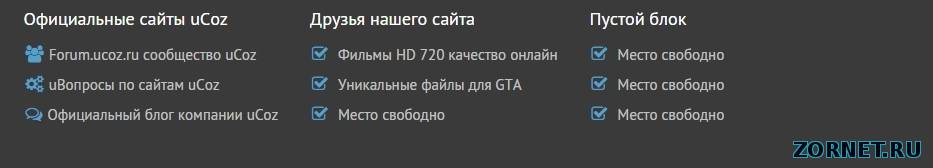
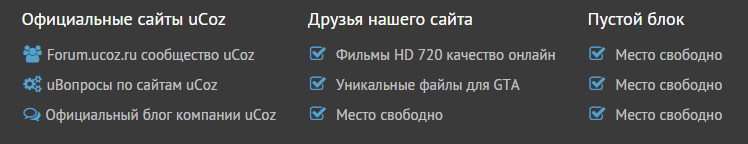
Стильный низ сайта в темном цвете для uCoz
| Думаю многие встречали этот Footer на интернет ресурсах и он вам знаком. С одной стороны можно сказать что простой низ сайта, но он более функционален других. И его плюс, что его можно поставить на различную тематику а также в нем прописать функций. Также к нему подключены стили и классы, что будут выводить иконки, про них писал здесь и можете ознакомиться. Так можно посмотреть, чисто когда уже выведены колонки или информация.  Здесь только можно наблюдать то что можно сделать, а это также может быть статистика, ведь посмотреть на главное изображение, там мы можем увидеть, что можно сделать и четвертый информер или просто написать краткое описание сайта, а также выставить баннеры на статистику. Приступаем к установке: В низ сайта пропишем этот скрипт, там уже стоит ссылка на классы , это синее знаки, что вы видите. Код <link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css"> <footer> <div id="footer"> <div class="wrappers"> <div id="bottom"> <div id="bot-i"> <aside> <div class="footer_sidebox"><div class="footer_title"><span>Официальные сайты uCoz</span><span class="ttl-d"></span></div> <div class="inner"> <ul> <li><i class="fa fa-users" style="color: rgb(86, 160, 204); font-size: 17px;"></i><a href="http://forum.ucoz.ru/" target="_blank" rel="nofollow">Forum.ucoz.ru сообщество uCoz</a></li> <li><i style="color: rgb(86, 160, 204); font-size: 17px;" class="fa fa-cogs"></i><a href="http://www.ucoz.ru/qa/" target="_blank" rel="nofollow">uВопросы по сайтам uCoz</a></li> <li><i style="color: rgb(86, 160, 204); font-size: 17px;" class="fa fa-comments-o"></i><a href="http://blog.ucoz.ru/" target="_blank" rel="nofollow">Официальный блог компании uCoz</a></li> </ul> </div> <div class="clr"></div> </div> <div class="footer_sidebox"><div class="footer_title"><span>Друзья нашего сайта</span><span class="ttl-d"></span></div> <div class="inner"> <ul> <li><i class="fa fa-check-square-o" style="color: rgb(86, 160, 204); font-size: 17px;"></i><a href="http://cstavr.ru" target="_blank" rel="nofollow">Фильмы HD 720 качество онлайн</a></li> <li><i class="fa fa-check-square-o" style="color: rgb(86, 160, 204); font-size: 17px;"></i><a href="http://css-ultimatum.ru" target="_blank" rel="nofollow">Counter Strike: Source - Дополнения к игре</a></li> <li><i class="fa fa-check-square-o" style="color: rgb(86, 160, 204); font-size: 17px;"></i><a href="/" target="_blank" rel="nofollow">Место свободно</a></li> </ul> </div> <div class="clr"></div> </div> <div class="footer_sidebox"><div class="footer_title"><span>Пустой блок</span><span class="ttl-d"></span></div> <div class="inner"> <ul> <li><i class="fa fa-check-square-o" style="color: rgb(86, 160, 204); font-size: 17px;"></i><a href="/" target="_blank" rel="nofollow">Место свободно</a></li> <li><i class="fa fa-check-square-o" style="color: rgb(86, 160, 204); font-size: 17px;"></i><a href="/" target="_blank" rel="nofollow">Место свободно</a></li> <li><i class="fa fa-check-square-o" style="color: rgb(86, 160, 204); font-size: 17px;"></i><a href="/" target="_blank" rel="nofollow">Место свободно</a></li> </ul> </div> <div class="clr"></div> </div> </aside> </div> </div> <div class="foot-l"> Наш сайт настроен помогать тем кто в первые начал создавать и делать сайты в системе uCoz. </div> <div class="foot-r">$POWERED_BY$</div> <div class="clr"></div> </div> </div> </footer> Теперь осталось прописать стили в CSS сайта. Код #footer {width: 980px; background: #3a3a3a; padding-top: 10px; color: #FFF; margin: 0 auto;} .foot-l {float:left; width:87%; font-size: 13px;} .foot-r {float: right; width: 10%; text-align: right; margin-right: 25px;font-size: 13px;} .wrappers {width: 1000px;} .wrappers {margin: 0 auto;padding: 0 10px;-moz-box-sizing: border-box;-webkit-box-sizing: border-box;box-sizing: border-box;} #bottom .footer_sidebox { float: left; padding: 0 15px 10px 15px; background: none; } .footer_title { font-size: 18px; color: #FFF; padding-bottom: 10px; } .inner { padding: 5px 2px 15px 2px; } .footer_sidebox ul { margin: 0; list-style: none; padding: 0; border-spacing: 0; } .footer_sidebox li { margin-bottom: 11px; } .footer_sidebox li a { padding: 0 0 0 5px; color: #fff; text-decoration: none; opacity: .7; -moz-opacity: .7; filter: alpha(opacity=70); } .footer_sidebox li a:hover { opacity: 1; -moz-opacity: 1; filter: alpha(opacity=100); } На этом вся установка, потом можете сами редактировать, как вам нужно, здесь просто установленно по умолчанию, и показано как что делать, чтоб понятнее было. На этом все! Автор: Дмитрий Николаев | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 11 | |
|
| |