Слайд кнопки социальных сетей CSS для сайта | |
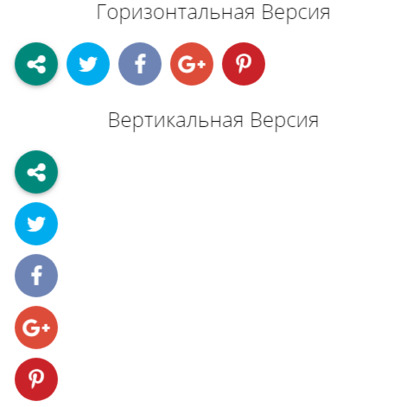
| Социальные кнопки, которые открываются по клику, что занимают мало место, где можно разместить в любом месте на сайте или своем блоге. По умолчанию идет одна кнопка, где пользователь производит клик на не, и она начинает просто выставлять кнопки. По этому идет 2 версий, это как по горизонтальной, что они появляются, так и по вертикале, что можно выбрать себе, которая больше подойдет. Сами они выполнены на стилистике CSS, где изменение размера редактируется и сама палитра оттенка. Не говоря о самом коде, где только веб мастеру остается вписать ссылки, на какую страницу выводить, чтоб поделиться в социальных интернет ресурсах. Безусловно, этот элемент социальных закладок, можно считать новым подход, который будет позволять хранить контент на совершенно других площадках, а также содержание под разным размером, которое можно поместить в один пост и показать по требованию. Чтоб понять, для чего их устанавливают, где все больше можно заметить их на разных тематических сайтах. То здесь они используются для продвижения вашего сайта или услуг по бизнесу в социальных сетях и для получения потенциальных клиентов или пользователей. В завершение можно сказать, что они полностью отзывчивые скользящие кнопки социальных сетей, созданные на основе перехода CSS3 для продвижения портала вашими публикациями. Это вид как по вертикале и горизонтальном виде.  Приступаем к установке: HTML Код <div class="samitugsalps"> <section> <h1>Горизонтальная версия ZORNET.RU</h1> <div class="kadregtuhsazmig kagrukivasna"> <input type="checkbox" id="togglebox2" /> <label for="togglebox2" class="zornetlisam fa fa-share-alt"></label> <div class="tukudxrymolpsa"> <ul> <li><a href="Ссылка" class="fa fa-twitter" title="Twitter"></a></li> <li><a href="Ссылка" class="fa fa-facebook" title="Facebook"></a></li> <li><a href="Ссылка" class="fa fa-google-plus" title="Google"></a></li> <li><a href="Ссылка" class="fa fa-pinterest-p" title="Pinterest"></a></li> </ul> </div> </div> </section> <section> <h1>Вертикальная версия ZORNET.RU</h1> <div class="kadregtuhsazmig"> <input type="checkbox" id="togglebox" /> <label for="togglebox" class="zornetlisam fa fa-share-alt"></label> <div class="tukudxrymolpsa"> <ul> <li><a href="Ссылка" class="fa fa-twitter" title="Twitter"></a></li> <li><a href="Ссылка" class="fa fa-facebook" title="Facebook"></a></li> <li><a href="Ссылка" class="fa fa-google-plus" title="Google"></a></li> <li><a href="Ссылка" class="fa fa-pinterest-p" title="Pinterest"></a></li> </ul> </div> </div> </section> </div> CSS Код .samitugsalps { width: 100%; max-width: 918px; padding: 0 19px; margin: 0 auto; } section { margin-bottom: 21.9px; } div.kadregtuhsazmig{ position: relative; -webkit-perspective: 1000px; perspective: 1000px; z-index: 1000; } div.kadregtuhsazmig input{ display: none; } div.kadregtuhsazmig label.zornetlisam { position: relative; display: -webkit-box; display: -ms-flexbox; display: flex; -webkit-box-pack: center; -ms-flex-pack: center; justify-content: center; -webkit-box-align: center; -ms-flex-align: center; align-items: center; cursor: pointer; font-size: 23px; width: 49.7px; height: 49.7px; text-align: center; color: #f9f2f2; background: #09756b; border-radius: 50%; box-shadow: 0 2px 5px 0 rgba(16, 16, 16, 0.21), 0 2px 10px 0 rgba(16, 16, 16, 0.19); outline: none; z-index: 100000; -webkit-transition: all 0.3s; transition: all 0.3s; } div.kadregtuhsazmig div.tukudxrymolpsa{ position: absolute; margin: 0; top: 59.7px; -webkit-transform: rotateY(180deg); transform: rotateY(180deg); -webkit-backface-visibility: hidden; backface-visibility: hidden; -webkit-transform-style: preserve-3d; transform-style: preserve-3d; -webkit-transition-delay: 0.5s; transition-delay: 0.5s; } div.kadregtuhsazmig div.tukudxrymolpsa ul{ position: relative; list-style: none; margin: 0; padding: 0; z-index: -1; } div.kadregtuhsazmig div.tukudxrymolpsa ul li{ margin-bottom: 10px; position: relative; opacity: 0; width: 49.7px; height: 49.7px; -webkit-transform: translateY(-100%) rotate(0); transform: translateY(-100%) rotate(0); -webkit-transition: all 0.5s; transition: all 0.5s; } div.kadregtuhsazmig div.tukudxrymolpsa ul li a{ display: -webkit-box; display: -ms-flexbox; display: flex; color: #eae6e6; text-decoration: none; text-align: center; font-size: 23px; width: 100%; height: 100%; -webkit-box-align: center; -ms-flex-align: center; align-items: center; -webkit-box-pack: center; -ms-flex-pack: center; justify-content: center; text-align: center; background: #80C5EC; /* цвет фона по-умолчанию */ text-decoration: none; border-radius: 49.8%; -webkit-transition: all 0.3s; transition: all 0.3s; } .fa-twitter { background:#0b9ad0!important; } .fa-facebook { background:#5b6f9a!important; } .fa-google-plus { background: #c14333!important; } .fa-pinterest-p { background: #a91c21!important; } div.kadregtuhsazmig div.tukudxrymolpsa ul li a:hover{ background: #484545!important; color: white; } div.kadregtuhsazmig input:checked ~ label.zornetlisam{ background: #0c756a; } div.kadregtuhsazmig input:checked ~ div.tukudxrymolpsa{ -webkit-transform: rotateY(0); transform: rotateY(0); -webkit-transition-delay: 0s; transition-delay: 0s; } div.kadregtuhsazmig input:checked ~ div.tukudxrymolpsa ul li{ opacity: 1; -webkit-transform: translateY(0) rotate(360deg); transform: translateY(0) rotate(360deg); -webkit-transition: all 0.3s; transition: all 0.3s; } div.kadregtuhsazmig input:checked ~ div.tukudxrymolpsa ul li:nth-of-type(1){ -webkit-transition-delay: 0; transition-delay: 0; z-index: 4; } div.kadregtuhsazmig input:checked ~ div.tukudxrymolpsa ul li:nth-of-type(2){ -webkit-transition-delay: 0.2s; transition-delay: 0.2s; z-index: 3; } div.kadregtuhsazmig input:checked ~ div.tukudxrymolpsa ul li:nth-of-type(3){ -webkit-transition-delay: .4s; transition-delay: .4s; z-index: 2; } div.kadregtuhsazmig input:checked ~ div.tukudxrymolpsa ul li:nth-of-type(4){ -webkit-transition-delay: .6s; transition-delay: .6s; z-index: 1; } div.kadregtuhsazmig.kagrukivasna div.tukudxrymolpsa{ top: 0; left: 60px; } div.kadregtuhsazmig.kagrukivasna div.tukudxrymolpsa ul li{ display: inline; float: left; margin-bottom: 0; margin-right: 10px; -webkit-transform: translateX(-100%) rotate(0); transform: translateX(-100%) rotate(0); } div.kadregtuhsazmig.kagrukivasna input:checked ~ div.tukudxrymolpsa ul li{ -webkit-transform: translateX(0) rotate(360deg); transform: translateX(0) rotate(360deg); } Для значков нужно подключить шрифтовые кнопки. Демонстрация | |
09 Мая 2018 Просмотров: 1666
Поделиться в социальных сетях
Материал разместил