Скрипт цифрового рейтинга для uCoz
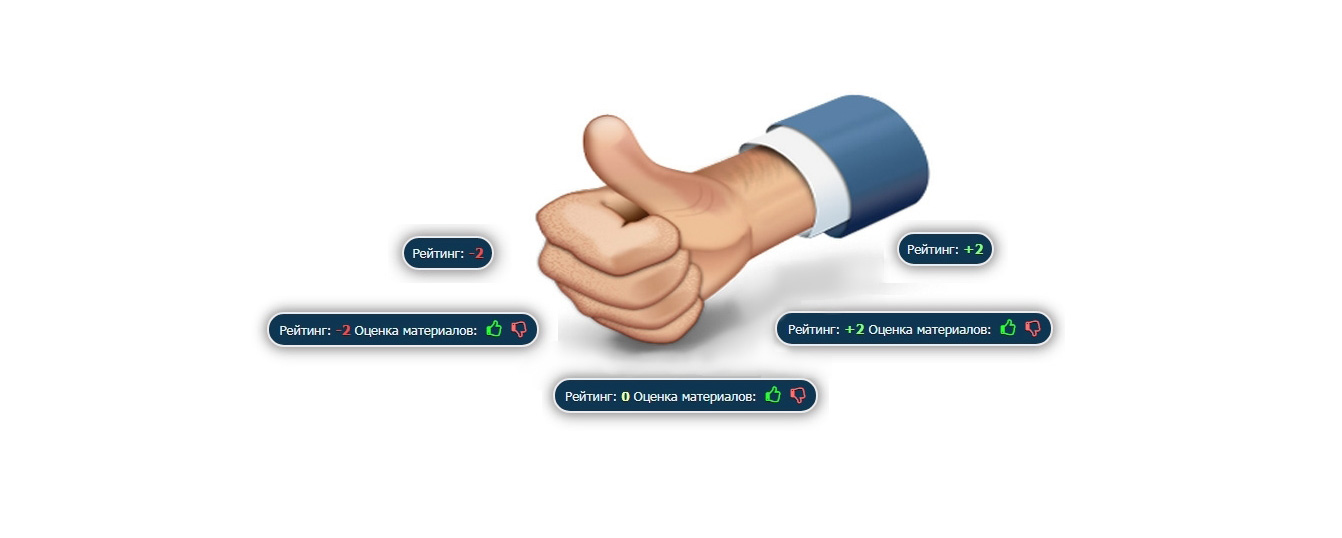
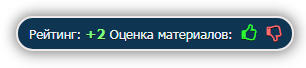
| Удобный в работе скрипт на цифровой рейтинг, который автоматически выставляет ваш выбор на вид материалов и комментариев сайта для uCoz. По дизайн выглядит оригинально, что прописаны под него стили и прикреплены тени, если расположить его на светлом фоне. Безусловна такая функция, как оценка статьи или блога очень важна для пользователя, что по рейтинг можно понять, что за материал. Но и безусловно он будет как элемент дизайн, что добавит стилистики на ресурсе. Эта версия полностью переделана по форме и добавлены к нему шрифтовые иконки, что ранее просто было написано, понравилось или нет. Сейчас все более понятно и стильно смотрится. По умолчанию если кто-то не оценил, будет ноль, но если уже происходили клики, то вы увидите в положительную идет и какая цифра, и аналогично в отрицательную, что на похожем рейтинг создано, где по форме есть отличие. Но и как без палитры цвета, здесь все по стандарту, это красный и зеленый и на ноль светло желтый, так как все на темно синем фоне расположено. Все редактируется в стилях, так как понимаю у всех ресурсы разные и здесь нужно подогнать под основной стиль. Сразу закруглил углы, если кому нужно, то просто уберите пиксели, все очень в настройке сделано доступно и удобно. Чтоб понять, как все выводить начнет, то здесь все функций представлены. 1. Это идет в плюс, вы еще не проголосовали, так скажем.  1.1. Это вы уже оценили и форма поменялась.  2. Все в аналоге идет, только в минус, где видим, что можно внести свой голос.  2.2. Здесь вы видите оценку, но видать уже добавлено мнение.  3. Когда Like или DizLine не ставили, то наблюдаем 0 где видать недавно разместили.  Приступаем к установке: На тестовом сайте на каталоге файлов производилась тестирование, так как здесь ID под модуль не указан, только могу предположить, что может работать на многих каталогах. HTML Код <?if($RATING$)?> <script type="text/javascript" src="http://zornet.ru/Aben/ABGDA/zornet_ru/zornet_ru.js"></script> <div class="titles7" style="text-align: center;"> Рейтинг: <b title="Голосов: $RATED$" id="rate_$ID$" class="<?if(($RATING$*$RATED$-2*$RATED$)=0)?>nullRate<?else?><?if(($RATING$*$RATED$-2*$RATED$)<0)?>negativeRate<?else?>positiveRate<?endif?> <?endif?>"><script type="text/javascript">document.write(Math.round(<?($RATING$*$RATED$)?>)-<?2*$RATED$?>)</script></b> <?if($RATE_FORM$)?> Оценка материалов: <a href="#" onclick="rateForm(1,$ID$);return false"><span class="zornet_ru"><i class="fa fa-thumbs-o-up"></i></span></a><?endif?> <?if($RATE_FORM$)?><a href="#" onclick="rateForm(-1,$ID$);return false"><span class="zornet_ru_1"><i class="fa fa-thumbs-o-down"></i></span></a><?endif?> </div> <?endif?> CSS Код .zornet_ru_1 { padding: 5px 5px 7px 1px; font-size: 17px; color: #ff7171; text-shadow: 0 1px 0 #0c0c0c; } .zornet_ru { padding: 1px 5px 7px 5px; font-size: 17px; color: #31ff2f; text-shadow: 0 1px 0 #151414; } .titles7 { display: block; -moz-border-radius: 3px; -webkit-border-radius: 3px; -khtml-border-radius: 3px; border-radius: 3px; background: #0e3652; color: #e7f4ff; text-shadow: 0 1px 0 #1d1c1c; padding: 5px 8px 5px 8px; font-size: 13px; border: 2px solid #efeaea; border-radius: 23px; box-shadow: 0px 0px 17px 1px rgba(136, 133, 133, 0.83), 1px 1px 30px 1px rgba(25, 23, 23, 0.3); } .nullRate {color: #edffa9;} .negativeRate { color:#f34b4b;font-size: 14px; } .positiveRate {color:#81ff81;font-size: 14px; } .positiveRate:before { content:'+' } PS - когда произведете клик, то автоматом покажет результат, как на скрипте php, но только после перезагрузки дизайн изменится и останется надпись "Рейтинг" и его результат. | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 19 | |
|
| |