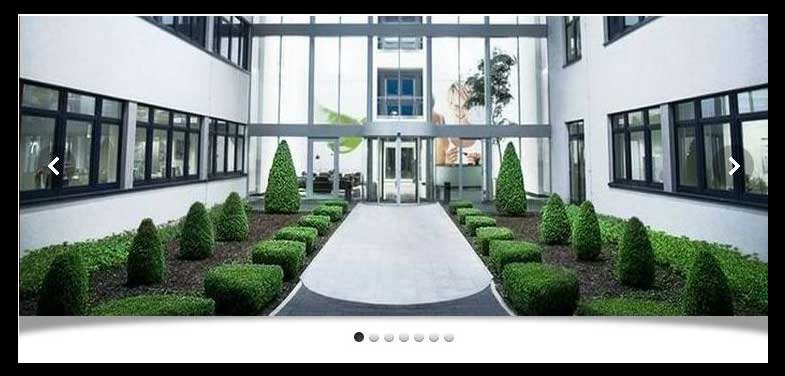
Слайдер автоматический ucoz
| Красивый по дизайну слайдер который можно установить на сайт. Лучше всего и по конструкций его ставить или устанавливать на главную страницу. Во первых он будет выводить тот материал который вы в него загрузите. Здесь все просто вы ставите ссылку на картинки где в коде уже указано. И потом можно сделать скорость как он будет перелистывать его. А так же на нем есть переключатели, белык кнопки, которыми вы так же можете воспользоваться и листать как книгу. Код <style> #content { /* Ширина слайдера */ width:600px; margin:0px; } .slider { float:left; /* Ширина слайдера */ width:600px; /* Высота слайдера */ height:350px; position:relative; padding-bottom:26px; background:url(http://zornet.ru/CSS-ZORNET/Skript/bottom_shadow.png) no-repeat bottom center; } .sliderContent { float:left; /* Ширина слайдера */ width:600px; /* Высота слайдера */ height:350px; clear:both; position:relative; overflow:hidden; } .sliderArrows a { display:block; text-indent:-9999px; outline:none; z-index:50; background-image:url(http://zornet.ru/CSS-ZORNET/Skript/prev_next.png); width:42px; height:42px; position:absolute; top:50%; margin-top:-34px; } .prev { background-position:0 0; left:15px; } .prev:hover { background-position:0 -44px; } .next { right:15px; background-position:-44px 0; } .next:hover { background-position:-44px -44px; } .sliderContent .item { position:absolute; /* Ширина слайдера */ width:600px; /* Высота слайдера */ height:350px; background:#fff; } .sliderBullets { position:absolute; bottom:0; left:50%; z-index:50; margin-left:-45px; } .sliderBullets a { display:block; float:left; text-indent:-9999px; outline:none; margin-left:5px; width:10px; height:11px; background:url(http://zornet.ru/CSS-ZORNET/Skript/bullets.png) no-repeat; } .sliderBullets .active { background-position:0 -11px; } .sliderContent a { outline:none; } </style> <div class="slider dsslider"> <div class="sliderContent"> <div class="item"> <img src="ссылка на картинку" alt="" /> </div> <div class="item"> <img src="ссылка на картинку" alt="" /> </div> <div class="item"> <img src="ссылка на картинку" alt="" /> </div> <div class="item"> <img src="ссылка на картинку" alt="" /> </div> <div class="item"> <img src="ссылка на картинку" alt="" /> </div> <div class="item"> <img src="ссылка на картинку" alt="" /> </div> </div> </div> <script src="http://zornet.ru/CSS-ZORNET/Skript/mobilyslider.js" type="text/javascript"> </script> <script type="text/javascript"> $('.dsslider').mobilyslider({ // Тип воспроизведения (vertical) или удалить всю строку transition: 'fade', // Скорость перелистывания animationSpeed: 800, // Автовоспроизведение включено autoplay: true, // Скорость автовоспроизведения autoplaySpeed: 3000, // Остановка во время наведения курсора (false) pauseOnHover: true, // Показывать кнопки вперёд назад (false) bullets: true, // Показывать нижние кнопки управления (false) arrowsHide: true }); </script> Чтобы вывести слайдер на центр, в самый верх скрипта поставьте это: Код <div align="center"><style> | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 14 | |
|
| |
| 1 2 » | |