Слайдер сравнения изображений на JS
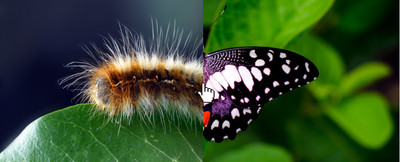
| Здесь создадим оригинальный слайдер сравнение, который при наведении клика станет листать картинку, где отлично просматривается оба изображение. Это простой слайдер сравнения изображений CSS и также JavaScript, где показаны картинки при наведении курсора. Другими словами, запустите слайдер при наведении мыши, где только будет присутствовать 2 слайда или снимка. Это тема из того, как было, и теперь как стало, что очень интересно смотрится. Такой эффект отлично подойдет на интернет магазины, также на площадки, которые занимаются услугами. Вероятно вы уже встречали много оригинальные и хорошие слайдеры, которые идут по функций сравнения изображений. Большинство из них построены на jQuery, а не на чистом JavaScript, но в нашем слайде не нужно подключать библиотеку. Если вы хотите создать базовую версию с использованием только JavaScript, то эта статья с материалом для вас. Где узнаете, как не сложно создать простой слайдер сравнения с JavaScript HTML и CSS. Если кратко, то это идет показ второго изображения при наведении первой картинки, где нужно только провести кликом, как за ним будет открываться скрытый снимок. Это с проверки, где сами можете перейти на demo страницу, где ссылка представлена ниже. И там уже изначально все посмотреть по функциям, так как по сути здесь нет дизайна, а идет функционал для смены картинки, где также идет сравнение.  Установочный процесс: HTML Код <div class="dasolutionanevd"> <div class="deviceiacukon" id="deviceiacukon"> <div class="ksunkades kadescopaisle"> <div class="solutiokama-vananub"> <img src="http://zornet.ru/CSS-ZORNET/Kodak_saita/asvetun/Comparison-1.jpg"> </div> </div> <div class="ksunkades sagensolestag"> <div class="solutiokama-vananub"> <img src="http://zornet.ru/CSS-ZORNET/Kodak_saita/asvetun/Comparison-2.jpg"> </div> </div> </div> </div> CSS Код .dasolutionanevd { width: 900px; } body .deviceiacukon { position: relative; width: 100%; height: 785px; overflow: hidden; } body .ksunkades { position: absolute; overflow: hidden; } body .ksunkades.sagensolestag .solutiokama-vananub { transform: skew(0deg); margin-left: 855px; } body .ksunkades.sagensolestag { transform: skew(0deg); margin-left: -855px; width: calc(50vw + 900px); } body .ksunkades .solutiokama-vananub { height: 580px; } body .ksunkades img { width: 875px } JS Код document.addEventListener('DOMContentLoaded', function(){ let banner = document.getElementById('deviceiacukon'); let devLayer = banner.querySelector('.sagensolestag'); let delta = 0; banner.addEventListener('mousemove', function(e){ delta = (e.clientX - window.innerWidth / 2) * 0.5; devLayer.style.width = e.clientX + 1000 + delta + 'px'; }); }) Это очень простая версия для сравнения при помощи CSS transform, и безусловно width и margin. Все очень легко понять, даже если вы новичок, где можете легко это усвоить, ведь не чего такого сложного нет, нужны только начальные знание, где вы бы могли самостоятельно выставлять размеры изображения. Вы также можете изменить разделитель, что делается после изменения некоторых свойств. Где также задействовано transform, и если вы измените значение transform, то можете создать наклонный разделитель. Проверяя на работоспособность, то вся настройка идет в прикрепленном CSS. Демонстрация Также представлен видео обзор: На этом вся установка, где теперь вы успешно создали ползунок сравнения изображений CSS с JavaScript, разделите и покажите второе изображение при наведении курсора. | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |