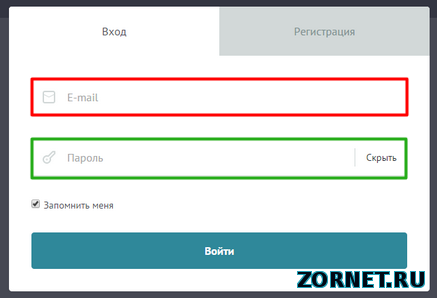
Сравнение паролей в форме регистрации сайта
| Все дело в том, чтоб при регистраций и прописывание пароля, они были одинаковы. И в этом поможет скрипт, который даст вам об этом знать оттенком цвета. Все очень просто и банально, но к примеру на системе uCoz это не предусмотрено, и мы может здесь доработать. Если пароли не сходятся, то получается красный обвод и пользователь сразу меняет, а не продолжает регистрироваться и как только сошлись, то все нормально, он может продолжать регистрацию. Форма регистрации локальных пользователей Код <style> input[type=password]:invalid{ border: solid 1px red; } </style> <script> document.addEventListener('DOMContentLoaded', function () { var pass1 = document.querySelector('#siF14'), pass2 = document.querySelector('#siF15') pass1.addEventListener('input', function () { this.value != pass2.value ? pass2.setCustomValidity('siF14 incorrect') : pass2.setCustomValidity('') }) pass2.addEventListener('input', function (e) { this.value != pass1.value ? this.setCustomValidity('siF14 incorrect') : this.setCustomValidity('') }) }) </script> | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 3 | |
|
| |