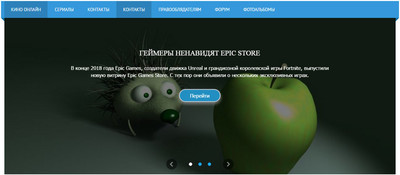
Это адаптивный слайдер карусель, который идет от шаблона uCoz под номером 1716, что можно поставить его на другой шаблон аналогичной системы. Сам слайд предназначен для вывода изображение, где в этом случай по умолчанию прописана 3 картинки, а значит вы в самом низу по центру увидите такое же количество круглых элементов, которые при переходе слайда меняют оттенок, с темного на синий. Если темный, то значит на этом фиксаторе установлен материал, где по клику вы перемещаете далее.
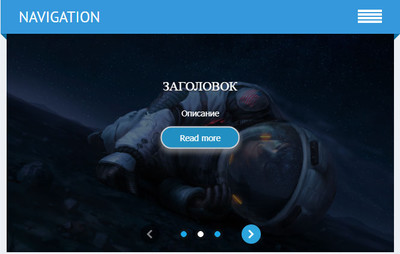
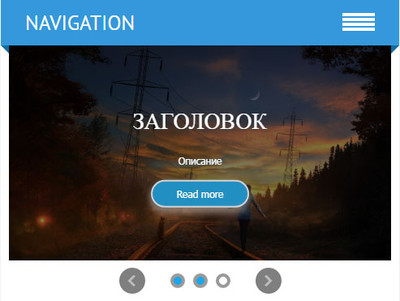
Также есть по сторонам переключатели. Они располагаются рядом, а точнее по сторонам этих ранее элементов. Сами они в темно прозрачном виде использующийся, но при наведении идет светло-синий оттенок. Но все это можно редактировать в CSS, который закреплен за материалом. Все изначально проверено она работоспособность, где ниже вы можете посмотреть как он корректно смотрится на широком экране и на мобильных гаджет.
Если вам понравился материал, то здесь по центру идет название и краткое описание, но главное будет в этом кнопке. Которая предназначена для перехода на заданный вами материал или где изначально был показан, и чтоб больше о нем узнать, то для этого нужно сделать клик и вы на полном обзоре или статье, все зависит что там производиться.
При открытии страницы или сайта, где представлено горизонтальное меню, чтоб было понятно, на каком формате или ширине идет просмотр.

Здесь уже видим, что навигация сделалась под мобильные аппараты.

Но и вероятно один из самых малых экранов, где кнопки автоматически переходят в низ, чтоб просматривалось как можно лучше.

Приступаем к установке:
В админ панели идем в глобальный блок "Верхняя часть сайта" и там все можно разместить, как код и стили, также под него создать глобальный блок Promo или Slider, и также все внутри размещаем, ведь стили в общий CSS не нужно выносить, возможен конфликт, из-за чего не корректно или какая-то функция не станет работать.
HTML
Код <div id="slider">
<ul class="slides">
<li class="slide">
<img src="https://zornet.ru/_fr/56/s1084188.jpg" alt="img">
<div class="caption">
<div class="cap-ttl">Геймеры ненавидят Epic Store</div>
<div class="cap-ds description">В конце 2018 года Epic Games, создатели движка Unreal и грандиозной королевской игры Fortnite, выпустили новую витрину Epic Games Store. С тех пор они объявили о нескольких эксклюзивных играх.</div>
<div class="cap-ds"><a role="button" href="ссылка для кнопки">Перейти</a></div>
</div>
</li>
<li class="slide">
<img src="https://zornet.ru/_fr/56/s5532508.jpg" alt="img">
<div class="caption">
<div class="cap-ttl">ZORNET.RU-2</div>
<div class="cap-ds description">Краткое описание материала.</div>
<div class="cap-ds"><a role="button" href="ссылка для кнопки">Перейти по ссылке</a></div>
</div>
</li>
<li class="slide">
<img src="https://zornet.ru/_fr/56/s3344329.jpg" alt="img">
<div class="caption">
<div class="cap-ttl">ZORNET.RU-3</div>
<div class="cap-ds description">Здесь идет описание материала или статьи.</div>
<div class="cap-ds"><a role="button" href="ссылка для кнопки">Перейти по ссылке</a></div>
</div>
</li>
</ul>
<div class="custom-navigation">
<i class="material-icons flex-prev">keyboard_arrow_left</i>
<div class="custom-controls-container"></div>
<i class="material-icons flex-next">keyboard_arrow_right</i>
</div>
</div>
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
<script type="text/javascript" src="/.s/t/1716/jquery.flexslider-min.js"></script>
<script>
$(function(){
$('#slider').flexslider({
animation: "slide",
slideshowSpeed: 10000,
controlsContainer: $(".custom-controls-container"),
customDirectionNav: $(".custom-navigation i")
});
})
</script>
CSS
Код #slider ul li::before{background:rgba(0,0,0,.5);position:absolute;pointer-events:none;display:block;top:0;right:0;bottom:0;left:0;content:"";z-index:0}
.flex-viewport{text-align:left}
.flex-control-nav{margin:0;padding:8px 0;list-style:none;position:relative;text-align:center;display:inline-block;z-index:100}
.flex-control-nav li { margin: 23px 5px; display: block; float: left; }
.flex-control-paging li a{display:block;cursor:pointer;text-indent:100%;overflow:hidden;white-space:nowrap;width:8px;height:8px;border:1px solid #1aa7e9;background-color:#1aa7e9;border-radius: 50px}
.flex-control-paging li a.flex-active, .flex-control-paging li a:hover { width: 8px; height: 8px; background-color: #fff; border: 1px solid #fff; border-radius: 50px;}
.flex-control-paging li a.flex-active{cursor:pointer}
.flex-next, .flex-prev { position: absolute; color: rgba(255,255,255,.5); font-size: 28px; font-weight: 400; top: 50%; -webkit-transition: all .3s; transition: all .3s; -webkit-transform: translateY(-50%); transform: translateY(-50%); z-index: 100; background-color: rgba(0,0,0,.5); padding: 20px 10px; border-radius: 50px;}
.flex-next:hover, .flex-prev:hover { background-color: #2ca4dc; color: #fff; border-radius: 50px;}
.flex-prev{left:0}
.flex-next{right:0}
.cap-ds a { padding: 15px 40px; border-radius: 0; background: #228fc1; color: #fff; font-weight: 400; transition: all .5s; border-radius: 50px; box-shadow: 0px 4px 10px rgba(154, 150, 150, 0.38), 0px 6px 10px 2px rgba(206, 206, 206, 0.31); border: 2px solid #d6d0d0;}
.cap-ds a:hover{text-decoration:none;background:#3c3c3c;color:#fff}
.slider-navigation{position:relative;z-index:200}
#slider{margin:0 0 30px;overflow:hidden}
#slider,#slider .slides .slide{max-height:calc(100vh - 175px);min-height:400px}
#slider i,label{cursor:pointer}
#slider img{display:block;max-width:100vw;width:100%;margin:0 auto}
#slider .flex-viewport li{width:100%}
.slide,.slides{padding:0;margin:0;list-style:none}
#slider,.main-menu li ul>li,.slide{position:relative}
.slide:first-child{display:block;position:relative!important}
.caption{position:absolute;background:0;left:50%;top:45%;width:70%;max-width:800px;-webkit-transform:translate(-50%,-50%);transform:translate(-50%,-50%);color:#fff;z-index:15}
.cap-ttl{padding:20px 0 10px;font-family:'Prata',serif;font-size:42px;line-height:1.3;position:relative;z-index:100;text-align:center}
.cap-ds,.cap-ttl,.cap-ttl a{color:#fff}
.cap-ds{position:relative;z-index:100;text-align:center;padding:10px 0 30px;font-weight:400;line-height:21px}
.custom-controls-container{position:absolute;left:50%;-webkit-transform:translateX(-50%);transform:translateX(-50%);bottom:15px;z-index:100}
.custom-navigation ol li { width: 10px; height: 10px; background: rgba(25, 24, 24, 0.44); padding: 4px; border-radius: 50px;}
@media only screen and (max-width:1440px){
.flex-next,.flex-prev{padding:10px 0}
}
@media only screen and (max-width:1370px){
.custom-navigation{position:absolute;bottom:5px;width:200px;left:50%;transform:translateX(-50%);height:50px;z-index:100}
.custom-controls-container{top:10px}
.cap-ttl { padding: 10px 0; font-size:21px; text-shadow: 0 1px 0 #3c3939;}
.cap-ds a{padding:8px 30px}
.flex-next,.flex-prev{padding:2px;font-size:28px}
}
@media only screen and (max-width:1200px){.
.caption{top:40%}
}
@media screen and (max-width:960px){
#slider,#slider .slides .slide{max-height:inherit;min-height:inherit}
}
@media(max-width:768px){
.caption{width:90%}
.cap-ds{padding:10px 0}
}
@media screen and (max-width:640px){
.cap-ttl{font-size:28px}
#slider{overflow:visible}
.custom-navigation{bottom:-50px}
.cap-ds,.cap-ttl{max-width:100%}
.caption{top:50%}
}
@media only screen and (max-width:480px){
.cap-ttl{font-size:22px}
.description{display:none}
.cap-ds,.cap-ttl{text-align:center}
}
Ссылки в карусели никуда не ведут, но вы можете легко вставить, ведь изначально все заполняется вручную. Где такой стиль можно поставить на темный формат портала и на многие тематические ресурсы, ведь он сделан так, что подойдет на интернет магазин или под игровую площадку. |

