Стильный мини чат в отдельной странице uCoz
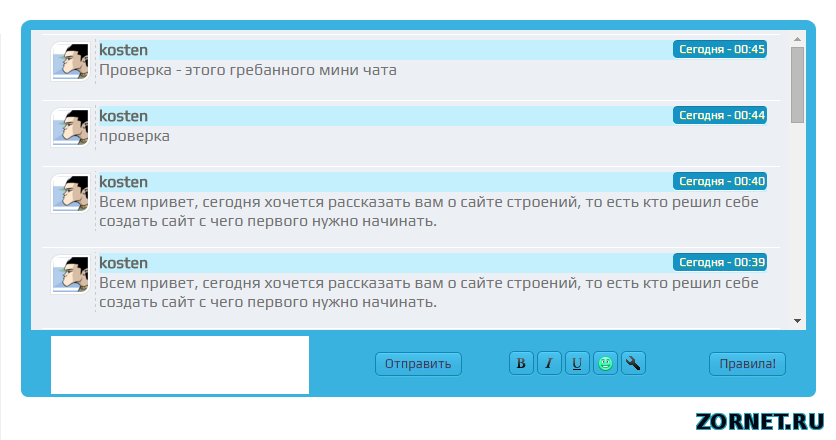
| Красиво и стильно смотрится мини чат на отдельной страницу который будет. Вам только нужно ссылку или кнопку выставить и при нажатие он откроется. Пришлось всякие звуки, которые с ним шли убрать, так как они не работали, а только место кнопка занимало. Также в нем было радио, которое показывало один каркас, сейчас этого нет, все стоит на своем месте и функционирует. Изначально как знаете, он шел в зеленном оттенке цвета, что пришлось его изменить, так как светло синий больше подойдет и такая гамма чаще встречается. Вид материала у него идет с Avatar, что главное он стал широкий и теперь можно изображение на нем как пост размещать. А так он работает как стальные. Есть только кнопка правила, на которую нажмете и появиться окно, где они прописаны. Так будет смотреться для пользователя, а точнее капча в нем.  Теперь переходим к установке: 1) Для начало нужно скачать архив и там будет три папки и их нужно разместить в файловый менеджер. 2) Идем в админ панель и нажимаем на редактор страниц и создаем ее, и пишем название, можно просто чат, и ставим этот скрипт, тут главное Панель HTML кодов выставить и потом нажать на кнопку создать. Код <div style="background: url('/images/chat.png') no-repeat 0px -190px; padding-left: 10px;"><div style="background: url('/images/chat.png') no-repeat 100% -190px; padding-right: 10px;"><div style="background: #39B2DF; height: 10px;"></div></div></div> <div style="background: #39B2DF; padding: 0px 10px;border-radius: 0px 0px 7px 7px;"> <div class="chat-shadow"><div class="chat-bg"> $CHAT_BOX$ </div></div></div> На этом все, установка закончена, теперь полностью работает, и все лишнее убрано. Если вам нужен под зеленый оттенок, то здесь материал на его, и все также делаем, только одна картинка там идет, и она как раз в этом цвете. | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 12 | |
|
| |