Стильное со звуком оповещение ЛС для ucoz | |
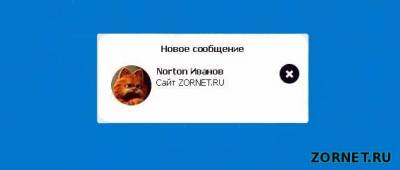
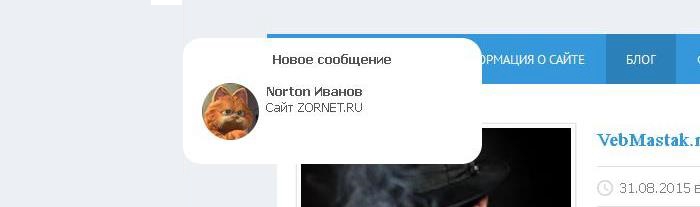
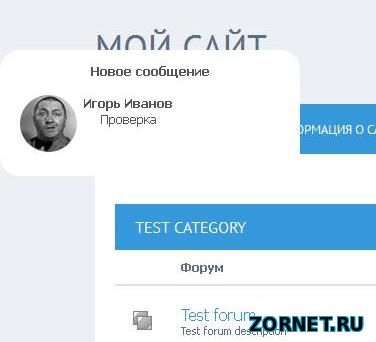
| В первые вижу такой скрипт по дизайну и главное сразу срабатывает Стильное со звуком оповещение ЛС для ucoz которое выполнено в светлом оттенке. Отлично подойдет как на белый так и на совершенно другие гаммы цвета. Вы его получите, находясь на сайте на любом модуле или странице. И идет с ним само изображение пользователя в окружности и сама тема, если вам некогда читать, то вы наводите на его курсор и появляется крестик, что можете отменить. Если открыть, то только один клик и переходите непосредственно к написанному.
Когда проверял, думал как обычно будет появляться. Но мои ожидание не оправдались и оно появилось в верхнем левом углу почти, немного ниже. Но когда еще сопровождал звук, тогда понял, отличное решение для любого сайта будет. Здесь показано с закруглением и без него, все вы можете сделать и настроить сами в коде "margin-bottom: 90px;" за что и отвечает он. Так очень необычное по своим стилям и вообще оригинальное по дизайну. Установка: Первое, это подключаем API в Общих настройках, которые находятся в админ панели. И потом код нужно поставить вверх или в низ, как сделал. Код <!--Оповещение ЛС--> <?if($USER_LOGGED_IN$)?> <div id="one_pm" class="bounceIn animated"></div> <script type="text/javascript"> var no_ava = 'https://zornet.ru/ZORNET/Fail/sagte/nophoto.png'; var this_mess_link = ''; function m_reload() { if($('#one_pm').html()=='') { $.get('/index/14?'+Math.random(), function (data) { $('b.unread', data).each(function (i,index) { getLink = $(index).parent().attr("href"); this_mess_link = getLink; getText = $(index).parent().text(); getAuthorName = $(index).parent().parent().children('a').eq(1).text(); getAuthor = $(index).parent().parent().children('a').eq(1).attr("href"); getID = '#one_pm'+i; var xml = $.ajax({ type: 'GET', url: '/api/index/8-0-'+getAuthorName.replace('-','~'), dataType: 'xml', async: false }).responseText; var urlAvatar = $(xml).find('struct:first member:contains("USER_AVATAR")').find('string').text(); var userName = $(xml).find('struct:first member:contains("USER_NAME")').find('string').text(); $('#one_pm').html('<div id="one_pm'+i+'" style="display:none" class="bounceIn animated">' +'<div class="h_newpm">' +'<div class="h_npin" align="center"><a class="h_nover" href="'+getLink+'"></a>' +'<div class="h_nptitle">Новое сообщение</div><span class="h_del" onclick="h_del();return false;"></span>' +'<div class="h_npl"><div class="h_npimg"><a href="#" id="hnp_avatar"></a></div></div>' +'<div class="h_npr"><a href="#" id="hnp_author"></a> <a id="hnp_text" href="'+getLink+'">'+getText+'</a></div>' +'</div>' +'</div>' +'</div><div id="hnp_sound"></div>'); $(getID+' #hnp_author').attr('href', getAuthor); $(getID+' #hnp_avatar').attr('href', getAuthor); $(getID+' #hnp_author').html(userName); $(getID+' #hnp_avatar').html('<img src="'+ (urlAvatar == '' ? no_ava : urlAvatar )+'">'); setTimeout(function(){$(getID).slideDown(200);},200); $('#hnp_sound').html('<audio src="https://zornet.ru/ZORNET/Fail/sagte/gently.mp3" volume="1" autoplay></audio>');setTimeout(function(){$('#hnp_sound').html('')},2000); }); }); } } function h_del() {$('#one_pm').fadeOut(200,function(){$('#one_pm').html('<i></i>')});$.get(this_mess_link);} m_reload();setInterval(function(){m_reload()}, 15000); </script> <style type="text/css"> #one_pm { position: fixed; top: 80px; cursor: pointer; font-family: Tahoma,Arial,Verdana,sans-srif; width: 300px;} #hnp_sound {position:absolute;top:-1000px;left:-1000px} #hnp_author span {display:none} .h_newpm { position: relative; height: 110px; margin-bottom: 20px; color: #555; padding: 8px 8px!important; background: #fff!important; border-radius: 90px;} .h_newpm #hnp_author {color:#555;font-weight:bold;text-decoration:none;} .h_newpm #hnp_author:hover {color:#555;text-decoration:underline} .h_npin {padding:5px;padding-top:5px} .h_nptitle {color:#555;font-size:13px;font-weight:bold;padding-bottom:0px} .h_npimg {width:57px;height:57px;overflow:hidden;-webkit-border-radius: 90px;-moz-border-radius:90px;border-radius: 90px;} .h_npimg img {width:100%;-webkit-border-radius: 90px;-moz-border-radius: 90px;border-radius: 90px;} .h_npl {position:absolute;left:13px;top:45px;z-index:3;width:70px} .h_npr {position:absolute;left:84px;top:45px;z-index:3;color:#555;font-size:13px;padding-right:14px} .h_npr #hnp_text, .h_npr #hnp_text:hover {display:block;text-decoration:none;color:#555} .h_newpm:hover .h_del {display:inline-block;} .h_del {display: none;cursor: pointer;position: absolute!important;right: 10px;top: 40px;margin: 0!important;z-index: 10014!important;width: 36px!important;height: 36px!important;background: url(https://zornet.ru/ZORNET/Fail/sagte/ajax_p.png) no-repeat!important;} .h_del:hover {background-position:0px 18px} .h_nover {position:absolute;top:0px;left:0px;width:100%;height:100%;} .animated { -webkit-animation-duration: 1s; animation-duration: 1s; -webkit-animation-fill-mode: both; animation-fill-mode: both; } .animated.infinite { -webkit-animation-iteration-count: infinite; animation-iteration-count: infinite; } .animated.hinge { -webkit-animation-duration: 2s; animation-duration: 2s; } /*the animation definition*/ @-webkit-keyframes bounceIn { 0%, 100%, 20%, 40%, 60%, 80% { -webkit-transition-timing-function: cubic-bezier(0.215, .61, .355, 1); transition-timing-function: cubic-bezier(0.215, .61, .355, 1) } 0% { opacity: 0; -webkit-transform: scale3d(.3, .3, .3); transform: scale3d(.3, .3, .3) } 20% { -webkit-transform: scale3d(1.1, 1.1, 1.1); transform: scale3d(1.1, 1.1, 1.1) } 40% { -webkit-transform: scale3d(.9, .9, .9); transform: scale3d(.9, .9, .9) } 60% { opacity: 1; -webkit-transform: scale3d(1.03, 1.03, 1.03); transform: scale3d(1.03, 1.03, 1.03) } 80% { -webkit-transform: scale3d(.97, .97, .97); transform: scale3d(.97, .97, .97) } 100% { opacity: 1; -webkit-transform: scale3d(1, 1, 1); transform: scale3d(1, 1, 1) } } @keyframes bounceIn { 0%, 100%, 20%, 40%, 60%, 80% { -webkit-transition-timing-function: cubic-bezier(0.215, .61, .355, 1); transition-timing-function: cubic-bezier(0.215, .61, .355, 1) } 0% { opacity: 0; -webkit-transform: scale3d(.3, .3, .3); -ms-transform: scale3d(.3, .3, .3); transform: scale3d(.3, .3, .3) } 20% { -webkit-transform: scale3d(1.1, 1.1, 1.1); -ms-transform: scale3d(1.1, 1.1, 1.1); transform: scale3d(1.1, 1.1, 1.1) } 40% { -webkit-transform: scale3d(.9, .9, .9); -ms-transform: scale3d(.9, .9, .9); transform: scale3d(.9, .9, .9) } 60% { opacity: 1; -webkit-transform: scale3d(1.03, 1.03, 1.03); -ms-transform: scale3d(1.03, 1.03, 1.03); transform: scale3d(1.03, 1.03, 1.03) } 80% { -webkit-transform: scale3d(.97, .97, .97); -ms-transform: scale3d(.97, .97, .97); transform: scale3d(.97, .97, .97) } 100% { opacity: 1; -webkit-transform: scale3d(1, 1, 1); -ms-transform: scale3d(1, 1, 1); transform: scale3d(1, 1, 1) } } .bounceIn { -webkit-animation-name: bounceIn; animation-name: bounceIn } </style> <?endif?> PS - само звучание от ICQ, а как на пианино взяли одну ноту, если был бы слух, даже возможно сказал, какая она. Источник: Kanavas.at.ua | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 23 | |
|
| |
| 1 2 » | |