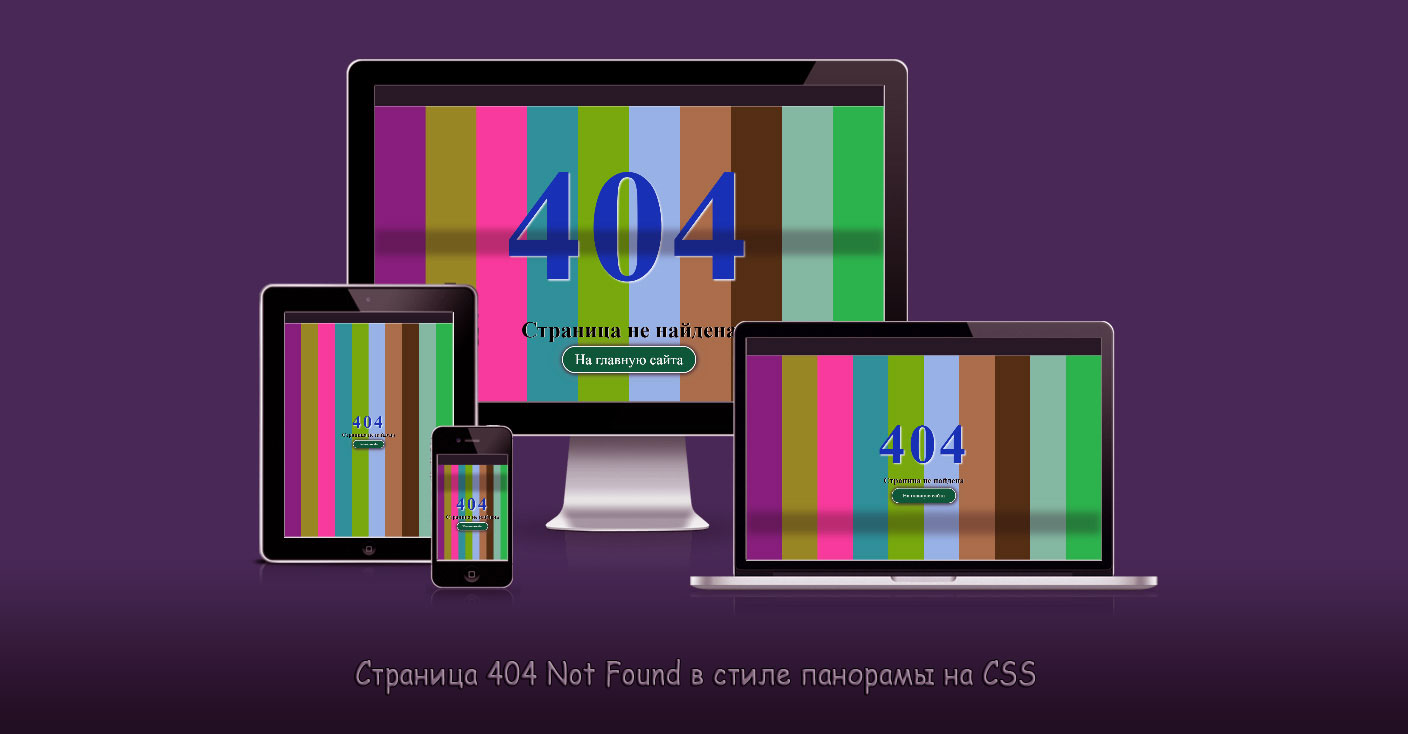
Страница 404 Not Found в стиле панорамы
| Это анимационная страница 404 для сайта, которая сообщает, что такого материалу нет, где был удален или перемещен и находится в другом разделе. Так как теперь любой блог и сайт должен иметь такую страницу, а точнее под таким номером, которая идет под обозначением, страница на сайте не найдена. Ведь всякое случается, вы удалили страницу, а запрос на какое-то время остался в поисковых системах, и люди переходят по нему, где вместо заданного материала и статьи увидят такой дизайн. Также она полностью адаптивная под все мобильные аппараты, что корректно можно просматривать, если вы выпадете на нее, это как с небольшого экрана, а также в огромном мониторе. Таким образом, имеет смысл разработать страницу ошибок с некоторой тщательностью, что в большинстве делают под свою тематику. И здесь происходит перенаправление посетителя, помощь ему в поиске или просто улыбка на его лице будут иметь большое значение для обеспечения повторных посещений. Вот так она реально идет по своему дизайну:  Установка: HTML Код <div class="panorama-televizora"> <div class="damental"> <div class="genuine"> 404 </div> <div class="krasivaya-ramka"> Страница не найдена </div> <div class="tsvetnoy-obuzosa"> <a href="#"> На главную сайта </a> </div> </div> </div> CSS Код .panorama-televizora { height: 100vh; width: 100%; background: -webkit-linear-gradient( 90deg, #7b237d 0% 10%, #9e9e28 10% 20%, #e84498 20% 30%, #218a8a 30% 40%, #79bb13 40% 50%, #9bc2e8 50% 60%, #a2794f 60% 70%, #503c18 70% 80%, #91c7b1 80% 90%, #167d32 90% 100% ); background: -o-linear-gradient( 90deg, #782d7a 0% 10%, #999933 10% 20%, #fb59ac 20% 30%, #339999 30% 40%, #82cf0c 40% 50%, #abcdef 50% 60%, #987654 60% 70%, #564320 70% 80%, #a5d3c0 80% 90%, #1f8a3c 90% 100% ); background: linear-gradient( 90deg, #79287b 0% 10%, #8e8e28 10% 20%, #f348a0 20% 30%, #299898 30% 40%, #6fad10 40% 50%, #90bae4 50% 60%, #a0774e 60% 70%, #483615 70% 80%, #7bbda3 80% 90%, #27b74e 90% 100% ); display: flex; align-items: center; justify-content: center; position: relative; overflow: hidden; user-select: none; } .panorama-televizora::after{ content: ''; height: 80px; width: 120%; background: #100f0f; filter: blur(8px); opacity: .3; display: block; position: absolute; top: 0px; left: -10%; -webkit-animation: panorama-televizoramove 3s linear infinite; -o-animation: panorama-televizoramove 3s linear infinite; animation: panorama-televizoramove 3s linear infinite; } @keyframes panorama-televizoramove{ 0%{ top: -100px; filter: blur(5px); } 100%{ top: 120%; filter: blur(18px); } } .panorama-televizora .damental{ text-align: center; } .panorama-televizora .damental .genuine { font-size: 200px; color: #163fb3; font-weight: 600; letter-spacing: 10px; text-shadow: 4px 4px 5px #e2edf3; } .panorama-televizora .damental .krasivaya-ramka { font-size: 30px; text-shadow: 2px 0px 0px #dadace; margin-bottom: 10px; font-weight: bold; } .panorama-televizora .damental .tsvetnoy-obuzosa a{ text-decoration: none; color: white; background: #0c5f39; border: 2px solid #fbf7f7; display: inline-block; padding: 14px 38px 14px; font-size: 20px; border-radius: 100px; transition: .5s; box-shadow: 1px 1px 10px 5px rgba(41, 39, 39, 0.67), 1px 0px 30px 5px rgba(142, 138, 138, 0.4); } .panorama-televizora .damental .tsvetnoy-obuzosa a:hover { background: #186c86; color: #f5f2f2; box-shadow: 0 4px 4px #989393; transform: translateY(-3px) scale(1.01); } @media screen and (max-width: 860px) { .panorama-televizora .damental .genuine { font-size: 5rem; } } @media screen and (max-width: 860px) { .panorama-televizora .damental .krasivaya-ramka { font-size: 25px; } } @media screen and (max-width: 860px) { .panorama-televizora .damental .tsvetnoy-obuzosa a { font-size: 12px; padding: 10px 24px 8px; } } Этот стиль рамки можно поставить на разные тематические сайты, где на страницы есть кнопка, чтоб выйти на сайт, а не просто закрыть, вообще она по своим характеристикам простая, но в то же время смотрится оригинально, так как идет красивая и всем понятная картинка панорамы с анимацией. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |