Подборка красивых кнопок для сайта и блогов
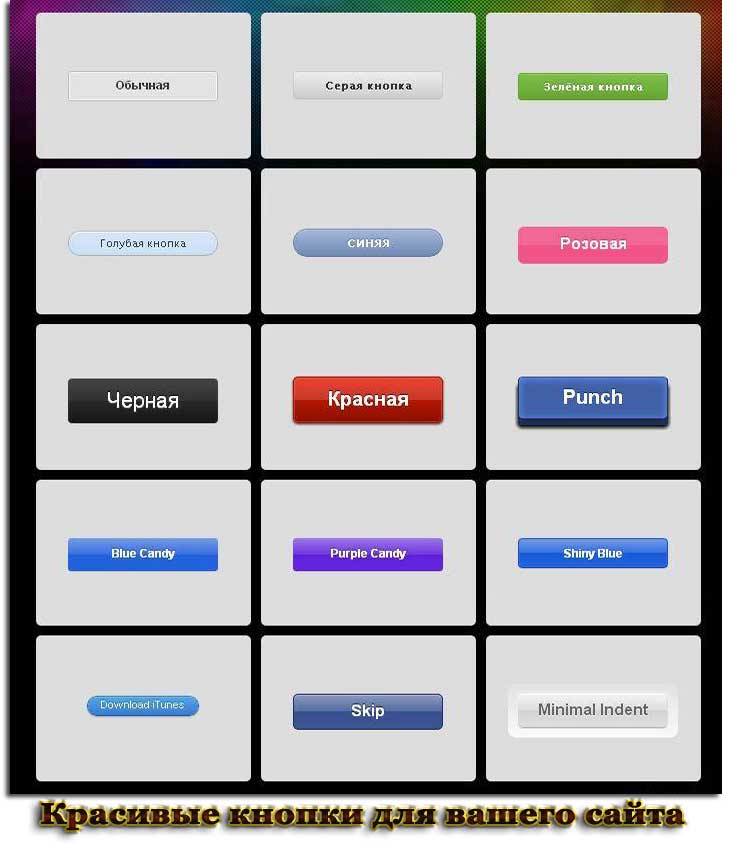
| Хочу вам представить Подборка красивых кнопок для сайта. Кнопки созданы с помощью CSS3. У каждой кнопки идет свой стиль который надо прописать в CSS А это обозначает что навел на кнопку и при ее нажатий она меняется или прогибается. Что очень красиво выглядит. Смотрел на DEMO что очень впечатлило что решил их выложить на сайт. Пользуйтесь пожалуйста. Итак начнем: Обычная кнопка: Код <button class="minimal">Обычная</button> CSS Код /* minimal *******************************************************************************/ button.minimal { background: #e3e3e3; border: 1px solid #bbb; -moz-border-radius: 3px; -webkit-border-radius: 3px; border-radius: 3px; -moz-box-shadow: inset 0 0 1px 1px #f6f6f6; -webkit-box-shadow: inset 0 0 1px 1px #f6f6f6; box-shadow: inset 0 0 1px 1px #f6f6f6; color: #333; font-family: "helvetica neue", helvetica, arial, sans-serif; font-size: 12px; font-weight: bold; line-height: 1; padding: 8px 0 9px; text-align: center; text-shadow: 0 1px 0 #fff; width: 150px; } button.minimal:hover { background: #d9d9d9; -moz-box-shadow: inset 0 0 1px 1px #eaeaea; -webkit-box-shadow: inset 0 0 1px 1px #eaeaea; box-shadow: inset 0 0 1px 1px #eaeaea; color: #222; cursor: pointer; } button.minimal:active { background: #d0d0d0; -moz-box-shadow: inset 0 0 1px 1px #e3e3e3; -webkit-box-shadow: inset 0 0 1px 1px #e3e3e3; box-shadow: inset 0 0 1px 1px #e3e3e3; color: #000; } Серая кнопка Код <button class="clean-gray">Серая кнопка</button> CSS кнопки: Код /* clean gray *******************************************************************************/ button.clean-gray { background: #eee; background: -moz-linear-gradient(top, #eee 0%, #ccc 100%); background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#eee), to(#ccc)); border: 1px solid #ccc; border-bottom: 1px solid #bbb; -moz-border-radius: 3px; -webkit-border-radius: 3px; border-radius: 3px; color: #333; font-family: "Lucida Grande", "Lucida Sans Unicode", "Lucida Sans", Geneva, Verdana, sans-serif; font-size: 11px; font-weight: bold; line-height: 1; padding: 8px 0; text-align: center; text-shadow: 0 1px 0 #eee; width: 150px; } button.clean-gray:hover { background: #ddd; background: -moz-linear-gradient(top, #ddd 0%, #bbb 100%); background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#ddd), to(#bbb)); border: 1px solid #bbb; border-bottom: 1px solid #999; cursor: pointer; text-shadow: 0 1px 0 #ddd; } button.clean-gray:active { border: 1px solid #aaa; border-bottom: 1px solid #888; -moz-box-shadow: inset 0 0 5px 2px #aaa, 0 1px 0 0 #eee; -webkit-box-shadow: inset 0 0 5px 2px #aaa, 0 1px 0 0 #eee; box-shadow: inset 0 0 5px 2px #aaa, 0 1px 0 0 #eee; } Зелёная кнопка Код <button class="cupid-green">Зелёная кнопка</button> CSS кнопки: Код /* cupid green *******************************************************************************/ button.cupid-green { background: #7fbf4d; background: -moz-linear-gradient(top, #7fbf4d 0%, #63a62f 100%); background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#7fbf4d), to(#63a62f)); border: 1px solid #63a62f; border-bottom: 1px solid #5b992b; -moz-border-radius: 3px; -webkit-border-radius: 3px; border-radius: 3px; -moz-box-shadow: inset 0 1px 0 0 #96ca6d; -webkit-box-shadow: inset 0 1px 0 0 #96ca6d; box-shadow: inset 0 1px 0 0 #96ca6d; color: #fff; font-family: "Lucida Grande", "Lucida Sans Unicode", "Lucida Sans", Geneva, Verdana, sans-serif; font-size: 11px; font-weight: bold; line-height: 1; padding: 7px 0 8px 0; text-align: center; text-shadow: 0 -1px 0 #4c9021; width: 150px; } button.cupid-green:hover { background: #76b347; background: -moz-linear-gradient(top, #76b347 0%, #5e9e2e 100%); background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#76b347), to(#5e9e2e)); -moz-box-shadow: inset 0 1px 0 0 #8dbf67; -webkit-box-shadow: inset 0 1px 0 0 #8dbf67; box-shadow: inset 0 1px 0 0 #8dbf67; cursor: pointer; } button.cupid-green:active { border: 1px solid #5b992b; border-bottom: 1px solid #538c27; -moz-box-shadow: inset 0 0 8px 4px #548c29, 0 1px 0 0 #eee; -webkit-box-shadow: inset 0 0 8px 4px #548c29, 0 1px 0 0 #eee; box-shadow: inset 0 0 8px 4px #548c29, 0 1px 0 0 #eee; } Голубая кнопка Код <button class="cupid-blue">Голубая кнопка</button> CSS кнопки: Код /* cupid blue *******************************************************************************/ button.cupid-blue { background: #d7e5f5; background: -moz-linear-gradient(top, #d7e5f5 0%, #cbe0f5 100%); background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#d7e5f5), to(#cbe0f5)); border-top: 1px solid #abbbcc; border-left: 1px solid #a7b6c7; border-bottom: 1px solid #a1afbf; border-right: 1px solid #a7b6c7; -moz-border-radius: 12px; -webkit-border-radius: 12px; border-radius: 12px; -moz-box-shadow: inset 0 1px 0 0 #fff; -webkit-box-shadow: inset 0 1px 0 0 #fff; box-shadow: inset 0 1px 0 0 #fff; color: #1a3e66; font-family: "Lucida Grande", "Lucida Sans Unicode", "Lucida Sans", Geneva, Verdana, sans-serif; font-size: 11px; font-weight: normal; line-height: 1; padding: 6px 0 7px 0; text-align: center; text-shadow: 0 1px 1px #fff; width: 150px; } button.cupid-blue:hover { background: #ccd9e8; background: -moz-linear-gradient(top, #ccd9e8 0%, #c1d4e8 100%); background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#ccd9e8), to(#c1d4e8)); border-top: 1px solid #a1afbf; border-left: 1px solid #9caaba; border-bottom: 1px solid #96a3b3; border-right: 1px solid #9caaba; -moz-box-shadow: inset 0 1px 0 0 #f2f2f2; -webkit-box-shadow: inset 0 1px 0 0 #f2f2f2; box-shadow: inset 0 1px 0 0 #f2f2f2; color: #163659; cursor: pointer; } button.cupid-blue:active { border: 1px solid #8c98a7; -moz-box-shadow: inset 0 0 4px 2px #abbccf, 0 0 1px 0 #eee; -webkit-box-shadow: inset 0 0 4px 2px #abbccf, 0 0 1px 0 #eee; box-shadow: inset 0 0 4px 2px #abbccf, 0 0 1px 0 #eee; } Синяя Код <button class="blue-pill">Синяя</button> CSS кнопки: Код /* blue pill *******************************************************************************/ button.blue-pill { background: #a5b8da; background: -moz-linear-gradient(top, #a5b8da 0%, #7089b3 100%); background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#a5b8da), to(#7089b3)); border-top: 1px solid #758fba; border-right: 1px solid #6c84ab; border-bottom: 1px solid #5c6f91; border-left: 1px solid #6c84ab; -moz-border-radius: 