Шапка сайта для отдельной страницы на CSS
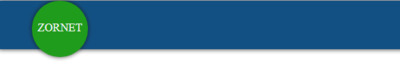
| Иногда нам нужно на отдельной странице создать шапку или вверх сайта, что можно сделать с помощью CSS, где будет простая и стильная по виду. Если вы создаете отдельную страницу, то безусловно вы выводите на ней информацию или ставите разные функций. Но без шапки как то не очень смотрится, что приходится брать с главной страницы. Но можно создать оригинальную, можно сказать тематическую, где будет определенный дизайн. А точнее реальный вверх сайта, который больше похоже на широкое горизонтальное меню. Но с левой стороны выставлен круг, который аналогично сделано на чистом стиле CSS. Вот в нем можно разместить ключевое слово, но а также выставить небольшое оформление, виде рисунку или можно подключить шрифтовые кнопки. Также все меняется по цветовой гамме, ко всем элементам прописаны тени, если ставить на светлый фон. Так будет выглядеть после как закончите устанавливать материал.  Приступаем к установке: HTML Код <header> <div class="laboration"> ZORNET </div> </header> CSS Код header { position: relative; width: 100%; height: 68px; background-color: #124f82; box-shadow: 0 0 10px rgba(14, 14, 14, 0.87); } .laboration { position: absolute; width: 79px; height: 79px; background-color: #1f9c1b; border-radius: 85%; line-height: 75px; text-align: center; box-shadow: 0 0 10px rgba(19, 17, 17, 0.8); margin-left: 47px; color: #f3f5f7; } Как поняли, что такой вверх можно реализовать на любой отдельной странице. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |