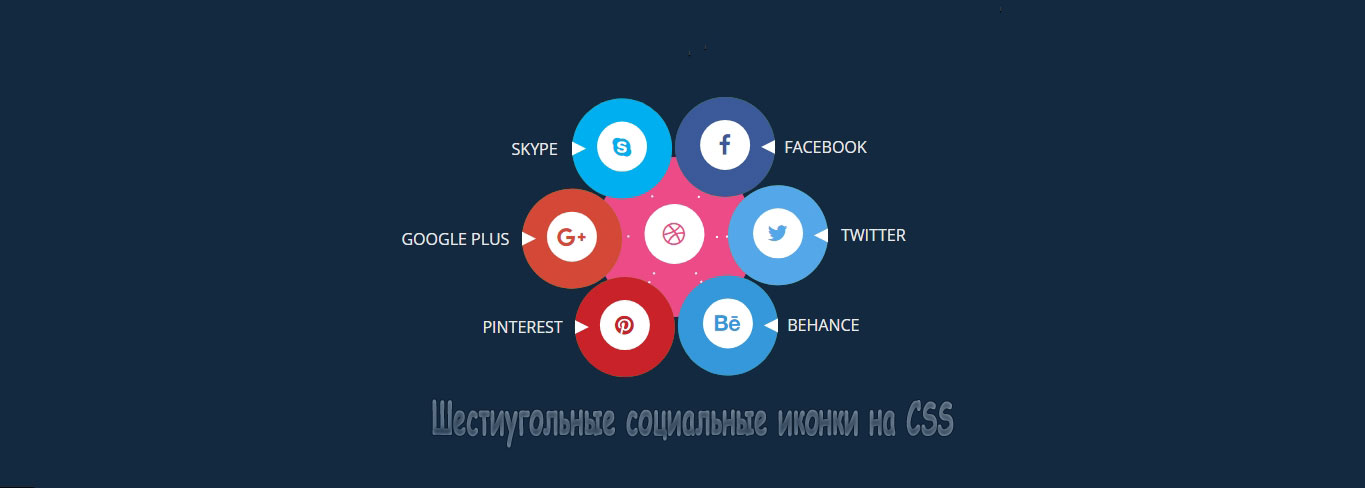
Шестиугольные социальные иконки на CSS
| Оригинально смотрятся адаптивные шестиугольные социальные иконки, которые сформированы в виде цветка, что можно разместить в уникальном виде. Интересное решение по дизайн, где выполнено так, что все компактно расположено, что можно по центру разместить самую актуальную социальную сеть. Плюс в том, что она идет полностью адаптивна на разные мобильные аппараты, а значит можно такой стиль разместить в самом дизайн, где на широком под одним видом идет, на узком экране аналогично, но все корректно выводит. Но возможно кто-то создает новые страницы, где чтоб не делать стандартный вид на ней, то есть возможность прописать такую стилистику кнопок, которая кардинально изменит вид. При открытии страницы станет по умолчанию отображает это собранное по частям изображение на чистом CSS. Безусловно присутствует оригинальный эффект, это когда вы наводите указатель мыши, то мгновенно появляется отображаться текст, который отлично подойдет для короткого заголовка на маленьких экранах и заголовка с описанием на больших экранах. Так выглядит на светлом формате, что изначально под него создан этот элемент, но веб мастер самостоятельно может выставить различную палитру, что было сделано на demo странице.  Приступаем к установке: HTML Код <div class="dewesoman-gedekespon"> <ul class="cialbugon-sawesom"> <li><a href="#" target="_blank"><i class="fa fa-facebook"></i><span>FACEBOOK</span></a></li> <li><a href="#" target="_blank"><i class="fa fa-twitter"></i><span>TWITTER</span></a></li> <li><a href="#" target="_blank"><i class="fa fa-behance"></i><span>BEHANCE</span></a></li> <li><a href="#" target="_blank"><i class="fa fa-dribbble"></i></a></li> <li><a href="#" target="_blank"><i class="fa fa-pinterest"></i><span>PINTEREST</span></a></li> <li><a href="#" target="_blank"><i class="fa fa-google-plus"></i><span>GOOGLE PLUS</span></a></li> <li><a href="#" target="_blank"><i class="fa fa-skype"></i><span>SKYPE</span></a></li> </ul> </div> CSS Код .dewesoman-gedekespon { margin: 100px auto 0; text-align: center; } /* CIRCLED SOCIAL ICONS STARTS */ .cialbugon-sawesom { position: relative; padding: 0; margin: 0 auto; width: 200px; height: 200px; border-radius: 50%; list-style: none; position: relative; -webkit-transform: rotate(-10deg); transform: rotate(-10deg); } /* CIRCLES */ .cialbugon-sawesom li { width: 100px; /*50% of 200px*/ height: 100px; line-height: 100px; text-align: center; border-radius: 50%; background-color: rgba(98, 179, 26, 0.78); position: absolute; right: 0; top: 0; z-index: 2; -webkit-transform-origin: left bottom; transform-origin: left bottom; } /* SINGLE CIRCLE ITEMS */ .cialbugon-sawesom li:first-child { -webkit-transform: rotate(0deg) translate(15px, -30px); transform: rotate(0deg) translate(15px, -30px); } .cialbugon-sawesom li:nth-child(2) { -webkit-transform: rotate(60deg) translate(15px, -30px); transform: rotate(60deg) translate(15px, -30px); } .cialbugon-sawesom li:nth-child(3) { -webkit-transform: rotate(120deg) translate(15px, -30px); transform: rotate(120deg) translate(15px, -30px); } /*MIDDLE ONE*/ .cialbugon-sawesom li:nth-child(4) { -webkit-transform: rotate(0deg)translate(0px, 0px); transform: rotate(0deg)translate(0px, 0px); left: 50%; top: 50%; right: auto; -webkit-transform: translate(-50%, -50%); transform: translate(-50%, -50%); width: 160px; height: 160px; line-height: 160px; background-color: #ed4a88; z-index: 1; } .cialbugon-sawesom li:nth-child(5) { -webkit-transform: rotate(180deg) translate(15px, -30px); transform: rotate(180deg) translate(15px, -30px); } .cialbugon-sawesom li:nth-child(6) { -webkit-transform: rotate(240deg) translate(15px, -30px); transform: rotate(240deg) translate(15px, -30px); } .cialbugon-sawesom li:last-child { -webkit-transform: rotate(300deg) translate(15px, -30px); transform: rotate(300deg) translate(15px, -30px); } /* SOCIAL ICONS */ .cialbugon-sawesom li i { width: 50px; height: 50px; line-height: 50px; font-size: 22px; text-align: center; background-color: #fff; border-radius: 50%; } .cialbugon-sawesom li:nth-child(4) i { width: 60px; height: 60px; line-height: 60px; font-size: 26px; } .cialbugon-sawesom li a { display: block; position: relative; color: #333; border-radius: 50%; } /* REVERT THE ROTATION OF TEXTS & ICONS */ .cialbugon-sawesom li:first-child a { -webkit-transform: rotate(10deg); transform: rotate(10deg); background-color: #3b5998; color: #3b5998; } .cialbugon-sawesom li:nth-child(2) a { -webkit-transform: rotate(-50deg); transform: rotate(-50deg); background-color: #54a7e8; color: #54a7e8; } .cialbugon-sawesom li:nth-child(3) a { -webkit-transform: rotate(-110deg); transform: rotate(-110deg); background-color: #3498db; color: #3498db; } .cialbugon-sawesom li:nth-child(4) a { color: #ed4a88; } .cialbugon-sawesom li:nth-child(5) a { -webkit-transform: rotate(-170deg); transform: rotate(-170deg); background-color: #C92228; color: #C92228; } .cialbugon-sawesom li:nth-child(6) a { -webkit-transform: rotate(-230deg); transform: rotate(-230deg); background-color: #d34836; color: #d34836; } .cialbugon-sawesom li:last-child a { -webkit-transform: rotate(-290deg); transform: rotate(-290deg); background-color: #00aff0; color: #00aff0; } /* SOCIAL TEXTS */ .cialbugon-sawesom li span { color: #000; text-decoration: none; position: absolute; top: 50%; -webkit-transform: translateY(-50%); transform: translateY(-50%); line-height: 1; cursor: none; } /* RIGHT 3 TEXTS */ .cialbugon-sawesom li:first-child span { right: -92px; } .cialbugon-sawesom li:nth-child(2) span { right: -78px; } .cialbugon-sawesom li:nth-child(3) span { right: -82px; } /* LEFT 3 TEXTS */ .cialbugon-sawesom li:nth-child(5) span { left: -92px; } .cialbugon-sawesom li:nth-child(6) span { left: -120px; } .cialbugon-sawesom li:last-child span { left: -60px; } /* SMALL ARROWS ON THE CIRCLES */ .cialbugon-sawesom li a:before { content: ''; width: 0; height: 0; border-bottom: 7px solid transparent; border-top: 7px solid transparent; position: absolute; top: 50%; -webkit-transform: translateY(-50%); transform: translateY(-50%); } /* RIGHT 3 ARROWS */ .cialbugon-sawesom li:first-child a:before, .cialbugon-sawesom li:nth-child(2) a:before, .cialbugon-sawesom li:nth-child(3) a:before { right: 0; border-right: 14px solid #fff; } /* LEFT 3 ARROWS */ .cialbugon-sawesom li:nth-child(5) a:before, .cialbugon-sawesom li:nth-child(6) a:before, .cialbugon-sawesom li:last-child a:before { left: 0; border-left: 14px solid #fff; } /* DOTTED */ .cialbugon-sawesom li:after { content: ''; -webkit-transform: rotate(-49deg) translate(11px, 7px); transform: rotate(-49deg) translate(11px, 7px); display: block; background-repeat: repeat-x; background-size: 10px 5px; height: 5px; background-image: -webkit-radial-gradient(circle, #fff 1px, transparent 1.5px); background-image: radial-gradient(circle, #fff 1px, transparent 1.5px); -webkit-transform-origin: left center; transform-origin: left center; position: relative; z-index: -1; width: 60px; } .cialbugon-sawesom li:nth-child(2):after, .cialbugon-sawesom li:nth-child(3):after, .cialbugon-sawesom li:nth-child(5):after { -webkit-transform: rotate(-52deg) translate(6px, 7px); transform: rotate(-52deg) translate(6px, 7px); } /*REMOVING THE MIDDLE ONE*/ .cialbugon-sawesom li:nth-child(4):after { content: none; } /* HOVER */ .cialbugon-sawesom li a i, .cialbugon-sawesom li { transition: transform .3s ease-in, background-color .4s ease-in-out, color .45s; } .cialbugon-sawesom li a:hover i { transform: rotate(360deg) scale(1.1); background-color: rgba(115,178,53,1); color: #fff; } .cialbugon-sawesom li a:hover { background-color: #fff; box-shadow: 0px 0px 0px 1px #e3e3e3; } .cialbugon-sawesom li:first-child a:hover i { background-color: #3b5998; } .cialbugon-sawesom li:nth-child(2) a:hover i { background-color: #54a7e8; } .cialbugon-sawesom li:nth-child(3) a:hover i { background-color: #3498db; } .cialbugon-sawesom li:nth-child(4) a:hover i { background-color: #ed4a88; } .cialbugon-sawesom li:nth-child(5) a:hover i { background-color: #C92228; } .cialbugon-sawesom li:nth-child(6) a:hover i { background-color: #d34836; } .cialbugon-sawesom li:last-child a:hover i { background-color: #00aff0; } /* RESPONSIVE CSS */ @media screen and (max-width: 600px) { .cialbugon-sawesom li span { display: none; } } @media screen and (max-width: 360px) { .dewesoman-gedekespon { transform: scale(.85); } } Но и основной трюк, который заключается в том, что станет производится полноценный поворот круга, это качается всех кнопок, даже той, что установлена по центру. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |