Скрипт опроса по вашему сайту
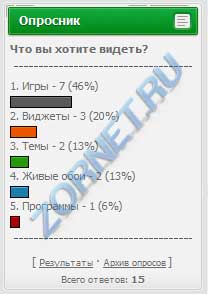
| Сейчас очень редко встретишь на сайте опрос, основной который идет стандартный. Не хочу не чего плоховат о нем сказать но он редко по дизайну подойдет к сайту. И уже так же не встретишь такой опрос если он все таки есть на сайте, типа как вам наш сайт. Просто надо делать если ставить этот скрипт чтоб он играл на вас. И вы были в курсе что и чего не хватает на сайте а не спрашивать понравился ли наш портал вам или нет. Тогда вы будите всегда в курсе чего и что думает пользователь и как решите что хватит ставите другой опрос только чтоб он касался вашего сайта, а для красоты не к чему его ставить. Хотя который я вам предлагаю установить он по своей сути создан оригинально и сильно отличается который встроен и идет при созданий сайта. Установка: В корне сайта создаем папку question_images и заливаем туда с архива все. Потом вставляем код формы опроса в Управление дизайном » Опросы » Вид формы опросов Теперь сам код опроса: Код <div class="pollBlock" style="font-family:Tahoma,Arial;"> <div class="pollQue" style="font-size:8pt;padding-top:2px;text-align:left;"><b>$QUESTION$</b></div> <hr> <div class="pollAns" style="font-size:8pt;text-align:left;">$ANSWERS$</div> <hr> <div class="pollLnk" style="padding-top:4px;text-align:center;">[ <a style="font-size:7pt;" href="$RESULTS_LINK$">Результаты</a> · <a style="font-size:7pt;" href="$ARCHIVE_LINK$">Архив опросов</a> ]</div> <div class="pollTot" style="padding-top:4px;font-size:7pt;text-align:center;">Всего ответов: <b>$TOTAL_VOTES$</b></div> </div> <style> .answer div div {height: 10px !important; border: 1px solid #000; background-repeat: repeat-x} </style> <script type="text/javascript"> var a = ['/question_images/01.gif','/question_images/02.gif','/question_images/03.gif','/question_images/04.gif','/question_images/05.gif']; for(var i = 0; i < a.length; i++){ $('div.answer div div').eq(i).css({background: 'url(' + a[i] + ')', backgroundRepeat: 'repeat-x'}); } $('div.answer span').each(function(){$(this).html($(this).html()+' - <span class="procent">'+$(this).attr('title').split(':')[1]+'</span>')}); </script> | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |