Широкий вид материалов Gru 2.0 для uCoz
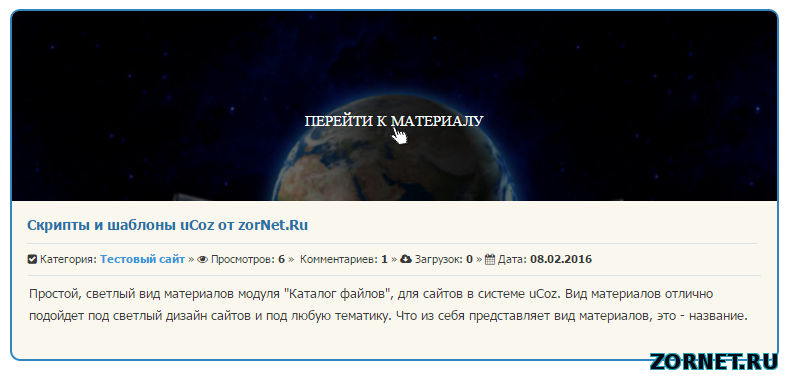
| Здесь широкий или можно сказать большой в одну колонку вид материала под многие каталоги. Но изначально сделан под файлы, так как показывает сколько скачало, но это совсем не означает, что на блог или статьи не подойдет. Здесь главное каркас и как он сделан по дизайн и какие у него преимущества на против других. Ведь он простой по своему коду, и при этом стильно смотрится. Разберем 2 установки и вы сами потом можете выбрать, какая вам будет интересней. Начнем, где присутствуют классы, а точнее кнопки с кнопками, которые можете установить и убрать простые стрелки. Для этого вам нужно с начало прочесть небольшую статью на форуме. Где написано, как что ставить и где брать сами кнопки а точнее их значение прописать, чтоб они появились, и получиться так как на изображение. И вил материалов будет немного доработан, вот его код. Код <div class="material-ie"><div class="ie-material"> <a href="$ENTRY_URL$" title="$TITLE$"><div class="ie-material-img"><div class="mask">Перейти к материалу</div><img src="$IMG_URL1$" alt="$TITLE$"></div></a> <div class="ie-material-title"><b>$TITLE$</b><hr></div> <div class="ie-information"> <i class="fa fa-check-square"></i> Категория: <a href="$CATEGORY_URL$"><b>$CATEGORY_NAME$</b></a> » <i class="fa fa-eye"></i> Просмотров: <b>$READS$</b> » <i class="fa fa-commenting"></i> Комментариев: <b>$COMMENTS_NUM$</b> » <i class="fa fa-cloud-download"></i> Загрузок: <b>$LOADS$</b> » <i class="fa fa-calendar"></i> Дата: <b title="$TIME$">$DATE$</b><hr></div> <div class="ie-material-text"><p><?if(len($MESSAGE$)>330)?><?substr($MESSAGE$,0,330)?>....<?else?>$MESSAGE$<?endif?></p></div> </div></div> И для завершение нужно еще в CSS поставить стили. Код .ie-material {border: 2px solid #2F85BF;width: 765px;float: left;margin: 0 2% 2.5% 0;background: rgba(220, 197, 142, 0.15);border-radius: 10px;} .ie-material-img {width: 100%;height: 190px;overflow: hidden;position: relative;border-radius: 7px 7px 0px 0px;} .ie-material-img img {width: 100%;min-height: 100%;border-radius: 7px 7px 0px 0px;} .mask {position: absolute;top: 0;left: 0;width: 100%;height: 100%;background: rgba(0,0,0,0.6);text-align: center;line-height: 220px;color: #fff;font-size: 15px;opacity: 0;transition: all .3s ease;font-family: 'Cuprum';text-transform: uppercase;border-radius: 7px 7px 0px 0px;} .ie-material-img:hover .mask {opacity: 1;} .ie-material-text {padding: 0 20px 0 17px;line-height: 22px;color: #393939;height: 75px;overflow: hidden;margin: 0 0 15px 0;} .ie-material-title {padding: 15px 20px 5px 15px;color: #2472A7;font-size: 14px;height: 25px;overflow: hidden;} .ie-material-title a {color:#DC903A;text-decoration:none;} .ie-material-title a:hover {color:#393939;text-decoration:none;} .ie-information {margin: 6px 16px -17px;color:#393939;font-size: 11px;} .material-ie {margin: 0px -12px 1px 13px;} Вот по измененному а точнее мы сами немного добавили и другой вид. PS - до этого был похожий материал,только в 2 колонки, который можете посмотреть здесь, все также по стилям идет. Сейчас переходим к стандартному №2 Стили остаются те же и также в CCS их ставим, и потом код вил материала, код вы можете скачать, он в текстовом файле будет, чтоб не путались, под это уже материал.  Также будет эффект, что при наведение картинка потемнеет и появиться надпись, переход к основному материалу. Теперь вы сможете выбрать что вам интересней, и подойдет под ваш ресурс. Источник: http://internetempire.ru/ | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 18 | |
|
| |
| 1 2 » | |

 Проверил на мобильное приложение и тут нужно его подгонять, хотя многие не делают этого.
Проверил на мобильное приложение и тут нужно его подгонять, хотя многие не делают этого.