Новый в красивом оформление рабочий скрипт рейтинга, где также выводит IMDb, который создан совместно с внутренним рейтингом для сайта uCoz. Также нужно заметить, что в материале присутствует совершенно отдельно рейтинга, что идет от кино поиска и IMDb, где не присутствует уже внутренние операторы, которые выводят свой внутренний рейтинг и аналогично с ним IMDb.
Такой набор отличное решение как для кино сайтов, также если взять внутренний рейтинг, то он более обширен по тематическому направлению. Что веб-разработчик может выбрать тот вариант, который больше подходит, как по дизайну и функционалу, что присутствует с выводом информации.
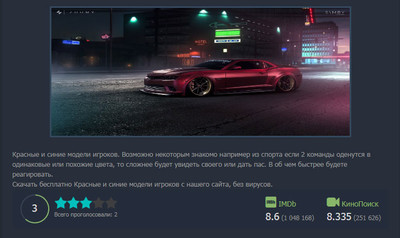
Также если касаться стилистики, то все оформление на CSS заточено, если что-то по цветовой гамме изменять, то не нужно лести в код, так как там все уже настроено и проверено на сайте, где изображение можете посмотреть, как приему на темном формате такой рейтинг выглядит.
В рабочем виде:

1. Набор из внутреннего рейтинга и рейтингов KinoPoisk и IMDb
Установка скрипта:
Туда где хотим видеть вывод рейтинга ставим код.
JS
Код <script>
var KP_SITE_ID = $OTHER1$;
var getFilmRatingDataPAGE = function getFilmRatingDataPAGE(element, idt, callback) {
var id = element ? element.data('filmid') : idt;
$.ajax({ method: 'GET', url: 'https://api.allorigins.win/raw?url=https://rating.kinopoisk.ru/' + id + '.xml', success: function success(data) { callback(element, data); }, error: function error() {
$.ajax({ url: 'http://query.yahooapis.com/v1/public/yql', jsonp: "callback", dataType: "jsonp", data: { q: 'select * from xml where url="https://rating.kinopoisk.ru/' + id + '.xml"', format: 'xml' }, success: function success(data) {
if (data.results[0]) { callback(element, data.results[0]); } } }); } }); };
var renderFilmPageRatingDataPAGE = function(element, data) {
$('#imdb_num_vote').text($(data).find('imdb_rating').attr('num_vote').replace(/(\d)(?=(\d{3})+$)/g, '$1 '));
$('#imdb-page-rating').text($(data).find('imdb_rating').text()).prop('title', 'Голосов: ' + $(data).find('imdb_rating').attr('num_vote').replace(/(\d)(?=(\d{3})+$)/g, '$1 ')); };
if (KP_SITE_ID) { getFilmRatingDataPAGE(false, KP_SITE_ID, renderFilmPageRatingDataPAGE); }
var renderFilmPageRatingDataPAGE = function(element, data) {
$('#kp_num_vote').text($(data).find('kp_rating').attr('num_vote').replace(/(\d)(?=(\d{3})+$)/g, '$1 '));
$('#kp-page-rating').text($(data).find('kp_rating').text()).prop('title', 'Голосов: ' + $(data).find('kp_rating').attr('num_vote').replace(/(\d)(?=(\d{3})+$)/g, '$1 ')); };
if (KP_SITE_ID) { getFilmRatingDataPAGE(false, KP_SITE_ID, renderFilmPageRatingDataPAGE); }
</script>
HTML
Код <div class="relatedi rates">
<div class="rating">
<div class="rat" data-count="$RATING$" data-name="Рейтинг"></div>
<span class="ret">
<script src="https://zornet.ru/ABVUN/Abas/rejting.js"></script>
<?$RSTARS$('24','https://zornet.ru/ABVUN/Abas/rating_star_03.png','1','float')?>
<span class="vote-num">Всего проголосовали: $RATED$</span>
</span>
</div>
<div class="rating-right">
<span class="rating_type_text rating_size_l">
<div class="rating__source"><i class="fa fa-imdb" style="font-size:24px" aria-hidden="true"></i> IMDb</div>
<span class="rating__value" id="imdb-page-rating">Загрузка...</span> (<span id="imdb_num_vote">Загрузка...</span>)</span>
<span class="rating_type_text rating_size_l rating__kp">
<div class="rating__source"><i class="fa fa-video-camera" style="font-size:24px" aria-hidden="true"></i> КиноПоиск</div>
<span class="rating__value" id="kp-page-rating">Загрузка...</span> (<span id="kp_num_vote">Загрузка...</span>)</span>
</div>
</div>
CSS
Код <style>
.relatedi {background-color:#242c3a;padding:10px 15px 0px 15px;margin-bottom:20px;border-radius:7px;display:flex;flex-flow:row wrap;justify-content:space-between;align-items:center;}
.rating {}
.rates > div {display:inline-block;vertical-align:middle;margin-bottom:10px;}
.ret {float:left;margin-left:10px;margin-top:4px;}
.rat {position:relative;float:left;width:55px;height:55px;border-radius:50%;box-shadow:inset 0 0 0 2px #354052;}
.vote-num {font-size:11px}
.rat > div {position:absolute;left:0;top:0;z-index:1;width:100%;height:100%;color:#e2e2e2;display:block;text-align:center;font-size:19px;font-weight:500;padding-top:16px;}
.rat > div div {display:none;}
.rating_type_text {display:inline-block;color:#969696;font-size:12px;}
.rating__source {margin-bottom:5px;color:#88b669;font-size:14px;font-weight:500;}
.rating_size_l .rating__value {font-size:19px;font-weight:500;color:#d8d8d8;cursor: pointer;}
.rating__kp {margin-left:20px;}
</style>
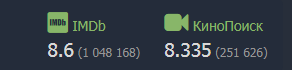
На этом все, где переходим на второй вариант.
2. Только рейтинг KinoPoisk и IMDb

- Для начало устанавливаем JS - тот же что и выше прописан.
Устанавливаем по месту:
HTML
Код <div class="rating">
<span class="rating_type_text rating_size_l">
<div class="rating__source"><i class="fa fa-imdb" style="font-size:24px" aria-hidden="true"></i> IMDb</div>
<span class="rating__value" id="imdb-page-rating">загрузка...</span></span>
<span class="rating_type_text rating_size_l rating__kp"><div class="rating__source"><i class="fa fa-video-camera" style="font-size:24px" aria-hidden="true"></i> КиноПоиск</div>
<span class="rating__value" id="kp-page-rating">Загрузка...</span></span>
</div>
CSS
Код <style>
.rating {float:right}
.rating_type_text {display:inline-block;color:#969696;font-size:12px;}
.rating__source {margin-bottom:5px;color:#88b669;font-size:16px;font-weight:500;}
.rating_size_l .rating__value {font-size:19px;font-weight:500;color:#d8d8d8;cursor: pointer;}
.rating__kp {margin-left:40px;}
</style>
Здесь используется дополнительное поле 1, можно использовать любое другое, заменив в скрипте $OTHER1$ на свой оператор.

Как добавляем материал в поле вписываем ID фильма с кинопоиса, где последние цифры с поисковой строки фильма. | 
