Stickers v.2 на Форум для сайта uCoz
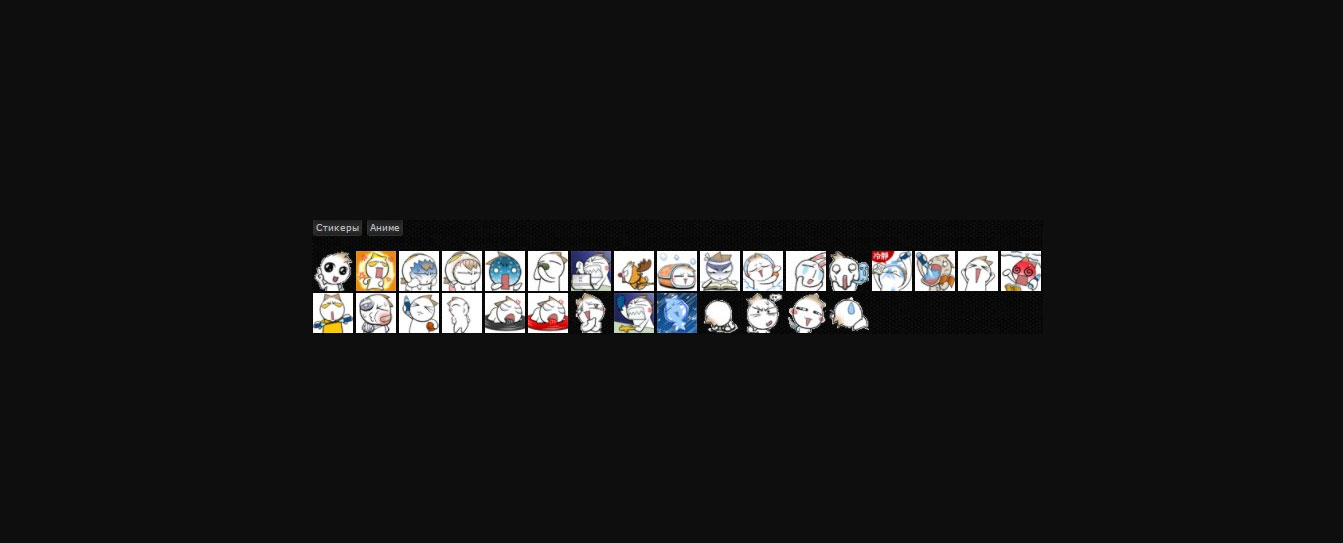
| Вторая версия системы Стикеров для сайта uCoz, данный материал устанавливаются на модуль Форум, в виде BB-Кнопки, как дополнение. Во второй версии, добавлена еще одна кнопка со стикерами. Такой вариант стикеров, может понравиться многим, так как он выглядит стильно, и без каких либо проблем. Данный вариант использует JavaScript. Стикеры нужно скачивать. Во второй версии JavaScript, был дописан автором, строго не судите. Специально для системы uCoz. Форум/Форма добавления сообщения. После $BBCODES$ прописать данный код. Код <span style="padding-right:1px;"><input type="button" class="codeButtons" id="stickers1" value="Стикеры" title="Открыть стикеры"></span> <span style="padding-right:1px;"><input type="button" class="codeButtons" id="stickers2" value="Аниме" title="Открыть стикеры"></span> <script type="text/javascript"> $(document).ready(function(){ $('#stickers1').click(function(){ $('.stickers1-win').slideToggle('slow'); }); $('.sticker1').click(function(){ $('.stickers1-win').fadeOut(); }); }); $(document).ready(function(){ $('#stickers2').click(function(){ $('.stickers2-win').slideToggle('slow'); }); $('.sticker2').click(function(){ $('.stickers2-win').fadeOut(); }); }); </script> <div class="stickers1-win" style="display: none;" title=""> <a class="postUser" href="javascript://" rel="nofollow" onclick="emoticon('[img]/designs_1/stickers/1.png[/img]');return false;" title=""> <img src="/designs_1/stickers/1.png" height="40" width="40" class="sticker1" title=""> </a> <a class="postUser" href="javascript://" rel="nofollow" onclick="emoticon('[img]/designs_1/stickers/2.png[/img]');return false;" title=""> <img src="/designs_1/stickers/2.png" height="40" width="40" class="sticker1" title=""> </a> <a class="postUser" href="javascript://" rel="nofollow" onclick="emoticon('[img]/designs_1/stickers/3.png[/img]');return false;" title=""> <img src="/designs_1/stickers/3.png" height="40" width="40" class="sticker1" title=""> </a> <a class="postUser" href="javascript://" rel="nofollow" onclick="emoticon('[img]/designs_1/stickers/4.png[/img]');return false;" title=""> <img src="/designs_1/stickers/4.png" height="40" width="40" class="sticker1" title=""> </a> <a class="postUser" href="javascript://" rel="nofollow" onclick="emoticon('[img]/designs_1/stickers/5.png[/img]');return false;" title=""> <img src="/designs_1/stickers/5.png" height="40" width="40" class="sticker1" title=""> </a> <a class="postUser" href="javascript://" rel="nofollow" onclick="emoticon('[img]/designs_1/stickers/6.png[/img]');return false;" title=""> <img src="/designs_1/stickers/6.png" height="40" width="40" class="sticker1" title=""> </a> <a class="postUser" href="javascript://" rel="nofollow" onclick="emoticon('[img]/designs_1/stickers/7.png[/img]');return false;" title=""> <img src="/designs_1/stickers/7.png" height="40" width="40" class="sticker1" title=""> </a> <a class="postUser" href="javascript://" rel="nofollow" onclick="emoticon('[img]/designs_1/stickers/8.png[/img]');return false;" title=""> <img src="/designs_1/stickers/8.png" height="40" width="40" class="sticker1" title=""> </a> <a class="postUser" href="javascript://" rel="nofollow" onclick="emoticon('[img]/designs_1/stickers/9.png[/img]');return false;" title=""> <img src="/designs_1/stickers/9.png" height="40" width="40" class="sticker1" title=""> </a> <a