18px; -webkit-border-radius: 18px; border-radius: 18px; -moz-box-shadow: inset 0 1px 0 0 #aec3e5; -webkit-box-shadow: inset 0 1px 0 0 #aec3e5; box-shadow: inset 0 1px 0 0 #aec3e5; color: #fff; font-family: "Lucida Grande", "Lucida Sans Unicode", "Lucida Sans", Geneva, Verdana, sans-serif; font-size: 11px; font-weight: bold; line-height: 1; padding: 8px 0 8px 0; text-align: center; text-shadow: 0 -1px 1px #64799e; text-transform: uppercase; width: 150px; } button.blue-pill:hover { background: #9badcc; background: -moz-linear-gradient(top, #9badcc 0%, #687fa6 100%); background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#9badcc), to(#687fa6)); border-top: 1px solid #6d86ad; border-right: 1px solid #647a9e; border-bottom: 1px solid #546685; border-left: 1px solid #647a9e; -moz-box-shadow: inset 0 1px 0 0 #a5b9d9; -webkit-box-shadow: inset 0 1px 0 0 #a5b9d9; box-shadow: inset 0 1px 0 0 #a5b9d9; cursor: pointer; } button.blue-pill:active { border: 1px solid #546685; -moz-box-shadow: inset 0 0 8px 2px #7e8da6, 0 1px 0 0 #eee; -webkit-box-shadow: inset 0 0 8px 2px #7e8da6, 0 1px 0 0 #eee; box-shadow: inset 0 0 8px 2px #7e8da6, 0 1px 0 0 #eee; } Розовая Код <button class="dribbble">Розовая</button> CSS кнопки: Код /* dribbble *******************************************************************************/ button.dribbble { background: #F26895; background: -moz-linear-gradient(top, #F26895 0, #F26895 50%, #F15587 50%, #F15587 100%); background: -webkit-gradient(linear, 0% 50%, 0% 51%, from(#F26895), to(#F15587)); border: 0; -moz-border-radius: 6px; -webkit-border-radius: 6px; border-radius: 6px; color: #fcfcfc; font-family: "helvetica neue", helvetica, arial, sans-serif; font-size: 16px; font-weight: bold; line-height: 1; padding: 10px 0 12px 0; text-align: center; text-shadow: 0px -1px 1px #a64767; width: 150px; } button.dribbble:hover { background: #e2558b; background: -moz-linear-gradient(top, #e2558b 0, #e2558b 50%, #df3e7b 50%, #df3e7b 100%); background: -webkit-gradient(linear, 0% 50%, 0% 51%, from(#e2558b), to(#df3e7b)); cursor: pointer; } button.dribbble:active { background: #c94477; background: -moz-linear-gradient(top, #c94477 0, #c94477 50%, #c22b65 50%, #c22b65 100%); background: -webkit-gradient(linear, 0% 50%, 0% 51%, from(#c94477), to(#c22b65)); } Черная Код <button class="slick-black">Черная </button> CSS кнопки: Код /* slick black *******************************************************************************/ button.slick-black { background: #111; background: -moz-linear-gradient(top, rgba(50, 50, 50, 0.9) 0%, rgba(30, 30, 30, 0.9) 50%, rgba(20, 20, 20, 0.9) 50%, rgba(0, 0, 0, 0.9) 100%); background: -webkit-gradient(linear, 0 0, 0 100%, color-stop(0, rgba(50, 50, 50, 0.9)), color-stop(0.5, rgba(30, 30, 30, 0.9)), color-stop(0.5, rgba(20, 20, 20, 0.9)), color-stop(1, rgba(0, 0, 0, 0.9))); border: 0; -moz-border-radius: 4px; -webkit-border-radius: 4px; border-radius: 4px; -moz-box-shadow: inset 1px 1px 1px 0px rgba(135, 135, 135, 0.1), inset -1px -1px 1px 0px rgba(135, 135, 135, 0.1); -webkit-box-shadow: inset 1px 1px 1px 0px rgba(135, 135, 135, 0.1), inset -1px -1px 1px 0px rgba(135, 135, 135, 0.1); box-shadow: inset 1px 1px 1px 0px rgba(135, 135, 