Полупрозрачный градиент фона с картинкой | |
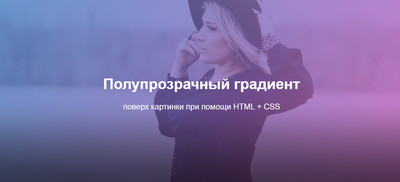
| В статье описано, как создать красивый фон, который состоит из прозрачного градиента с помощью чистого CSS, где будет присутствовать изображение. Где сама картинка будет под основой, но также все корректно смотреться на разном оттенке цвета, что безусловно дополняет дизайн. Но главное, это выставить изображение, которое должно соответствовать размеру. А следующий шаг, это прописать градиент, который может составлять несколько оттенков цвета, где равномерно его разместить по снимку. В стилистике дизайн иногда требуется наносить разный оттенок цвета виде тонировки на основу картинки, где градиент будет отличным решением. Безусловно все это можно создать при помощи графического редактора, такого как Photoshop, но как понимаем это уже вчерашний день, весь с помощью CSS, где задействуем свойство background, то получится красивый обзор. Использование CSS, вы сильно сэкономите время под все изменение, в том случаи когда понадобятся поменять гамму цвета под стиль изображения. Давайте посмотрим, как будет сочетаться фоновое изображение с градиентом. Первый вариант:  CSS Код html{height:100%} body{ background:linear-gradient(to left, aqua, rgba(255,255,255,0)), url(https://zornet.ru/_fr/56/3963379.jpg); background-size: cover; background-position: center; } Все можно поставить на одном стиле. Демонстрация Как добавить наложение градиента к фоновому изображению на CSS и HTML Второй вариант: Если вам нужно добавить полупрозрачный градиент цвета, где будет надпись по вверх изображение и также сам градиент, то можно прописать div, а также задействовать селектор :after в прикрепленном CSS. Здесь идет вариант на добавление ключевых фраз.  HTML Код <div id='prozracuna-gradiyen'>Здесь есть наложенный текст.</div> CSS Код #prozracuna-gradiyen { background-image: linear-gradient(to bottom, rgba(245, 246, 252, 0.52), rgba(117, 19, 93, 0.73)), url('https://zornet.ru/_fr/56/4071015.jpg'); width: 80%; height: 400px; background-size: cover; color: white; padding: 20px; } Вы также можете легко добавить градиентный фон в div или любой другой элемент HTML без использования изображений, используя следующие правила CSS, где будет присутствовать цветовая гамма. Безусловно существует много других вариаций с градиентом, которые можно задействовать в использование для создания оригинальных и интересных и полезных эффектов на установленном изображение. Демонстрация Также на форуме есть аналогичная тема градиенты поверх фоновой изображение при помощи CSS, где возможно быть немного по другому создано, ведь как говорилось, что на эту тема есть много вариантов, мы выбрали самые актуальные и не сложные по установочному процессу. | |
19 Августа 2020 Загрузок: 2 Просмотров: 2701
Поделиться в социальных сетях
Материал разместил