Социальные медиа кнопки с CSS эффектом | |
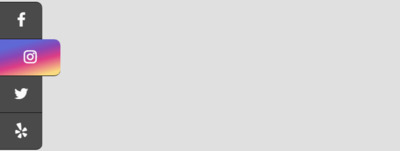
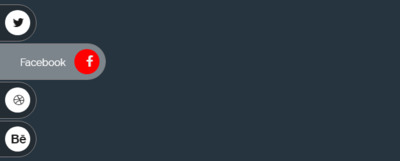
| Кнопки социальных кнопок, которые предназначены для сайта, где находится по левую сторону, и при наведении идет эффект CSS выдвижение. Если вас интересуют простые кнопки или значки, то эти значки социальных кнопок станут отличным решением для любой тематики и оформление сайта. Ведь эти кнопки, которые идут стилистике ленты, где можно выставить на главную страницу или на вновь созданную, где полноценно использовать на вашем веб-сайте. Все создано на чистом CSS, где сам веб-разработчик самостоятельно выставит, тот оттенок цвета, который соответствует его дизайн сайту. А так по конструкции все очень просто, если по умолчанию идет 3 кнопки, то вы можете добавить или сделать их более небольшой, как изначально представлены. Ведь социальный обмен статьями, страницами веб-сайтов стал очень важным для успеха бренда в наши дни, и поисковые системы придают все больше значение социальным сигналам. Так они выглядят при открытие сайта или страницы:  Установка: Под шрифтовые иконки Код <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css"> HTML Код <div class="media_knopki_hover"> <a href="#" class="social_vedia_buttons facebook"> <span class="fa fa-facebook" id="span-facebook"></span> </a> <a href="#" class="social_vedia_buttons instagram"> <span class="fa fa-instagram" id="span-instagram"></span> </a> <a href="#" class="social_vedia_buttons twitter"> <span class="fa fa-twitter"></span> </a> <a href="#" class="social_vedia_buttons yelp"> <span class="fa fa-yelp"></span> </a> </div> CSS Код .media_knopki_hover { position: fixed; top: 20px; left: 0; z-index: 1000; transition:all linear 0.2s ; } .social_vedia_buttons { margin-top: 3px; display: block; width: 70px; height: 60px; color: white; font-size: 25px; line-height: 60px; text-align: center; transition:all linear 0.2s ; } .social_vedia_buttons:hover { width: 100px; } .facebook { background-color: #2b2929; opacity: 0.9; border-top: 1px solid #3a3737; border-bottom: 1px solid #232121; border-top-right-radius: 10px; } .facebook:hover { background-color: #305891; border-bottom-right-radius: 10px; } .twitter { background-color: #2b2929; opacity: 0.9; border-bottom: 1px solid black; } .twitter:hover { background-color: #278eb1; border-top-right-radius: 10px; border-bottom-right-radius: 10px; } .instagram { background-color: #2b2929; opacity: 0.9; border-bottom: 1px solid black; } .instagram:hover { background-color: #234c88; border-top-right-radius: 10px; border-bottom-right-radius: 10px; background: linear-gradient(165deg, #3742bf 20%, #6c2398 40%, #c7266f 60%, #eac764 90%); } .yelp { background-color: #2b2929; opacity: 0.9; border-bottom: 1px solid black; border-bottom-right-radius: 10px; } .yelp:hover { background-color: #c71d1d; border-top-right-radius: 10px; } Если каждая категория имеет свою кнопку перехода, то изначально видим темный дизайн со цифровой иконкой, но только стоит навести курсор, так появляется движение, и автоматически меняется с темного на тот оттенок палитры, что соответствует социальной площадке. Демонстрация Также нашел похожий виджет, который на сайте давно размещал, но также здесь его пропишу, чтоб у вас был выбор, так как функциональность у них аналогична, а вот дизайн и эффекты совершенно разные.  Социальные кнопки на CSS3 HTML Код <nav class="aseaden-kevadon"> <ul> <li><a href="https://twitter.com/gian_michelle">Twitter <i class="fa fa-twitter"></i></a></li> <li><a href="https://facebook.com/">Facebook <i class="fa fa-facebook"></i></a></li> <li><a href="http://dribbble.com/gian_michelle">Dribbble <i class="fa fa-dribbble"></i></a></li> <li><a href="http://behance.net/gianm">Behance <i class="fa fa-behance"></i></a></li> </ul> </nav> CSS Код .aseaden-kevadon { position: fixed; top: 20px; } .aseaden-kevadon ul { padding: 0px; -webkit-transform: translate(-270px, 0); -moz-transform: translate(-270px, 0); -ms-transform: translate(-270px, 0); -o-transform: translate(-270px, 0); transform: translate(-270px, 0); } .aseaden-kevadon ul li { display: block; border: 1.3px solid #888282; margin: 3px; background: rgba(31, 31, 31, 0.36); width: 298px; text-align: right; padding: 8px; -webkit-border-radius: 0 30px 30px 0; -moz-border-radius: 0 30px 30px 0; border-radius: 0 45px 45px 0; -webkit-transition: all 1s; -moz-transition: all 1s; -ms-transition: all 1s; -o-transition: all 1s; transition: all 1s; } .aseaden-kevadon ul li:hover { -webkit-transform: translate(110px, 0); -moz-transform: translate(110px, 0); -ms-transform: translate(110px, 0); -o-transform: translate(110px, 0); transform: translate(110px, 0); background: rgba(255, 255, 255, 0.4); } .aseaden-kevadon ul li:hover a { color: #fff; } .aseaden-kevadon ul li:hover i { color: #eceaea; background: red; -webkit-transform: rotate(360deg); -moz-transform: rotate(360deg); -ms-transform: rotate(360deg); -o-transform: rotate(360deg); transform: rotate(360deg); -webkit-transition: all 1s; -moz-transition: all 1s; -ms-transition: all 1s; -o-transition: all 1s; transition: all 1s; } .aseaden-kevadon ul li i { margin-left: 10px; color: #191919; background: #f1eded; padding: 10px; -webkit-border-radius: 50%; -moz-border-radius: 50%; border-radius: 50%; width: 20px; height: 20px; font-size: 20px; background: #ffffff; -webkit-transform: rotate(0deg); -moz-transform: rotate(0deg); -ms-transform: rotate(0deg); -o-transform: rotate(0deg); transform: rotate(0deg); } Этот набор социальных кнопок является одним из лучших в использовании пользователями, где присутствует оригинальные эффекты при наведение клика на элемент. Ведь навести курсор на любую иконку, и получается эффект вращение, что выглядит потрясающе и оригинально. Демонстрация | |
27 Февраля 2020 Загрузок: 4 Просмотров: 1062
Поделиться в социальных сетях
Материал разместил