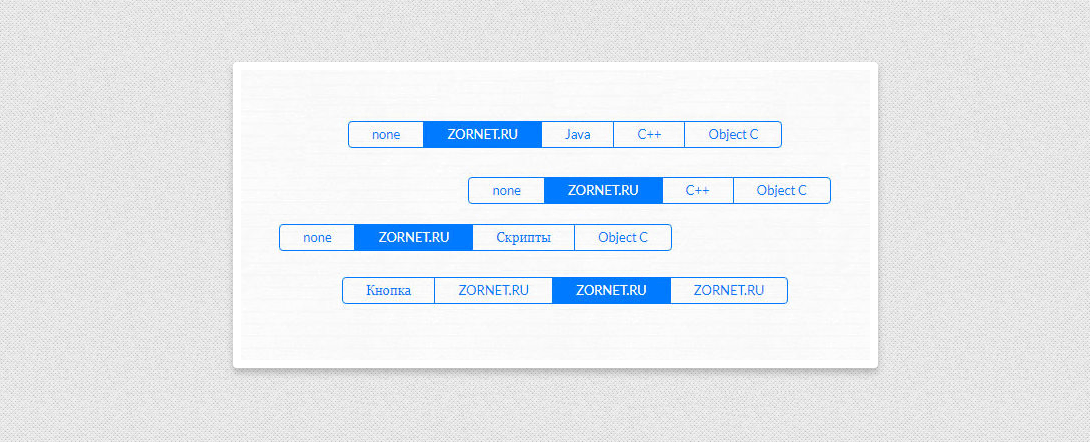
Селекторы и переключатели под дизайн iOS
| Вашему вниманию стильно созданные переключатели или селекторы в синем оттенке, что можно поставить под различный функционал на сайте. Оригинальная стилизация, что безусловно подойдет не ко всем селекторам, а только к тем в которых секций не так много, что здесь можно понять, будет он слишком длинным или наоборот. Селекторы, это фактически имена методов для объекта или структуры, и они используются для выполнения некоторого кода во время выполнения. Он позволяет использовать очень описательные имена для функций разработчика. Длинные списки могут оказаться утомительными для навигации в сборщике. Таблица имеет регулируемую высоту и включает в себя стилистику, где при клике гамма цвета остается. Что по установке, то здесь все просто, следуем как описано. Установка скрипта: 1. Скачайте архив и залейте все содержимое в файловый менеджер. 2. Идем в нижнее часть сайта, и там прописываем следующие скрипты и стили: Код <link href="http://fonts.googleapis.com/css?family=Lato:400" rel="stylesheet" type="text/css"> <link href="/ioselector/ioselector.css" rel="stylesheet" type="text/css"> <script type="text/javascript" src="/ioselector/ioselector.js"></script> Также разумеется должна быть подключена библиотека jQuery, и здесь важно, что не ниже версии 1.7.2. 3. Аналогично в низ сайта выставляем скрипт вызова: Код Код <script type="text/javascript"> jQuery(function ($){ $(".segment-select").Segment(); }); </script> HTML Код <div class="ui-segment"><span class="option active" value="1">none</span><span class="option" value="2">JavaScript</span><span class="option" value="3">ZorNet.Ru</span><span class="option" value="2">ZorNet.Ru</span><span class="option" value="2">ZorNet.Ru</span></div> Также вы можете добавить к нужным селекторам идентификатор class="segment-select", что после этого селекторы с этим идентификатором приобретет совершенно новый вид. Хотите выставить идентификатор свой, а точнее совершенно другой, то тогда заменяем в самом скрипте, что отвечает за вызов. | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 3 | |
|
| |