class="postUser" href="javascript://" rel="nofollow" onclick="emoticon('[img]/designs_1/stickers/10.png[/img]');return false;" title=""> <img src="/designs_1/stickers/10.png" height="40" width="40" class="sticker1" title=""> </a> <a class="postUser" href="javascript://" rel="nofollow" onclick="emoticon('[img]/designs_1/stickers/11.png[/img]');return false;" title=""> <img src="/designs_1/stickers/11.png" height="40" width="40" class="sticker1" title=""> </a> <a class="postUser" href="javascript://" rel="nofollow" onclick="emoticon('[img]/designs_1/stickers/12.png[/img]');return false;" title=""> <img src="/designs_1/stickers/12.png" height="40" width="40" class="sticker1" title=""> </a> <a class="postUser" href="javascript://" rel="nofollow" onclick="emoticon('[img]/designs_1/stickers/13.png[/img]');return false;" title=""> <img src="/designs_1/stickers/13.png" height="40" width="40" class="sticker1" title=""> </a> <a class="postUser" href="javascript://" rel="nofollow" onclick="emoticon('[img]/designs_1/stickers/14.png[/img]');return false;" title=""> <img src="/designs_1/stickers/14.png" height="40" width="40" class="sticker1" title=""> </a> <a class="postUser" href="javascript://" rel="nofollow" onclick="emoticon('[img]/designs_1/stickers/15.png[/img]');return false;" title=""> <img src="/designs_1/stickers/15.png" height="40" width="40" class="sticker1" title=""> </a> <a class="postUser" href="javascript://" rel="nofollow" onclick="emoticon('[img]/designs_1/stickers/16.png[/img]');return false;" title=""> <img src="/designs_1/stickers/16.png" height="40" width="40" class="sticker1" title=""> </a> <a class="postUser" href="javascript://" rel="nofollow" onclick="emoticon('[img]/designs_1/stickers/17.png[/img]');return false;" title=""> <img src="/designs_1/stickers/17.png" height="40" width="40" class="sticker1" title=""> </a> <a class="postUser" href="javascript://" rel="nofollow" onclick="emoticon('[img]/designs_1/stickers/18.png[/img]');return false;" title=""> <img src="/designs_1/stickers/18.png" height="40" width="40" class="sticker1" title=""> </a> <a class="postUser" href="javascript://" rel="nofollow" onclick="emoticon('[img]/designs_1/stickers/19.png[/img]');return false;" title=""> <img src="/designs_1/stickers/19.png" height="40" width="40" class="sticker1" title=""> </a> <a class="postUser" href="javascript://" rel="nofollow" onclick="emoticon('[img]/designs_1/stickers/20.png[/img]');return false;" title=""> <img src="/designs_1/stickers/20.png" height="40" width="40" class="sticker1" title=""> </a> </div> <div class="stickers2-win" style="display: none;" title=""> <a class="postUser" href="javascript://" rel="nofollow" onclick="emoticon('[img]/designs_1/stickers/anime/1.gif[/img]');return false;" title=""> <img src="/designs_1/stickers/anime/1.gif" height="40" width="40" class="sticker1" title=""> </a> <a class="postUser" href="javascript://" rel="nofollow" onclick="emoticon('[img]/designs_1/stickers/anime/2.gif[/img]');return false;" title=""> <img src="/designs_1/stickers/anime/2.gif" height="40" width="40" class="sticker1" title=""> </a> <a class="postUser" href="javascript://" rel="nofollow" onclick="emoticon('[img]/designs_1/stickers/anime/3.gif[/img]');return false;" title=""> <img src="/designs_1/stickers/anime/3.gif" height="40" width="40" class="sticker1" title=""> </a> <a class="postUser" href="javascript://" rel="nofollow" onclick="emoticon('[img]/designs_1/stickers/anime/4.gif[/img]');return false;" title=""> <img src="/designs_1/stickers/anime/4.gif" height="40" width="40" class="sticker1" title=""> </a> <a class="postUser" href="javascript://" rel="nofollow" onclick="emoticon('[img]/designs_1/stickers/anime/5.gif[/img]');return false;" title=""> <img src="/designs_1/stickers/anime/5.gif" height="40" width="40" class="sticker1" title=""> </a> <a class="postUser" href="javascript://" rel="nofollow" onclick="emoticon('[img]/designs_1/stickers/anime/6.gif[/img]');return false;" title=""> <img src="/designs_1/stickers/anime/6.gif" height="40" width="40" class="sticker1" title=""> </a> <a class="postUser" href="javascript://" rel="nofollow" onclick="emoticon('[img]/designs_1/stickers/anime/7.gif[/img]');return false;" title=""> <img src="/designs_1/stickers/anime/7.gif" height="40" width="40" class="sticker1" title=""> </a> <a class="postUser" href="javascript://" rel="nofollow" onclick="emoticon('[img]/designs_1/stickers/anime/8.gif[/img]');return false;" title=""> <img src="/designs_1/stickers/anime/8.gif" height="40" width="40" class="sticker1" title=""> </a> <a class="postUser" href="javascript://" rel="nofollow" onclick="emoticon('[img]/designs_1/stickers/anime/9.gif[/img]');return false;" title=""> <img src="/designs_1/stickers/anime/9.gif" height="40" width="40" class="sticker1" title=""> </a> <a class="postUser" href="javascript://" rel="nofollow" onclick="emoticon('[img]/designs_1/stickers/anime/10.gif[/img]');return false;" title=""> <img src="/designs_1/stickers/anime/10.gif" height="40" width="40" class="sticker1" title=""> </a> <a class="postUser" href="javascript://" rel="nofollow" onclick="emoticon('[img]/designs_1/stickers/anime/11.gif[/img]');return false;" title=""> <img src="/designs_1/stickers/anime/11.gif" height="40" width="40" class="sticker1" title=""> </a> <a class="postUser" href="javascript://" rel="nofollow" onclick="emoticon('[img]/designs_1/stickers/anime/12.gif[/img]');return false;" title=""> <img src="/designs_1/stickers/anime/12.gif" height="40" width="40" class="sticker1" title=""> </a> <a class="postUser" href="javascript://" rel="nofollow" onclick="emoticon('[img]/designs_1/stickers/anime/13.gif[/img]');return false;" title=""> <img src="/designs_1/stickers/anime/13.gif" height="40" width="40" class="sticker1" title=""> </a> <a class="postUser" href="javascript://" rel="nofollow" onclick="emoticon('[img]/designs_1/stickers/anime/14.gif[/img]');return false;" title=""> <img src="/designs_1/stickers/anime/14.gif" height="40" width="40" class="sticker1" title=""> </a> <a class="postUser" href="javascript://" rel="nofollow" onclick="emoticon('[img]/designs_1/stickers/anime/15.gif[/img]');return false;" title=""> <img src="/designs_1/stickers/anime/15.gif" height="40" width="40" class="sticker1" title=""> </a> <a class="postUser" href="javascript://" rel="nofollow" onclick="emoticon('[img]/designs_1/stickers/anime/16.gif[/img]');return false;" title=""> <img src="/designs_1/stickers/anime/16.gif" height="40" width="40" class="sticker1" title=""> </a> <a class="postUser" href="javascript://" rel="nofollow" onclick="emoticon('[img]/designs_1/stickers/anime/17.gif[/img]');return false;" title=""> <img src="/designs_1/stickers/anime/17.gif" height="40" width="40" class="sticker1" title=""> </a> <a class="postUser" href="javascript://" rel="nofollow" onclick="emoticon('[img]/designs_1/stickers/anime/18.gif[/img]');return false;" title=""> <img src="/designs_1/stickers/anime/18.gif" height="40" width="40" class="sticker1" title=""> </a> <a class="postUser" href="javascript://" rel="nofollow" onclick="emoticon('[img]/designs_1/stickers/anime/19.gif[/img]');return false;" title=""> <img src="/designs_1/stickers/anime/19.gif" height="40" width="40" class="sticker1" title=""> </a> <a class="postUser" href="javascript://" rel="nofollow" onclick="emoticon('[img]/designs_1/stickers/anime/20.gif[/img]');return false;" title=""> <img src="/designs_1/stickers/anime/20.gif" height="40" width="40" class="sticker1" title=""> </a> <a class="postUser" href="javascript://" rel="nofollow" onclick="emoticon('[img]/designs_1/stickers/anime/21.gif[/img]');return false;" title=""> <img src="/designs_1/stickers/anime/21.gif" height="40" width="40" class="sticker1" title=""> </a> <a class="postUser" href="javascript://" rel="nofollow" onclick="emoticon('[img]/designs_1/stickers/anime/22.gif[/img]');return false;" title=""> <img src="/designs_1/stickers/anime/22.gif" height="40" width="40" class="sticker1" title=""> </a> <a class="postUser" href="javascript://" rel="nofollow" onclick="emoticon('[img]/designs_1/stickers/anime/23.gif[/img]');return false;" title=""> <img src="/designs_1/stickers/anime/23.gif" height="40" width="40" class="sticker1" title=""> </a> <a class="postUser" href="javascript://" rel="nofollow" onclick="emoticon('[img]/designs_1/stickers/anime/24.gif[/img]');return false;" title=""> <img src="/designs_1/stickers/anime/24.gif" height="40" width="40" class="sticker1" title=""> </a> <a class="postUser" href="javascript://" rel="nofollow" onclick="emoticon('[img]/designs_1/stickers/anime/25.gif[/img]');return false;" title=""> <img src="/designs_1/stickers/anime/25.gif" height="40" width="40" class="sticker1" title=""> </a> <a class="postUser" href="javascript://" rel="nofollow" onclick="emoticon('[img]/designs_1/stickers/anime/26.gif[/img]');return false;" title=""> <img src="/designs_1/stickers/anime/26.gif" height="40" width="40" class="sticker1" title=""> </a> <a class="postUser" href="javascript://" rel="nofollow" onclick="emoticon('[img]/designs_1/stickers/anime/27.gif[/img]');return false;" title=""> <img src="/designs_1/stickers/anime/27.gif" height="40" width="40" class="sticker1" title=""> </a> <a class="postUser" href="javascript://" rel="nofollow" onclick="emoticon('[img]/designs_1/stickers/anime/28.gif[/img]');return false;" title=""> <img src="/designs_1/stickers/anime/28.gif" height="40" width="40" class="sticker1" title=""> </a> <a class="postUser" href="javascript://" rel="nofollow" onclick="emoticon('[img]/designs_1/stickers/anime/29.gif[/img]');return false;" title=""> <img src="/designs_1/stickers/anime/29.gif" height="40" width="40" class="sticker1" title=""> </a> <a class="postUser" href="javascript://" rel="nofollow" onclick="emoticon('[img]/designs_1/stickers/anime/30.gif[/img]');return false;" title=""> <img src="/designs_1/stickers/anime/30.gif" height="40" width="40" class="sticker1" title=""> </a> </div> <style>.stickers1-win {overflow:hidden;padding:15px 0 0 0;} .stickers2-win {overflow:hidden;padding:15px 0 0 0;}</style> До этого была «Первая версия скрипта» (rip Бармен) - он же JoniDen. | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 8 | |
|
| |