Стильная просилка регистраций на uCoz
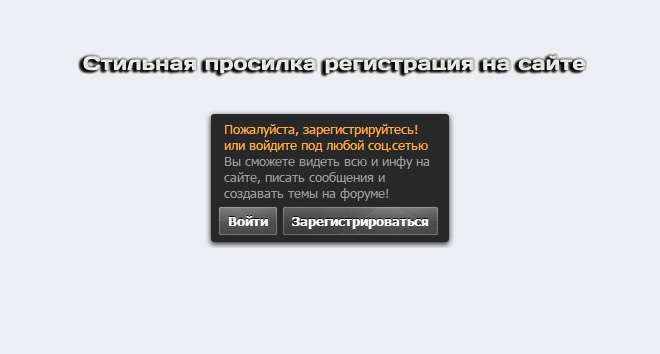
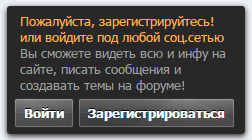
| Если вы решили поставить на сайт просьбу зарегистрироваться на сайте, то ставить стильную. Чтоб отличалась от других и прямо в этом окне были кнопки. Также вы можете поменять описание на свое, или к примеру на это "Здравствуйте! Наш робот предположил, что сайт заинтересовал Вас и предлагает пройти процесс" здесь какая фантазия будет. Она отличается своим дизайн, так как все кнопки такие видели под регистрацию, здесь как видите доработана. И на светлом сайте уже смотрится красивее и не сильно напрягает, есть темно прозрачный оттенок, если вам прозрачность не нужна, то можете убрать ее. В стилях прописаны размеры, что можете сделать ее шире и больше написать. Первая кнопка "Войти" и при нажатие появится окно, но на "Зарегистрироваться" то здесь вас перенесет на страницу, где можете ее пройти. Так она визуально в реальном виде:  Установка: Вниз сайта: Код <?if(!$USER_LOGGED_IN$)?><div class="uPanel"> <div style="margin:3px 8px;"><span style="color:#f6b24e;">Пожалуйста, зарегистрируйтесь! или войдите под любой соц.сетью</span><br><span style="color:#9f9f9f;">Вы сможете видеть всю и инфу на сайте, писать сообщения и создавать темы на форуме!</span></div> <a class="button" href="javascript://" rel="nofollow" onclick="new _uWnd('LF',' ',-250,-110,{autosize:0,closeonesc:1,resize:1},{url:'/index/40'});return false;"><span style="color:white">Войти</span></a> <a class="button" href="/register"><span style="color:white">Зарегистрироваться</span></a> </div><?endif?> CSS: Код .uPanel{background: rgba(0, 0, 0, 0.83);color:#fff;float:left;box-shadow: 0 2px 7px rgba(0, 0, 0, 0.7);-moz-box-shadow: 0 2px 7px rgba(0, 0, 0, 0.7);-webkit-box-shadow: 0 2px 7px rgba(0, 0, 0, 0.87);padding: 4px 5px 4px 5px;border-radius:3px;-moz-border-radius:3px;-webkit-border-radius:3px;position:fixed;bottom:7px;left:7px;max-width: 228px;min-width: 226px;} .uPanel a.url,.uPanel a.url:visited{display:block;float:left;color:#fff;font-weight:bold;height:26px;line-height:26px;-moz-transition:all 0.4s ease;-webkit-transition:all 0.4s ease;-o-transition:all 0.4s ease;transition:all 0.4s ease;opacity:0.4;padding:0px 7px 0px 7px;position:relative;} .uPanel a.url img{vertical-align:-8px;} .uPanel a.url:hover{text-shadow:0px 0px 5px #fff;color:#fff;opacity:1.0;} .uPanel a.url.highlighted{opacity:1.0;} a.button{display:block;float:left;padding:6px 9px 6px 9px;margin:2px;color:#fff;font-weight:bold;background:url('http://zornet.ru/Aben/Gsa/avtorizachii_dli_ucoz.png') #4E4E4E;background-position:100% 0px;border:1px solid #2D2D2D;border-radius:3px;-moz-border-radius:3px;box-shadow:0px 0px 1px #fff inset;-moz-box-shadow:0px 0px 1px #fff inset;text-shadow:0px -1px 0px #000;} a.button:hover{border:1px solid #815500;color:#fff;background-position:100% -28px;text-shadow:0px -1px 0px #815500;} a.button:active{border:1px solid #815500;color:#fff;background-position:100% -28px;box-shadow:0px 0px 5px #000 inset;-moz-box-shadow:0px 0px 5px #000 inset;text-shadow:0px -1px 0px #815500;} .uPanel a.url span{display:block;position:absolute;bottom:0px;left:20px;color:#fff;background:red;padding:0px 3px 0px 3px;height:14px;line-height:14px;font-size:7pt;font-weight:bold;border-radius:2px;-moz-border-radius:2px;-webkit-border-radius:2px;} | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 10 | |
|
| |