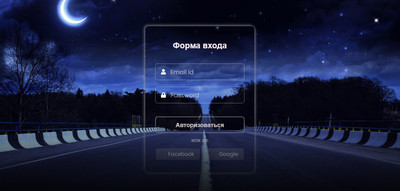
Прозрачная форма входа на чистом CSS3 | |
| Красиво и оригинально смотрится стилистика на прозрачную форму входа на сайт или блог, где идет стильный дизайн, который заключен фоновом рисунке. Где можно позади поставить тематическую картинку, и этим вы сами выбираете оттенок цвета, но здесь изначально оттенок настроен под темную стилистику обоев. Если ставить светлый формат картинку, то нужно поменять все оттенки на самой форме, но по мне все изначально выстраивалось под темную палитру. Не редко сейчас можно встретить такой прозрачный дизайн входа, который визуально намного красивее и привлекательнее смотрится от стандартной стилистики. Здесь изначально преобразован простой стиль дизайна в прозрачную форму входа в систему Html. Если вы знаете основы HTML и CSS, вы легко разберетесь в этом дизайне. То вам не составит друга полностью изменить цветовую гамму, ведь она вся прописана в прикрепленном CSS, но и выставить шрифтовые кнопки. Установка: HEAD Код <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css"> HTML Код <div class="percentage"> <div class="text">Форма входа</div> <form action="#"> <div class="expanse"> <span class="fa fa-user"></span> <input type="text" placeholder="Email" required> </div> <div class="expanse"> <span class="fa fa-lock"></span> <input type="password" placeholder="Пароль"> </div> <button>Авторизоваться</button> <div class="or">или</div> <div class="icon-button"> <span class="facebook"><i class="fa fa-facebook"></i> Facebook</span> <span><i class="fa fa-google"></i> Google</span> </div> </form> </div> CSS Код @import url('https://fonts.googleapis.com/css2?family=Poppins&display=swap'); *{ margin:0; padding: 0; box-sizing: border-box; font-family: 'Poppins', sans-serif; } html{ background: url("Ссылка на фон, который позади находиться"); background-position: center; background-repeat: no-repeat; background-size: cover; height: 600px; } body{ display: grid; place-items: center; text-align: center; background-size: cover; } .percentage{ width: 330px; border-radius: 10px; padding: 40px 30px; margin-top: 100px; box-shadow: -3px -3px 9px #aaa9a9a2, 3px 3px 7px rgba(147, 149, 151, 0.671); } .percentage .text{ font-size: 25px; font-weight: 600; margin-bottom: 35px; color: rgb(247, 233, 233); } .percentage .expanse{ height: 50px; width: 100%; display: flex; position: relative; } .expanse input{ height: 100%; width: 100%; padding-left: 45px; font-size: 18px; outline: none; border: none; color: #e0d2d2; border: 1px solid rgba(255, 255, 255, 0.438); border-radius: 8px; background: rgba(105, 105, 105, 0); } .expanse input::placeholder{ color: #e0d2d2a6; } .expanse:nth-child(2){ margin-top: 20px; } .expanse span{ position: absolute; width: 50px; line-height: 50px; color: #ffffff; } button{ margin: 25px 0 0 0; width: 100%; height: 50px; color: rgb(238, 226, 226); font-size: 18px; font-weight: 600; border: 2px solid rgba(255, 255, 255, 0.438); border-radius: 8px; background: rgba(105, 105, 105, 0); margin-top: 40px; outline: none; cursor: pointer; border-radius: 8px; } .percentage .or{ color: rgba(255, 255, 255, 0.733); margin-top: 9px; } .icon-button{ margin-top: 15px; } .icon-button span{ padding-left: 17px; padding-right: 17px; padding-top: 6px; padding-bottom: 6px; color: rgba(244, 247, 250, 0.795); border-radius: 5px; line-height: 30px; background: rgba(255, 255, 255, 0.164); backdrop-filter: blur(10px); } .icon-button span.facebook{ margin-right: 17px; } button:hover, .icon-button span:hover{ background-color: #babecc8c; } На этом все, что только добавить можно, что на сайте есть похожие формы, но там немного измененный дизайн, а также здесь уже прописаны шрифтовые кнопки, но разве у некоторых своя стилистика, и чтоб не устанавливать еще в head, то он может свою стилистику подключить. Демонстрация | |
21 Августа 2022 Загрузок: 3 Просмотров: 865
Поделиться в социальных сетях
Материал разместил