Раскрывающийся текст ответа на вопрос в CSS | |
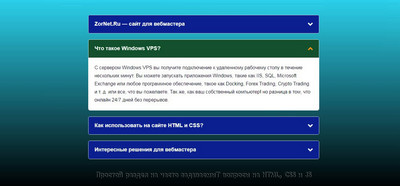
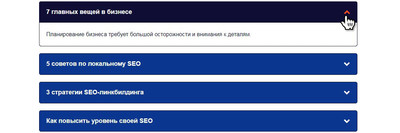
| В статье представлена раздвижная таблица, которая идет под часто задаваемые вопросы в формулировке на них, где задействованы CSS и JavaScript. Как видим, что здесь изначально задействованы HTML и CSS, которые в большинстве идут под оформление дизайна, но и JQuery для реализации всех функций. Где по умолчанию мы видим значение, которые идут, виде горизонтальной панели, где по вверх написан вопрос. Нам остается нажать на данный вопрос и внизу появиться окно, где будет полное пояснение, виде ответа. Безусловно делается для того, чтоб пользователь не искал ответы, если ему нужно выполнить некоторые функции, здесь мы ставим таблицу, где изначально написали самые востребованные вопросы с ответами. Также можно изначально видеть, что место будет не так много занимать, ведь по умолчанию все разделы закрыты, где только наблюдаем прописанные вопросы. Если по подробнее, то видим этот тип аккордеонной секции для многих видов бизнеса, услуг, личных веб-сайтов, где подойдет данная функция под любое направление тематики. Чтоб создать этот для кого то нужный раздел по часто задаваемых вопросов, где прописан JavaScript. То по сути вам необходимо иметь базовое представление о HTML CSS и не трогать уже настроенный JavaScript, если вы его совершенно не знаете. Простой раздел на часто задаваемые вопросы на HTML, CSS и JSТак выглядит наш вопросник, который многим знаком по функционалу:  Установка: Нужно подключить шрифты с скриптом: HTML Код <section id="faq"> <div class="container faq"> <div class="container"> <div class="row"> <div class="col-sm-12"> <div class="voprosnik"> <div class="klundesaga-item"> <div class="klundesaga-title" data-tab="item1"> <h3>7 главных вещей в бизнесе <i class="fa fa-chevron-down"></i></h3> </div> <div class="klundesaga-content" id="item1"> <p> Планирование бизнеса требует большой осторожности и внимания к деталям. </p> </div> </div> <div class="klundesaga-item"> <div class="klundesaga-title" data-tab="item2"> <h3> 5 советов по локальному SEO <i class="fa fa-chevron-down"></i></h3> </div> <div class="klundesaga-content" id="item2"> <p> Локальное SEO означает оптимизацию видимости веб-сайта для условий локального поиска в результатах локального поиска. </p> </div> </div> <div class="klundesaga-item"> <div class="klundesaga-title" data-tab="item3"> <h3> 3 стратегии SEO-линкбилдинга <i class="fa fa-chevron-down"></i></h3> </div> <div class="klundesaga-content" id="item3"> <p> Создание ссылок означает получение обратных ссылок на ваш сайт. Обратные ссылки — это ссылки с внешних сайтов на ваш сайт. </p> </div> </div> <div class="klundesaga-item"> <div class="klundesaga-title" data-tab="item4"> <h3>Как повысить уровень своей SEO <i class="fa fa-chevron-down"></i></h3> </div> <div class="klundesaga-content" id="item4"> <p> Знаете ли вы, что вы можете получить гораздо больше от своей стратегии SEO с помощью простых настроек, таких как уделение большего внимания тому, как вы организуете свои ключевые слова? </p> </div> </div> </div> </div> </div> </div> </div> </section> CSS Код .voprosnik { width: 80%; margin: 100px auto; } .voprosnik h3 { text-align: center; font-family: "Roboto", sans-serif; font-weight: bold; } .klundesaga-item { background-color: #0b3791; margin-bottom: 20px; border: 1px solid #100e34; border-radius: 5px; color: #ffffff; } .klundesaga-item .klundesaga-title { cursor: pointer; padding: 20px; transition: transform 0.4s ease-in-out; } .klundesaga-item .klundesaga-title.active-title { background-color: #100e34; color: #ffffff; } .klundesaga-item .klundesaga-title h3 { font-weight: 700; margin: 0; font-size: 18px; display: flex; justify-content: space-between; font-weight: bold; } .klundesaga-item .klundesaga-title i.fa-chevron-down { transform: rotate(0); transition: 0.4s; } .klundesaga-item .klundesaga-title i.fa-chevron-down.chevron-top { transform: rotate(-180deg); color: #fa5019; } .klundesaga-item .klundesaga-content { display: none; line-height: 1.7; padding: 20px; background-color: #ffffff; border-radius: 0 0 5px 5px; color: #100e34; } .klundesaga-item .klundesaga-content.active { display: block; } .klundesaga-item .klundesaga-content p { margin: 0; font-family: "Nunito Sans", sans-serif; font-size: 16px; } .sadelpos { background: #dce1f2; } .sadelpos .detailed_info { margin: 50px auto; } .sadelpos img { margin: 0 auto; display: block; /* margin-top: 120px; */ } .sadelpos h3 { font-family: "Poppins", sans-serif; font-weight: bold; font-size: 20px; } .sadelpos p { font-family: "Nunito Sans", sans-serif; font-size: 16px; line-height: 1.5em; } .sadelpos ul li { font-family: "Nunito Sans", sans-serif; font-size: 16px; line-height: 1.7em; } JS Код $(document).ready(function () { $(".klundesaga-title").click(function (e) { var klundesagaitem = $(this).attr("data-tab"); $("#" + klundesagaitem) .slideToggle() .parent() .siblings() .find(".klundesaga-content") .slideUp(); $(this).toggleClass("active-title"); $("#" + klundesagaitem) .parent() .siblings() .find(".klundesaga-title") .removeClass("active-title"); $("i.fa-chevron-down", this).toggleClass("chevron-top"); $("#" + klundesagaitem) .parent() .siblings() .find(".klundesaga-title i.fa-chevron-down") .removeClass("chevron-top"); }); }); Стилистика дизайна, который здесь задействована, идет абсолютно в адаптивный форме, как под монитор, так и под мобильные гаджет. Вы можете использовать его прямо на своем сайте в нужных для этого местах. Так, где могут возникнуть много вопросов, и чтоб не терять потенциального клиента и время, для этого и устанавливаем вопросник. Но как пример регистрация, что изначально нужно сделать, также какие знаки в пароле переменяться, или обязательно все писать с большой буквы, ведь все это учитывается, в таком направление. Не говоря про цветовую гамму, здесь вы уже самостоятельно подбираете нужный вам оттенок цвета, который прописан в CSS, и выставляете его под основной стиль сайта. Демонстрация | |
20 Февраля 2022 Загрузок: 1 Просмотров: 3348
Поделиться в социальных сетях
Материал разместил