Подгрузка при прокрутке материалов для uCoz
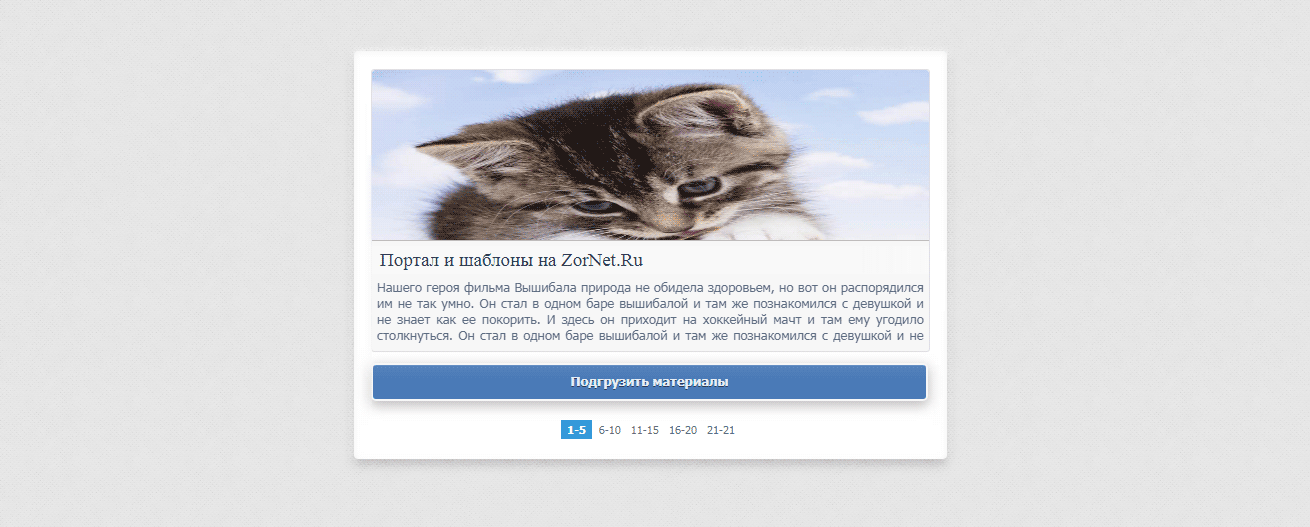
| Появилась возможность на своем сайте полностью изменить подгруздку страниц, что ранее стояли переключатели, теперь одна кнопка будет работать. Но также у вас будет возможность оставить переключатели, просто они будут ниже установлены. Этот скрипт работает как на социальной сети в контакте, только там идет все в автоматическом режиме, здесь вы сами по клику подгружаете новые материалы. По стилистике отлично смотрится, добавил в него немного классов, чтоб кнопка приобрела тот вид, что можно ее редактировать под свой сайт. Если говорить про светлый стиль, то здесь отлично смотрятся тени. Но и сама работа, где проверенно и все отлично открывает.Также если вам нужен скрипт автоматическая подгруздка, то переходим, и можете эту вариацию поставить. Только там вы будете страницы опускать и увидите колесико, которое автоматом будет переводить и открывать новый материал. Сколько откроется файлов? Все зависит от того, что в админ панели вы поставили численность, но больше всего ставят от 10 и больше.Здесь настроен код на модуль каталога файлов, но он отлично работает на других каталогах. Вам в нем нужно найти load и поставить к примеру news на новости. Приступаем к установке: Главная страница каталогов: Находим там BODY и заменяем его на это: Код <div id="contik">$BODY$</div> Этот скрипт можгно ниже прописать: Код <div style="display:none;" id="selector">$PAGE_SELECTOR$</div> <script type="text/javascript"> if ($("#selector").find(".swchItem:contains('»')").text() == '»') { $("#selector").after('<br><div id="nextCont" class="input_submit alt" style="display:block; text-align:center;"><div onclick="Conti.to();" style="padding:3px;"><b>Подгрузить материалы</b></div></div>'); }; Conti = { to:function(){ $("#nextCont").html('<div style="padding:4px"><img src="http://zornet.ru/Aben/ABGDA/zornet_ru/2.gif" border="0" /></div>'); nextik = $("#selector").find(".swchItem:contains('»')").attr('onclick').toString(); num = nextik.match(/\d/); $.get('/load/0-'+num, function(next){ $("#contik").append( $("#contik", next).html() ); $("#selector").html( $("#selector", next).html() ); $("#nextCont").html('<div onclick="Conti.to();" style="padding:3px;"><b>Подгрузить материалы</b></div>'); if ($("#selector", next).find(".swchItem:contains('»')").html() == null) { $("#nextCont").fadeOut(); }; }); } } </script> CSS Код div.input_submit {background:#273846 url("http://zornet.ru/Aben/ABGDA/zornet_ru/1.png") repeat-x 0 0px; border:1px solid rgba(27, 40, 51, 0.97); color:#fff; display:inline-block; padding:5px 10px; text-align:center; text-shadow:rgba(0, 0, 0, 0.71) 0px 1px 0px; -moz-border-radius:1px;-webkit-border-radius:1px;border-radius:1px;} div.input_submit:hover {background-color:#364959; color:rgba(241, 235, 235, 0.98); cursor:pointer;} div.input_submit.alt {background: #497ab7 url(http://zornet.ru/Aben/ABGDA/zornet_ru/1.png) repeat-x 0 0px;border: 2px solid #f7f7f7;color:#e6edf4;text-shadow: rgba(0, 0, 0, 0.55) 0px 1px 0px;border-radius: 5px;padding: 5px 0px 7px 0px;margin: -17px 0px 17px 0px;box-shadow: 0px 4px 17px 1px rgba(142, 137, 137, 0.55), 0px 11px 10px -15px rgba(0, 0, 0, 0);} div.input_submit.alt:hover {background-color:#467196; color:#fff; cursor:pointer;} div.input_submit.some {background:#e9e9e9 url("http://zornet.ru/Aben/ABGDA/zornet_ru/1.png") repeat-x 0 0; border:1px solid #ccc; text-shadow:#fff 0px 1px 0px; color:rgba(109, 105, 105, 0.98);} div.input_submit.some:hover {cursor:default; background-color:#f9f9f9; color:rgba(97, 88, 88, 0.97)} Цель этого скрипта идет на нагружение нового контента, и все это работает на одной кнопке клавиши "Подгрузить материалы". Где полностью заменяет переключатели страниц по функциональности. | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 2 | |
|
| |