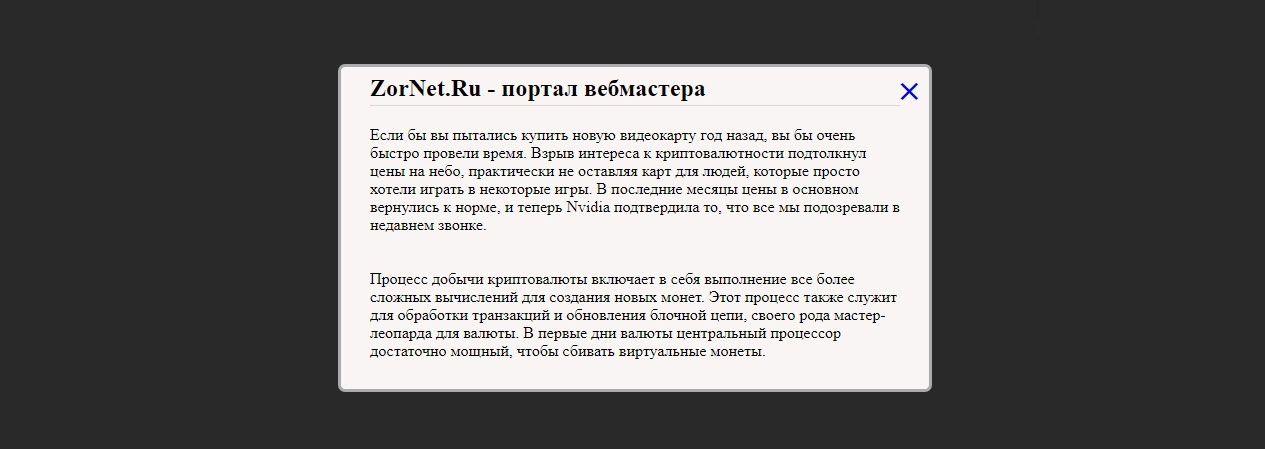
Самое простое модальное окно на HTML и CSS
| Простое по функциям модальное окно, которое полностью выполнено на чистом CSS, где можно поставить под разные функций для вызова на сайте. Вероятно это одно из многих, что встречал из подборки модальных окно, в плане его простаты настройки, но, а также по установки. Но главное, это его функциональность, которое не будет уступать другим. Также оно по умолчанию сделано под светлый оттенок, где в правом верхнем углу установлена кнопка, виде крестика. Которое будет идти на функцию отключение или просто, чтоб каркас исчез, где даже на этом небольшом элементе есть эффект по смене палитры цвета. Теперь веб мастер можно поставить его на сайт и разместить в нем описание или операторы, что могут выводить разные категорий, как статистика или информер. Но дело в том, если у вас темный стиль ресурса, то в стилистике можно быстро изменить гамму, а точнее подогнать под оригинальный дизайн. Здесь представлен один из стандартных методов как нужно сделать чистые CSS на модальное окно, что будет запускаться при нажатии на кнопку под ссылкой с привязкой HTML. Сама кнопка идет больше для видимости, где в стилях убрав один класс и останется название, что можно поставить как в навигацию или в панель управление, где находится основной функционал или навигация сайта. Это при проверке, что все отлично работает:  Приступаем к установке: HTML Код <a class="butksaton-satokavate" href="#clafolowing-dashows">Окно с кнопкой</a> <div class="anelumen lowingnuska" id="clafolowing-dashows"> <a href="#/" class="nedismiseg"></a> <figure> <h2>ZorNet.Ru - портал вебмастера<a href="#/" class="compatibg-ukastywise" aria-label="Close Modal Box">×</a></h2> Здесь будет находится контент по тематике для сайта. </figure> </div> CSS Код .butksaton-satokavate { display: inline-block; text-decoration: none; margin-right: 7px; border-radius: 5px; padding: 7px 9px; background: #199a36; color: #fbf7f7 !important; } .anelumen { display: flex; position: fixed; left: 0; top: -100%; width: 100%; height: 100%; align-items: center; justify-content: center; opacity: 0; -webkit-transition: top 0s .7s, opacity .7s 0s; transition: top 0s .7s, opacity .7s 0s; } .anelumen:target { top: 0; opacity: 1; -webkit-transition: none; transition: none; } .anelumen figure { width: 100%; max-width: 530px; position: relative; padding: 1.8em; opacity: 0; background-color: white; -webkit-transition: opacity .7s; transition: opacity .7s; } .anelumen.lowingnuska figure { background: #f9f5f5; border-radius: 7px; padding-top: 8px; border: 3px solid #aaabad; } .anelumen.lowingnuska figure h2 { margin-top: 0; padding-bottom: 3px; border-bottom: 1px solid #dcd7d7; } .anelumen:target figure { opacity: 1; } .anelumen.lowingnuska .compatibg-ukastywise { text-decoration: none; position: absolute; right: 8px; top: 0px; font-size: 41px; } .anelumen .nedismiseg { left: 0; top: 0; width: 100%; height: 100%; position: fixed; background-color: rgba(10, 10, 10, 0.87); content: ""; cursor: default; visibility: hidden; -webkit-transition: all .7s; transition: all .7s; } .anelumen:target .nedismiseg { visibility: visible; } Также нужно знать, что стилистика CSS и псевдокласс, это одна из тех которых не полностью используются по функций CSS с множеством интересных потенциальных приложений. Он запускается когда URL адрес страницы соответствует идентификатору своему элементу или можно высказать по другому, это когда пользователь перескакивает на определенный элемент на странице. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 4 | |
|
| |