ZorNet.Ru — сайт для вебмастера » Скрипты для uCoz » Персональная страница пользователя сайта webo4ka
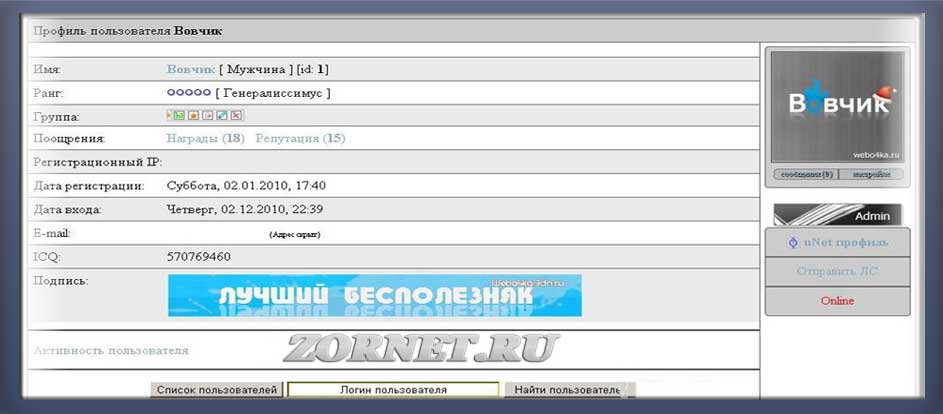
Персональная страница пользователя сайта webo4ka
| Страница персонала на интернет ресурсе, под которую может подойти любой портал с разной тематикой. Она создана в оригинальном виде и оттенок цвета у нее серый. Что можно утверждать на светлом или белом фоне она будет выделяться и по стилям подойдет хорошо. Приступаем к установке: ПУ - Управление дизайном - Пользователи - Персональная страница пользователя Удаляем старый свой код и прописываем этот новый. Код <div style="border-radius:5px 5px 5px 5px; font-size:15;color:red;padding:10;background:#ffefef;border:1px solid #ff0000;" align="center"> <div id="blockBanned" style="text-align:center;padding:3px;"><b style="color:red;">Активность заблокирована навсегда!</b></div><div id="blockBanned" style="text-align:center;padding:3px;">Активность заблокирована до $_BANNED_TILL$</div> </div> <html> <head> <title>Профиль пользователя $_USERNAME$</title> </head> <body> <style type="text/css"> a:link {text-decoration:none; color:#83a7bc;} a:active {text-decoration:none; color:#06a0e0;} a:visited {text-decoration:none; color:#83a7bc;} a:hover {text-decoration:none; color:#06a0e0;} .webo4ka {text-align:left;padding:6px;border-top:1px solid #666666;} .webo4ka2 {background:#eaeaea; text-align:left;padding:6px;border-top:1px solid #666666;} .webo4ka3 {clear:left;float:left;width:150px; border-radius:5px 5px 5px 5px;} .webo4ka_spoiler {text-align:left;padding:6px;} #webo4ka_spoiler {display:none;} .webo4ka_avatar {margin:8px 0 5px 3px;} .webo4ka_avatar a {text-decoration:none;font-size:7pt;background:#b9b9b9; border: 1px solid gray; padding:0 5px 3px 5px;width:42%;display:block;float:left;text-shadow:1px 1px 1px #000;} .webo4ka_avatar a:hover {background:#a7a7a7; border: 1px solid gray;} #webo4ka_cmc {border-right:1px solid #666666;border-radius:5px 0 0 5px;moz-border-radius:5px 0 0 5px;} .webo4ka_nastroiki {border-radius:0 5px 5px 0;moz-border-radius:0 5px 5px 0;} </style> <br> <div style="margin-left:5px;margin-right: 5px; border-radius:5px 5px 5px 5px;"> <div style="background:#ffffff;border-top:1px solid #666666;border-left:1px solid #666666;border-right:1px solid #666666;padding:6px;text-align:left;background:#cccccc; border-radius:5px 5px 0px 0px;">Профиль пользователя <b>$_USERNAME$</b></div> <div style="background:#ffffff;border:1px solid #666666; border-radius:0px 0px 5px 5px;"> <table width="100%" cellpadding="0" cellspacing="0"> <tr> <td align="righ" valign="top"> </br> <div class="webo4ka2"><div class="webo4ka3">Имя:</div> <a href="javascript://" rel="nofollow" onclick="prompt('Адрес профиля данного пользователя','$_PROFILE_URL$')"><b>$_USERNAME$</b></a> [ $_GENDER_NAME$ ] [id: <b>$_USER_ID$</b>] </div> <div class="webo4ka"><div class="webo4ka3">Ранг:</div> <span title="Ранг: $_RANK$">$_RANK_ICON$</span> [ $_RANK_NAME$ ] </div> <div class="webo4ka2"><div class="webo4ka3">Группа:</div> $MODER_PANEL$$_GROUP_NAME$ </div> <div class="webo4ka"><div class="webo4ka3">Поощрения:</div> <a href="$AWARDS_READ_URL$" title="Список наград">Награды (<b>$AWARDS$</b>)</a> [<a href="$AWARDS_DO_URL$">+</a>] <a title="Смотреть историю репутации" class="repHistory" href="$_REP_READ_URL$">Репутация (<b>$_REPUTATION$</b>)</a> [<a href="$_REP_DO_URL$">±</a>] </div> <div class="webo4ka2"><div class="webo4ka3">Замечания:</div> <a class="banPercent" title="Смотреть историю замечаний" href="$_BAN_READ_URL$">$_BAN_PERCENT$%</a> <a href="$_BAN_DO_URL$"><img alt="" style="margin:0;padding:0;border:0;" title="Изменить уровень замечаний" src="http://s38.ucoz.net/img/fr/wm.gif" width="10" height="9" /></a><img alt="" style="margin:0;padding:0;border:0;" src="http://s38.ucoz.net/img/fr/w$_BAN_RATING$.gif" width="49" height="9" /><a href="$_BAN_DO_URL$"><img alt="" style="margin:0;padding:0;border:0;" title="Изменить уровень замечаний" src="http://s38.ucoz.net/img/fr/wp.gif" width="10" height="9" /></a> </div> <div class="webo4ka2"><div class="webo4ka3">Регистрационный IP:</div> <a href="http://www.ripe.net/perl/whois?$_IP_ADDRESS$" target="_blank">$_IP_ADDRESS$</a> </div> <div class="webo4ka"><div class="webo4ka3">Дата регистрации:</div> $_REG_TIME$ </div> <div class="webo4ka2"><div class="webo4ka3">Дата входа:</div> $_LOG_TIME$ </div> <div class="webo4ka"><div class="webo4ka3">E-mail:</div> $_EMAIL$ <span style="font-size:7pt">(Адрес скрыт)</span><a href="mailto:$_EMAIL$">$_EMAIL$</a> <span style="color:red;" title="Not verified e-mail">*</span><a href="$_SEND_EMAIL_URL$">Написать письмо пользователю</a><i>Адрес скрыт</i>[ <b><a href="$_EMAIL_VERIFICATION_URL$"><span style="color:red">Подтвердить e-mail</span></a></b> ] </div> <div class="webo4ka2"><div class="webo4ka3">Сайт:</div> $_WWW$ </div> <div class="webo4ka2"><div class="webo4ka3">ICQ:</div> $_ICQ$ </div> <div class="webo4ka2"><div class="webo4ka3">Подпись:</div> $_SIGNATURE$ </div> <hr> <div class="webo4ka_spoiler"> <a href="javascript://" onclick="$('#webo4ka_spoiler').slideToggle('normal');"><span class="fontpt">Активность пользователя</span></a><div id="webo4ka_spoiler"> ¦ <a href="$_COM_ACTIVITY_URL$" target="_blank">комментарии(<b>$_COM_ENTRIES$</b>)</a> ¦ <a href="$_FORUM_ACTIVITY_URL$" target="_blank">форум(<b>$_FORUM_ENTRIES$</b>)</a> ¦ <a href="$_BLOG_ACTIVITY_URL$" target="_blank">блог(<b>$_BLOG_ENTRIES$</b>)</a> ¦ <a href="$_NEWS_ACTIVITY_URL$" target="_blank">новости(<b>$_NEWS_ENTRIES$</b>)</a> ¦ <a href="$_PUBL_ACTIVITY_URL$" target="_blank">статьи(<b>$_PUBL_ENTRIES$</b>)</a> ¦ <a href="$_LOAD_ACTIVITY_URL$" target="_blank">файлы(<b>$_LOAD_ENTRIES$</b>)</a> ¦ <a href="$_DIR_ACTIVITY_URL$" target="_blank">сайты(<b>$_DIR_ENTRIES$</b>)</a> ¦ <a href="$_BOARD_ACTIVITY_URL$" target="_blank">объявления(<b>$_BOARD_ENTRIES$</b>)</a> ¦ <a href="$_PHOTO_ACTIVITY_URL$" target="_blank">фото(<b>$_PHOTO_ENTRIES$</b>)</a> ¦ <a href="$_STUFF_ACTIVITY_URL$" target="_blank">игры(<b>$_STUFF_ENTRIES$</b>)</a> ¦</div> </div> <hr /><form method="post" action="/index" name="fuser" style="margin:0px"><table border="0" cellpadding="4" cellspacing="1" width="100%" id="usch"><tr><td align="center"><input type="button" class="allUsersBtn" style="width:150px;" onclick="window.location.href='/index/15-1'" value="Список пользователей" /> <input type="text" class="uSearchFl" name="user" style="width:240px;text-align:center;" size="20" value="Логин пользователя" onclick="if (this.value=='Логин пользователя'){this.value='';}" maxlength="25" /> <input type="submit" class="uSearchFlSbm" style="width:150px;" value="Найти пользователей" /></td></tr></table><input type="hidden" name="a" value="15" /></form> </td> <td width="10%" style="border-left: 1px solid #666666;padding:5px; " align="center" valign="top"> <span style="-moz-border-radius:4px; -o-border-radius:4px; -webkit-border-radius:4px; border-radius:4px; background:#cccccc; border:1px solid #666666; padding:6px; display:block; width:150px !important;;"> $_AVATAR$<img src="http://webo4ka.ru/webo4ka/images/net_avatara.png" border=0 style="padding:2px; border:1px solid #e4e4e4; background-color:white;"> <div class="webo4ka_avatar"> <a href="$_PM_READ_URL$" id="webo4ka_cmc" title="Читать ЛС">сообщения (<b>$UNREAD_PM$</b>)</a> <a href="$_CHANGE_DETAILS_URL$" class="webo4ka_nastroiki" title="Изменить данные">настройки</a></div><br> </span> </div> <br> <div class="postRankIco">$_GROUP_ICON$</div><div class="postRankIco">$_RANK_ICON$</div> <div style="border-radius:5px 5px 0px 0px; font-size:15;color:red;padding:10;background:#cccccc;border:1px solid #666666;" align="center"> <img alt="" style="vertical-align:-4px;" border="0" src="http://s40.ucoz.net/img/ma/uid.gif"> <a href="http://3036337009.unet.com/" target="_blank"><b>uNet профиль</b></a></div> <div style="border-radius:0px 0px 0px 0px; font-size:15;color:red;padding:10;background:#cccccc;border:1px solid #666666;" align="center"> <a href="$_PM_SEND_URL$" title="Отправить личное сообщение">Отправить ЛС</a></div> <div style="border-radius:0px 0px 5px 5px; font-size:15;color:red;padding:10;background:#cccccc;border:1px solid #666666;" align="center"> $_STATUS$</div> </td> </tr> </table> </div> </div> | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 11 | |
|
| |
| 1 2 » | |