135, 0.1), inset -1px -1px 1px 0px rgba(135, 135, 135, 0.1); color: #fff; font-family: "helvetica neue", helvetica, arial, sans-serif; font-size: 22px; font-weight: lighter; line-height: 1; padding: 12px 0; text-shadow: 0px -1px 1px rgba(0, 0, 0, .8), 0 1px 1px rgba(255, 255, 255, 0.3); width: 150px; } button.slick-black:hover { background: #222; background: -moz-linear-gradient(top, rgba(70, 70, 70, 0.9) 0%, rgba(50, 50, 50, 0.9) 50%, rgba(40, 40, 40, 0.9) 50%, rgba(20, 20, 20, 0.9) 100%); background: -webkit-gradient(linear, 0 0, 0 100%, color-stop(0, rgba(70, 70, 70, 0.9)), color-stop(0.5, rgba(50, 50, 50, 0.9)), color-stop(0.5, rgba(40, 40, 40, 0.9)), color-stop(1, rgba(20, 20, 20, 0.9))); cursor: pointer; } button.slick-black:active { background: #000; background: -moz-linear-gradient(top, rgba(30, 30, 30, 0.9) 0%, rgba(20, 20, 20, 0.9) 50%, rgba(10, 10, 10, 0.9) 50%, rgba(0, 0, 0, 0.9) 100%); background: -webkit-gradient(linear, 0 0, 0 100%, color-stop(0, rgba(30, 30, 30, 0.9)), color-stop(0.5, rgba(20, 20, 20, 0.9)), color-stop(0.5, rgba(10, 10, 10, 0.9)), color-stop(1, rgba(0, 0, 0, 0.9))); } Красная Код <button class="thoughtbot">Красная</button> CSS кнопки: Код /* thoughtbot *******************************************************************************/ button.thoughtbot { background: #c63929; background: -moz-linear-gradient(top, #ee432e 0%, #c63929 50%, #b51700 50%, #891100 100%); background: -webkit-gradient(linear, 0 0, 0 100%, color-stop(0, #ee432e), color-stop(0.5, #c63929), color-stop(0.5, #b51700), color-stop(1, #891100)); border: 1px solid #951100; -moz-border-radius: 5px; -webkit-border-radius: 5px; border-radius: 5px; -moz-box-shadow: inset 0px 0px 0px 1px rgba(255, 115, 100, 0.4), 0 1px 3px #333; -webkit-box-shadow: inset 0px 0px 0px 1px rgba(255, 115, 100, 0.4), 0 1px 3px #333; box-shadow: inset 0px 0px 0px 1px rgba(255, 115, 100, 0.4), 0 1px 3px #333; color: #fff; font-family: "helvetica neue", helvetica, arial, sans-serif; font-size: 20px; font-weight: bold; line-height: 1; padding: 12px 0 14px 0; text-align: center; text-shadow: 0px -1px 1px rgba(0, 0, 0, .8); width: 150px; } button.thoughtbot:hover { background: #cb0500; background: -moz-linear-gradient(top, #f37873 0%, #db504d 50%, #cb0500 50%, #a20601 100%); background: -webkit-gradient(linear, 0 0, 0 100%, color-stop(0, #f37873), color-stop(0.5, #db504d), color-stop(0.5, #cb0500), color-stop(1, #a20601)); cursor: pointer; } button.thoughtbot:active { background: #b30300; background: -moz-linear-gradient(top, #d43c28 0%, #ad3224 50%, #9c1500 50%, #700d00 100%); background: -webkit-gradient(linear, 0 0, 0 100%, color-stop(0, #d43c28), color-stop(0.5, #ad3224), color-stop(0.5, #9c1500), color-stop(1, #700d00)); -moz-box-shadow: inset 0px 0px 0px 1px rgba(255, 115, 100, 0.4); -webkit-box-shadow: inset 0px 0px 0px 1px rgba(255, 115, 100, 0.4); box-shadow: inset 0px 0px 0px 1px rgba(255, 115, 100, 0.4); } Punch Код <button class="punch">Punch</button> CSS кнопки: Код /* punch *******************************************************************************/ button.punch { background: #4162a8; border-top: 1px solid #38538c; border-right: 1px solid #1f2d4d; border-bottom: 1px solid #151e33; border-left: 1px solid #1f2d4d; -moz-border-radius: 4px; -webkit-border-radius: 4px; border-radius: 4px; -moz-box-shadow: inset 0 1px 10px 1px #5c8bee, 0px 1px 0 #1d2c4d, 0 6px 0px #1f3053, 0 8px 4px 1px #111; -webkit-box-shadow: inset 0 1px 10px 1px #5c8bee, 0px 1px 0 #1d2c4d, 0 6px 0px #1f3053, 0 8px 4px 1px #111; box-shadow: inset 0 1px 10px 1px #5c8bee, 0px 1px 0 #1d2c4d, 0 6px 0px #1f3053, 0 8px 4px 1px #111; color: #fff; font-family: "helvetica neue", helvetica, arial, sans-serif; font-size: 20px; font-weight: bold; line-height: 1; margin-bottom: 10px; padding: 10px 0 12px 0; text-align: center; text-shadow: 0px -1px 1px #1e2d4d; width: 150px; -webkit-background-clip: padding-box; } button.punch:hover { -moz-box-shadow: inset 0 0px 20px 1px #87adff, 0px 1px 0 #1d2c4d, 0 6px 0px #1f3053, 0 8px 4px 1px #111; -webkit-box-shadow: inset 0 0px 20px 1px #87adff, 0px 1px 0 #1d2c4d, 0 6px 0px #1f3053, 0 8px 4px 1px #111; box-shadow: inset 0 0px 20px 1px #87adff, 0px 1px 0 #1d2c4d, 0 6px 0px #1f3053, 0 8px 4px 1px #111; cursor: pointer; } button.punch:active { -moz-box-shadow: inset 0 1px 10px 1px #5c8bee, 0 1px 0 #1d2c4d, 0 2px 0 #1f3053, 0 4px 3px 0 #111; -webkit-box-shadow: inset 0 1px 10px 1px #5c8bee, 0 1px 0 #1d2c4d, 0 2px 0 #1f3053, 0 4px 3px 0 #111; box-shadow: inset 0 1px 10px 1px #5c8bee, 0 1px 0 #1d2c4d, 0 2px 0 #1f3053, 0 4px 3px 0 #111; margin-top: 58px; } Blue Candy Код <button class="blue-candy">Blue Candy</button> CSS кнопки: Код /* blue candy (oyama-do.ru) *******************************************************************************/ button.blue-candy { background: #2260dd; background: -moz-linear-gradient(top, #779be9 0%, #376fe0 50%, #2260dd 50%, #2463de 100%); background: -webkit-gradient(linear, 0 0, 0 100%, color-stop(0, #779be9), color-stop(0.5, #376fe0), color-stop(0.5, #2260dd), color-stop(1, #2463de)); -moz-border-radius: 3px; -webkit-border-radius: 3px; border-radius: 3px; color: #fff; font-family: "helvetica neue", helvetica, arial, sans-serif; font-size: 12px; font-weight: bold; line-height: 1; padding: 10px 0 12px 0; text-align: center; text-shadow: 0px -1px 1px #2c4d93; width: 150px; -webkit-background-clip: padding-box; } button.blue-candy:hover { background: #1d55c4; background: -moz-linear-gradient(top, #6989cf 0%, #3263c7 50%, #1d55c4 50%, #1d55c4 100%); background: -webkit-gradient(linear, 0 0, 0 100%, color-stop(0, #6989cf), color-stop(0.5, #3263c7), color-stop(0.5, #1d55c4), color-stop(1, #1d55c4)); -webkit-background-clip: padding-box; cursor: pointer; } button.blue-candy:active { background: #1a4aab; background: -moz-radial-gradient(50% 31% 0deg,circle cover, rgba(38, 76, 153, 0.4), rgba(11, 23, 46, 0.4)), -moz-linear-gradient(top, #5c78b5 0%, #2b57ad 50%, #1a4aab 50%, #1b4bab 100%); background: -webkit-gradient(radial, 50% 20%, 75, 50% 50%, 0, from(rgba(38, 76, 153, 0.4)), to(rgba(11, 23, 46, 0.4))), -webkit-gradient(linear, 0 0, 0 100%, color-stop(0, #5c78b5), color-stop(0.5, #2b57ad), color-stop(0.5, #1a4aab), color-stop(1, #1b4bab)); color: #ddd; -webkit-background-clip: padding-box; } Кнопки не все выложил, смотрите название кнопки и название на картинке. | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |