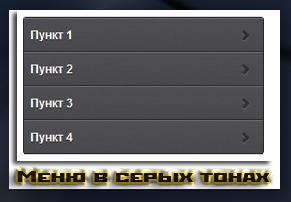
Серое меню для сайта ucoz
| Оригинальное меню для сайта ucoz в серых оттенках. Меню конечно для темных дизайн сайтов. Но как говорил оно оригинальное и его можно попробовать и для светлых сайтов. С виду дизайн обычный но с меню идет css и значит будит красиво. 1. В CSS вставляем: Код /* Menu by uSite.su - domenik */ .menu-tab span { display:inline-block; font-family:sans-serif; font-weight:bold; font-size:12px; padding-left:6px; padding-top:10px; color:#fff; text-shadow:0px 1px 0px #282828; } .menu-ma { border:1px solid #282828; width:239px; -webkit-border-radius:3px; -moz-border-radius:3px; border-radius:3px; border-bottom:0px; } a.menu-tab:link { border-bottom:1px solid #282828; display:block; text-decoration:none; width:239px; height:34px; background:url('http://zornet.ru/ZORNET-RU/menu-tab.png'); } a.menu-tab:visited { border-bottom:1px solid #282828; display:block; text-decoration:none; width:239px; height:34px; background:url('http://zornet.ru/ZORNET-RU/menu-tab.png'); } a.menu-tab:hover { border-bottom:1px solid #282828; display:block; text-decoration:none; width:239px; height:34px; background:url('http://zornet.ru/ZORNET-RU/menu-tab.png') 0px 68px; } a.menu-tab:active { border-bottom:1px solid #282828; display:block; text-decoration:none; width:239px; height:34px; background:url('http://zornet.ru/ZORNET-RU/menu-tab.png') 0px 34px; } /* ------------------ */ 2. Туда где хотим видеть меню: Код <div class="menu-ma"> <a href="http://zornet.ru/" class="menu-tab"><span>Проверка меню</span></a> <a href="http://ссылка/" class="menu-tab"><span>Вышло не плохо</span></a> <a href="http://ссылка/" class="menu-tab"><span>by domenik</span></a> <a href="http://ссылка/" class="menu-tab"><span>for uSite.su</span></a> </div> | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |