px; cursor: pointer; box-shadow: 0px 15px 20px rgba(54, 24, 79, 0.5); z-index: 3; color: #695681; background-color: white; text-transform: uppercase; font-weight: 600; font-size: 12px; transition: all 0.3s ease; } .sukevob-ablakus .asundakad .text article button:hover { box-shadow: 0px 10px 10px -10px rgba(54, 24, 79, 0.5); transform: translateY(5px); background: #212121; color: white; } .sukevob-ablakus .asundakad .p404 { font-size: 200px; font-weight: 700; letter-spacing: 4px; color: white; display: flex !important; justify-content: center; align-items: center; position: absolute; z-index: 2; animation: anime404 0.6s cubic-bezier(0.3, 0.8, 1, 1.05) both; animation-delay: 1.2s; } @media screen and (max-width: 799px) { .sukevob-ablakus .asundakad .p404 { font-size: 100px; } } @keyframes anime404 { 0% { opacity: 0; transform: scale(10) skew(20deg, 20deg); } } .sukevob-ablakus .asundakad .p404:nth-of-type(2) { color: #36184F; z-index: 1; animation-delay: 1s; filter: blur(10px); opacity: 0.8; } .sukevob-ablakus .asundakad .circle { position: absolute; } .sukevob-ablakus .asundakad .circle:before { content: ''; position: absolute; width: 800px; height: 800px; background-color: rgba(54, 24, 79, 0.2); border-radius: 100%; top: 50%; left: 50%; transform: translate(-50%, -50%); box-shadow: inset 5px 20px 40px rgba(54, 24, 79, 0.25), inset 5px 0px 5px rgba(50, 36, 62, 0.3), inset 5px 5px 20px rgba(50, 36, 62, 0.25), 2px 2px 5px rgba(255, 255, 255, 0.2); animation: circle 0.8s cubic-bezier(1, 0.06, 0.25, 1) backwards; } @keyframes circle { 0% { width: 0; height: 0; } } @media screen and (max-width: 799px) { .sukevob-ablakus .asundakad .circle:before { width: 400px; height: 400px; } } .sukevob-ablakus .asundakad .one .content:before { content: ''; position: absolute; width: 600px; height: 600px; background-color: rgba(54, 24, 79, 0.3); border-radius: 100%; box-shadow: inset 5px 20px 40px rgba(54, 24, 79, 0.25), inset 5px 0px 5px rgba(50, 36, 62, 0.3), inset 5px 5px 20px rgba(50, 36, 62, 0.25), 2px 2px 5px rgba(255, 255, 255, 0.2); animation: circle 0.8s 0.4s cubic-bezier(1, 0.06, 0.25, 1) backwards; } @media screen and (max-width: 799px) { .sukevob-ablakus .asundakad .one .content:before { width: 300px; height: 300px; } } .sukevob-ablakus .asundakad .one .content .piece { background: linear-gradient(90deg, #8077EA 13.7%, #EB73FF 94.65%); } .sukevob-ablakus .asundakad .one .content .piece:nth-child(1) { right: 15%; top: 18%; height: 30px; width: 120px; animation-delay: 0.5s; animation-name: rightdir; } .sukevob-ablakus .asundakad .one .content .piece:nth-child(2) { left: 15%; top: 45%; width: 150px; height: 50px; animation-delay: 1s; animation-name: leftdir; } .sukevob-ablakus .asundakad .one .content .piece:nth-child(3) { left: 10%; top: 75%; height: 20px; width: 70px; animation-delay: 1.5s; animation-name: leftdir; } .sukevob-ablakus .asundakad .two .content .piece { background: linear-gradient(90deg, #f79d00 0%, #64f38c 100%); } .sukevob-ablakus .asundakad .two .content .piece:nth-child(1) { left: 0%; top: 25%; height: 40px; width: 120px; animation-delay: 2s; animation-name: leftdir; } .sukevob-ablakus .asundakad .two .content .piece:nth-child(2) { right: 15%; top: 35%; width: 180px; height: 50px; animation-delay: 2.5s; animation-name: rightdir; } .sukevob-ablakus .asundakad .two .content .piece:nth-child(3) { right: 10%; top: 80%; height: 20px; width: 160px; animation-delay: 3s; animation-name: rightdir; } .sukevob-ablakus .asundakad .three .content .piece { background: linear-gradient(90deg, #3498db 0%, #2c3e50 100%); } .sukevob-ablakus .asundakad .three .content .piece:nth-child(1) { left: 25%; top: 35%; height: 20px; width: 80px; animation-name: leftdir; animation-delay: 3.5s; } .sukevob-ablakus .asundakad .three .content .piece:nth-child(2) { right: 10%; top: 55%; width: 140px; height: 40px; animation-name: rightdir; animation-delay: 4s; } .sukevob-ablakus .asundakad .three .content .piece:nth-child(3) { left: 40%; top: 68%; height: 20px; width: 80px; animation-name: leftdir; animation-delay: 4.5s; } JS Код var PRllax = document.getElementById('PRllax'); var parallax = new Parallax(PRllax); Здесь задействовали библиотеку JS, которая предназначена для создания эффекта, а все остальные функции подключены к стилистике CSS. Если вы являетесь экспертом в CSS, то можете создать оригинальный дизайн с функциями, так как здесь содержатся много хитрых частей CSS. А так, это полноценная и современная страница 404, которую вы можете поставить под любой проект веб-сайта. Просмотрев установочный процесс, то вы без всякого труда установите страницу ошибок, где вместо эффекта присутствует параллакс движения при наведении курсора. В основном, есть два круговых градиента с наложением, некоторые движущиеся линии и тексты, такие как 404 или переход к кнопке домой. Когда вы будете перемещать мышь на веб-странице, элементы будут двигаться в соответствии с курсором мыши и напротив него, где больше сделано для оригинальности. Все элементы движутся как эффект параллакса, где передние элементы движутся намного быстрее, чем заднее. Демонстрация | |
19 Декабря 2019 Загрузок: 2 Просмотров: 1078
Поделиться в социальных сетях
Материал разместил