Пять CSS-эффектов при наведении кнопок
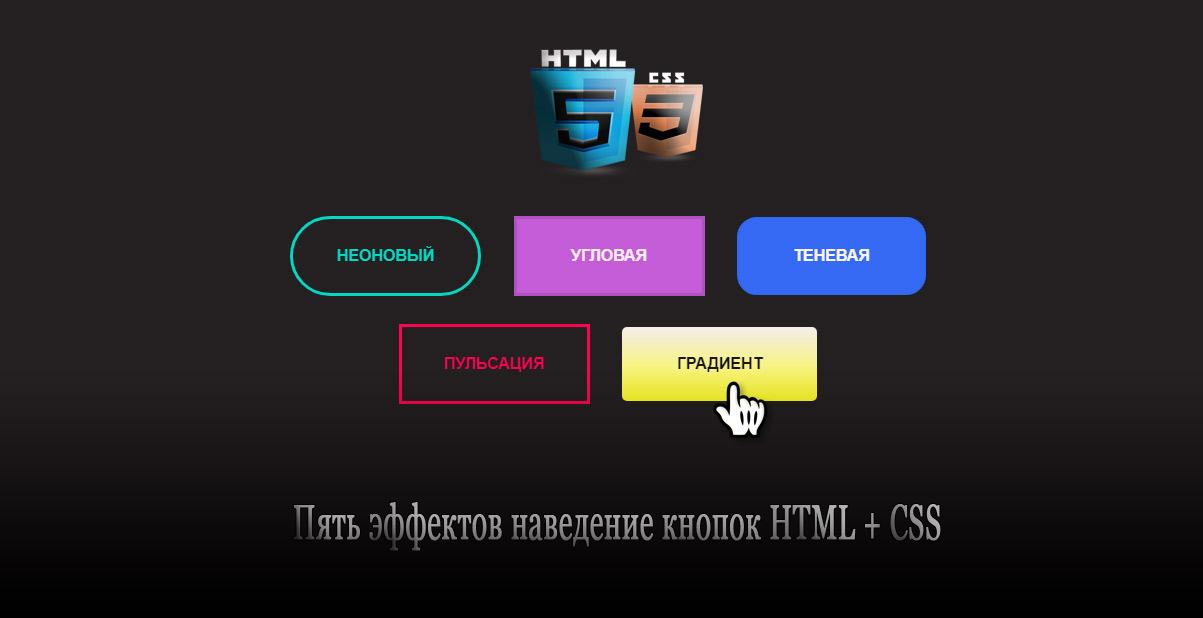
| В этом материале найдете 5 совершенно разных эффектов при наведении курсора, которые все выполнены на чистом CSS3, где идут в стильном дизайне. Теперь вы можете подобрать красивый, но главное запоминающий эффект, это может быть как 3d, или неон или градиент, здесь все кардинально отличаются по своему формату. Что можно даже подобрать тот стиль кнопки, что соответствует основной стилистике сайта. Если рассматривать характеристики кнопок, то в, то пример представления кнопок с эффектами наведения, созданных с использованием HTML и CSS. Где все задан общий набор стилей шириной 170 пикселей, и по умолчанию идет выравнивание текста по центру под различные запросы, где преобразование текста по верхнему регистру и курсор. Вся подборка по своем дизайну подойдет под светлый и темный фон на сайте. Ниже будет указана ссылка на демонстрацию, ведь лучше один раз посмотреть и сразу оценить, как и какая лучше будет смотреться или подойдет под тематический сайт. Так как они идут под разные функций, как скачать или перейти на другую страницу по заданному адресу. Так они изначально смотрятся при открытии страницы или сайта:  Установочный процесс: HTML Код <div class="vesakilan"> <div class="krasiva_knopka krasiva_knopka-1">Неоновый</div> <div class="krasiva_knopka krasiva_knopka-2">Угловая</div> <div class="krasiva_knopka krasiva_knopka-3">Теневая</div> <div class="krasiva_knopka krasiva_knopka-4">Пульсация</div> <div class="krasiva_knopka krasiva_knopka-5">Градиент</div> </div> CSS Код .vesakilan { text-align: center; } h1 { margin-left: 30px; margin-bottom: 50px; } .krasiva_knopka { width: 185px; padding-top: 28px; padding-bottom: 28px; text-align: center; color: #171515; text-transform: uppercase; font-weight: 600; margin-left: 28px; margin-bottom: 28px; cursor: pointer; display: inline-block; } .krasiva_knopka-1 { background-color: transparent; border: 3px solid #00d7c3; border-radius: 50px; -webkit-transition: all .15s ease-in-out; transition: all .15s ease-in-out; color: #00d7c3; } .krasiva_knopka-1:hover { box-shadow: 0 0 10px 0 #0ee4d0 inset, 0 0 20px 2px #09e2ce; border: 3px solid #0ae4d0; } .krasiva_knopka-2 { color: #f7efef; border: 3px solid #b052c1; background-image: -webkit-linear-gradient(30deg, #b54ec7 50%, rgba(0, 0, 0, 0) 50%); background-image: linear-gradient(30deg, #c55cd8 50%, rgba(0, 0, 0, 0) 50%); background-size: 500px; background-repeat: no-repeat; background-position: 0%; -webkit-transition: background 300ms ease-in-out; transition: background 300ms ease-in-out; } .krasiva_knopka-2:hover { background-position: 100%; color: #c266d3; } .krasiva_knopka-3 { border: 2px solid #3268f1; background-color: #346af3; border-radius: 20px; color: #fdf6f6; transition: .3s; } .krasiva_knopka-3:hover { box-shadow: 8px 8px #99bdff; transition: .3s; } .krasiva_knopka-4 { background-color: transparent; border: 3px solid #ff0251; color: #ff0251; transition: .3s; } .krasiva_knopka-4:hover { animation: pulse 1s infinite; transition: .3s; } @keyframes pulse { 0% { transform: scale(1); } 70% { transform: scale(.9); } 100% { transform: scale(1); } } .krasiva_knopka-5 { width: 195px; border-radius: 5px; background-color: #efed0d; background-image: #F4F200; background-image: -moz-linear-gradient(top, #f3eded 0%, #F4F200 100%); background-image: -webkit-linear-gradient(top, #f3eded 0%,#e6e409 100%); background-image: linear-gradient(to bottom, #f3eded 0%,#fbf926 100%); background-size: 300px; background-repeat: no-repeat; background-position: 0%; -webkit-transition: background 300ms ease-in-out; transition: background 300ms ease-in-out; } .krasiva_knopka-5:hover { background-position: -200%; transition: background 300ms ease-in-out; } Не секрет, что CSS-эффекты наведения кнопок стали очень популярны при развитие CSS, где можно кнопку создать не применяя не одного элемента, что идет как дизайн по ссылке. Вот и в этом наборе все создано в современном стиле. Где остается только поставить, но или в дальнейшем немного редактировать, Ведь не все они идут под заданный стиль интернет ресурса, где то нужно самостоятельно выставить оттенок цвета или сделать по размеру, так, чтоб соответствовало стилистике портала. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |