Прекрасные всплывающие подсказки CSS для uCoz
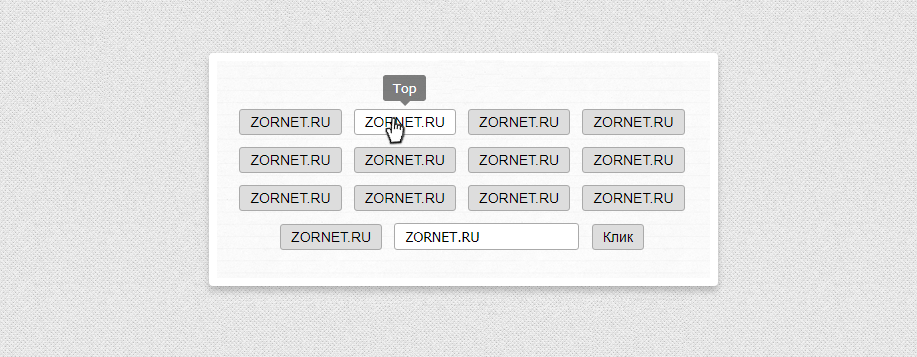
| Вашему вниманию конфигурация всплывающей подсказки GetTip, что создана простом плагине jQuery, что отлично смотрится при наведение клика. Сам плагин прост в управление, где веб мастер может изначально задать направление, где покажется подсказка, с какой стороны. Вид ее составляет светло темную палитру, и на ней расположены заданные знаки. Всплывающие подсказки - это элегантный способ предоставления большей контекстуальной информации и деталей для точек данных на визуальном уровне. Сами подсказки, это небольшие по форме элементы, сто можно поставить на ключевые слова или на файлы, что будут информировать, сколько он весит при скачивание. Также они могут появляться в любом месте экрана, всплывающие подсказки всегда привязаны к чему-то, например, точка на диаграмме разброса или панель информации. Поскольку всплывающие подсказки созданы как hint, что применение у них обширное, где не нуждаются в сложных анимациях или взаимодействиях. Основные особенности: 1. Будет производиться отображение, когда наведете клик, что аналогично будет нажатии на элемент кнопки. 2. Здесь автоматически вы можете задать параметры на атрибут data-tooltip. 3. Будет срабатывать автоматом отключение после тайм-аута. Установка: В админ панели идем в низ сайта и там нужно прописать ссылки на скрипт также CSS и скрипт на показатель. Код <script src="http://zornet.ru/ZORNET-RU/ZR/Alinuversa/gettip.js"></script> <link rel="stylesheet" href="http://zornet.ru/ZORNET-RU/ZR/Alinuversa/gettip.css"/> <script> $(document).ready(function() { $('[data-tooltip]').getTip({ offset : 8, // Отступ (в пикс.) pos : 'top', // Позиция ("left", "top", "right", "bottom") on : 'hover', // Событие ("hover", "click", "focus") delay : 0, // Задержка (в мс.) duration : 200, // Плавность (в мс.) }); }); </script> Создайте всплывающую подсказку по умолчанию из title атрибута вашего элемента. Код <a href="http://zornet.ru/" data-tooltip="" title="Это надпись появится">Здесь надпись под ссылку</a> Чтобы определить элементы, которые получат всплывающую подсказку, здесь добавляем в пустой атрибут data-tooltip на нужный элемент. Вы можете использовать другое имя класса или даже другие средства выбора по вашему выбору. После этого мы укажем атрибут title на то, что мы хотим, чтобы наша подсказка говорила. Код <a href="#" data-tooltip="{offset: 20,pos: 'bottom',on: 'click',delay: 228,duration: 30}" title="Оригинальная подсказка">Ссылка</a> PS - также у вас появилась возможность в самом скрипте, задавать общие настройки, что отвечает за вызов подсказка. Примеры подключаемых модулей jQuery GetTip: Демонстрация: fullweb.ucoz.ru/board/demo_skriptov/gettip/1-1-0-83 | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 9 | |
|
| |