Слайдер при задействование HTML + CSS | |
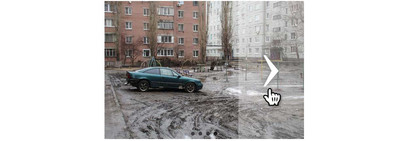
| Это простой слайдер по смене изображений, где картинки меняются с красивым эффектом, и вся конструкция создано при использовании на чистом CSS. Безусловно есть свои плюсы и минусы, плюсы считаю в том, что реально красивые переходы происходят при смене картинок. Где идут широкое стрелки, которые расположены на светло прозрачном фоне. Также кнопки переключателя продублированы в самом низу, виде простых знаков, где при счете можно определить, сколько снимков находится в заданном слайд-шоу. Плюс идет анимация, которая как понимание вся исполнена на стилистике, что закреплена за основой. А вот минусом считаю, это его адаптивность, хоть он и полностью создан на стилях, то здесь его придется вам самостоятельно создать мобильную адаптивность. Где на само изображение можно поставить вместо px, выставить проценты, что станет автоматически резиновым. Но вот переключатели, там нужно также их привести под мобильный гаджет, так как они идут на всю ширину, что с одной стороны смотрится шикарно, а с другой требуется настроить под все мониторы, чтоб показывало корректно. Так выглядит в реальности в рабочем виде:  Установка: HTML Код <section id="pokaz_kartinok_slayda"> <ul class="skolzheniye"> <input type="radio" name="radio-btn" id="img-1" checked=""> <li class="slayder_kartinka"> <div class="slide"> <img src="https://zornet.ru/Abavaga/desamibun/desamuv.jpg"> </div> <div class="nav"> <label for="img-6" class="prev">‹</label> <label for="img-2" class="next">›</label> </div> </li> <input type="radio" name="radio-btn" id="img-2"> <li class="slayder_kartinka"> <div class="slide"> <img src="https://zornet.ru/Abavaga/desamibun/lopasdsa.jpg"> </div> <div class="nav"> <label for="img-1" class="prev">‹</label> <label for="img-3" class="next">›</label> </div> </li> <input type="radio" name="radio-btn" id="img-3"> <li class="slayder_kartinka"> <div class="slide"> <img src="https://zornet.ru/Abavaga/desamibun/derasxam.jpg"> </div> <div class="nav"> <label for="img-2" class="prev">‹</label> <label for="img-4" class="next">›</label> </div> </li> <input type="radio" name="radio-btn" id="img-4"> <li class="slayder_kartinka"> <div class="slide"> <img src="https://zornet.ru/Abavaga/desamibun/grdsabid.jpg"> </div> <div class="nav"> <label for="img-3" class="prev">‹</label> <label for="img-5" class="next">›</label> </div> </li> <li class="nav-snumok"> <label for="img-1" class="nav-kadsa" id="img-kadsa-1"></label> <label for="img-2" class="nav-kadsa" id="img-kadsa-2"></label> <label for="img-3" class="nav-kadsa" id="img-kadsa-3"></label> <label for="img-4" class="nav-kadsa" id="img-kadsa-4"></label> </li> </ul> </section> CSS Код #pokaz_kartinok_slayda .skolzheniye{ padding:0; width:610px; height:395px; display:block; margin:0 auto; position:relative} #pokaz_kartinok_slayda .skolzheniye *{ user-select:none; -ms-user-select:none; -moz-user-select:none; -khtml-user-select:none; -webkit-user-select:none; -webkit-touch-callout:none} #pokaz_kartinok_slayda .skolzheniye input{ display:none} #pokaz_kartinok_slayda .slayder_kartinka{ display:block} #pokaz_kartinok_slayda .slide{ top:0; opacity:0; width:609px; height:395px; display:block; position:absolute; transform:scale(0); transition:all .7s ease-in-out} #pokaz_kartinok_slayda .slide img{ width:100%; height:100%} #pokaz_kartinok_slayda .nav label{ width:215px; height:100%; display:none; position:absolute; opacity:0; z-index:9; cursor:pointer; transition:opacity .2s; color:#fbfbfb; font-size:156pt; text-align:center; line-height:380px; background-color:rgba(239, 239, 239, 0.3); text-shadow:0 0 15px #696969} #pokaz_kartinok_slayda .slide:hover+.nav label{ opacity:.5} #pokaz_kartinok_slayda .nav label:hover{ opacity:1} #pokaz_kartinok_slayda .nav .next{ right:0} #pokaz_kartinok_slayda input:checked+.slayder_kartinka .slide{ opacity:1; transform:scale(1); transition:opacity 1s ease-in-out} #pokaz_kartinok_slayda input:checked+.slayder_kartinka .nav label{ display:block} #pokaz_kartinok_slayda .nav-snumok{ width:100%; bottom:9px; height:11px; display:block; position:absolute; text-align:center} #pokaz_kartinok_slayda .nav-snumok .nav-kadsa{ top:-5px; width:11px; height:11px; margin:0 4px; position:relative; border-radius:100%; display:inline-block; background-color:rgba(19, 19, 19, 0.6)} #pokaz_kartinok_slayda .nav-snumok .nav-kadsa:hover{ cursor:pointer; background-color:rgba(29, 29, 29, 0.8)} #pokaz_kartinok_slayda input#img-1:checked~.nav-snumok label#img-kadsa-1,#pokaz_kartinok_slayda input#img-2:checked~.nav-snumok label#img-kadsa-2,#pokaz_kartinok_slayda input#img-3:checked~.nav-snumok label#img-kadsa-3,#pokaz_kartinok_slayda input#img-4:checked~.nav-snumok label#img-kadsa-4,#pokaz_kartinok_slayda input#img-5:checked~.nav-snumok label#img-kadsa-5,#pokaz_kartinok_slayda input#img-6:checked~.nav-snumok label#img-kadsa-6{ background:rgba(31, 31, 31, 0.8) } Такой стиль слайда будет отлично смотреться в любом блоке, что для тематических сайтов, как интернет магазин или официальный сайт, станет неотъемлемой частью в самой быстрой информацией и стилистики. Демонстрация | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 1 | |
|
| |

